独学でイラストレーターを覚える!フォントの種類と使い分け方!初心者でも迷わないデザインの基本

目次
1.はじめに
- こんにちは!なんやるです。
- 今回はフォントの種類、特にフォントが与える印象を学んでいただこうと思っています。
デザインを始めたばかりの方にとって、「どのフォントを使えばいいの?」というのはよくある悩みのひとつです。
フォントはデザインの印象を大きく左右する重要な要素です。
この記事では、フォントの種類と、その使い分けのコツについて分かりやすく解説します。
では良かったら最後までお付き合いください!
※この記事は約15分で読み終わります。

こんな人におすすめ
・グラフィックデザイン初心者だけど基本を知りたい
・フォントは何使えばいいの?
・デザインしたけどフォントがしっくりこない・・・

フォントかぁ、どれも一緒なんじゃないの?

使う種類によって印象が変わるよ!
2.興味があればこちらもどうぞ
■前回の記事■
何かを始めてみたい人必見!僕がグラフィックデザインを始めて良かったこと。
3.フォントとは?

僕たちは毎日のように、何かしらの「文字」を目にしています。
スマートフォンのメッセージ、コンビニのポップ、駅の看板、Webサイトやチラシなどなど。
そんな身の回りにあふれている「文字」には、実はすべて『フォント』が使われています。
でも、「フォントって何?」と聞かれると、なにそれチョコレート?と思ってしまう人もいるかもしれません。
フォントとは、文字のデザイン(書体)のことを指します。
簡単に言うと、「同じ言葉でも、文字の見た目を変えることができる」のがフォントです。
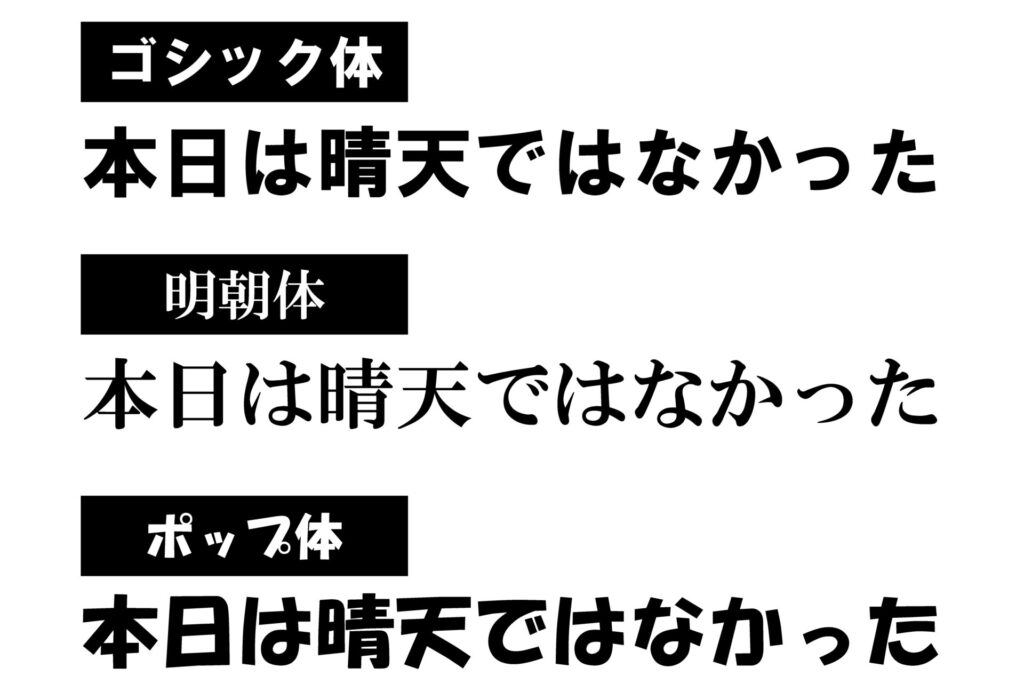
例えば

このように、文字の内容は同じでも、フォントが違えば「伝わり方」や「印象」がまったく変わるのです。
つまり、フォントは単なる文字ではなく、感情や雰囲気を伝えるデザインの一部なのです。

フォントもデザインの重要な部分!
4.フォントの種類について

さて、フォントについてはなんとなく理解出来たかと思いますが、おおまかな種類についてもお話をしていきましょう。
おおまかなフォントの種類
・明朝体
文字の線に『とめ』・『はね』があり、落ち着いた印象。
新聞や本など、読みやすさが重視される印刷物でよく使われます。
・ ゴシック体
線の太さが均一で、はっきり読みやすい。
ポスターやWebサイトなど、現代的なデザインに使われます。
・ 手書き風フォント
まるで人が書いたような温かみのある書体。
タイトルやロゴ、雑貨のデザインなどで使われます。
・デザインフォント
個性的で装飾の強いフォント。
目立たせたい見出しやロゴに向いていますが、本文には不向きです。
大体こんな感じです。
さらに噛み砕くと、ゴシックの中にも、明朝の中にも様々な種類のフォントが存在しています。
デザイナーは数多くあるフォントの中から、デザインしているものに合うフォントを探し、そしてデザインに組み込んでいきます。
例えばあなたがカフェのメニューをデザインするとします。
- 丸くてやさしいフォントを使えば、「ほっこりした雰囲気」
- スタイリッシュな細いフォントなら、「おしゃれで都会的」
- 手書き風のフォントを使えば、「アットホームで親しみやすい」
このように、フォントひとつでデザインの『世界観』が変わってしまうのです。
言葉の意味を伝えるだけでなく、その言葉がどんな気持ちで書かれているかを表現するのが、フォントの大きな役割です。

たかがフォントと侮るなかれ!
5.フォントの力を感じてみよう

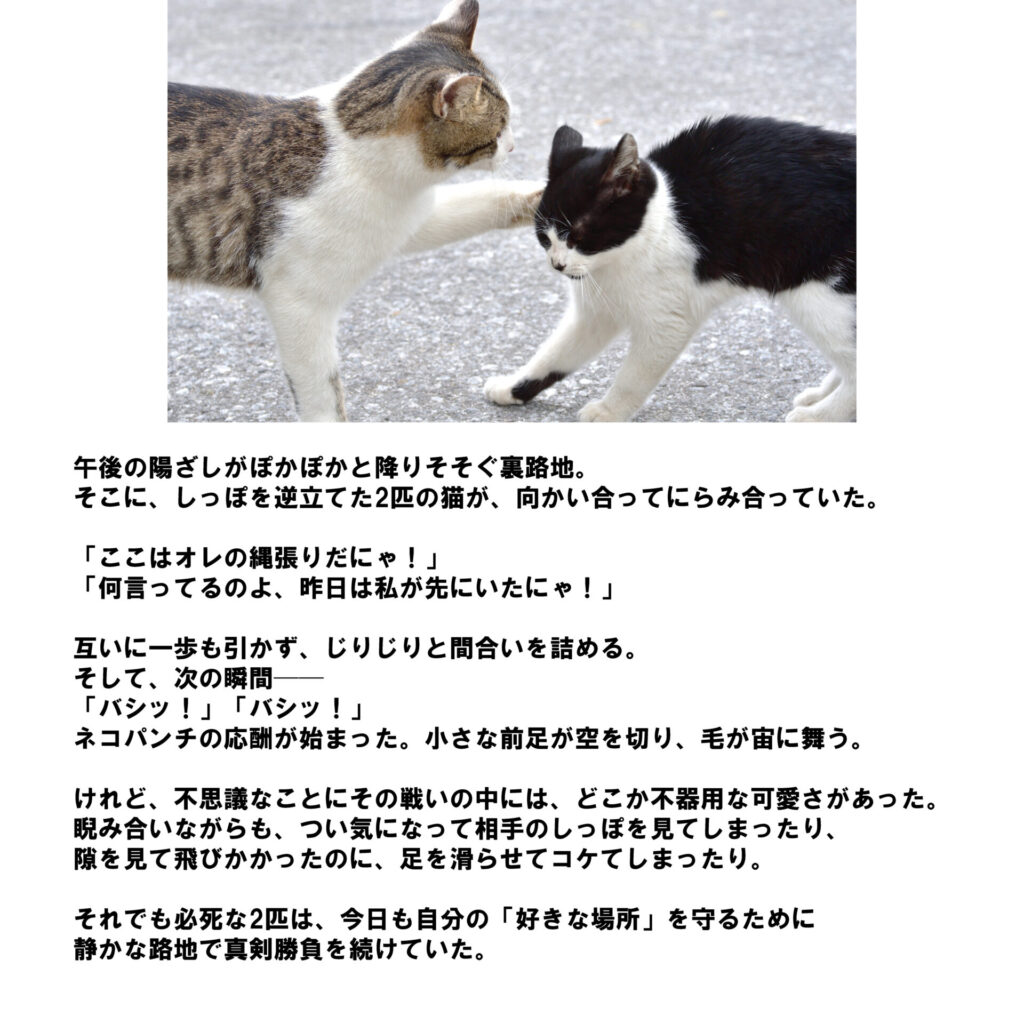
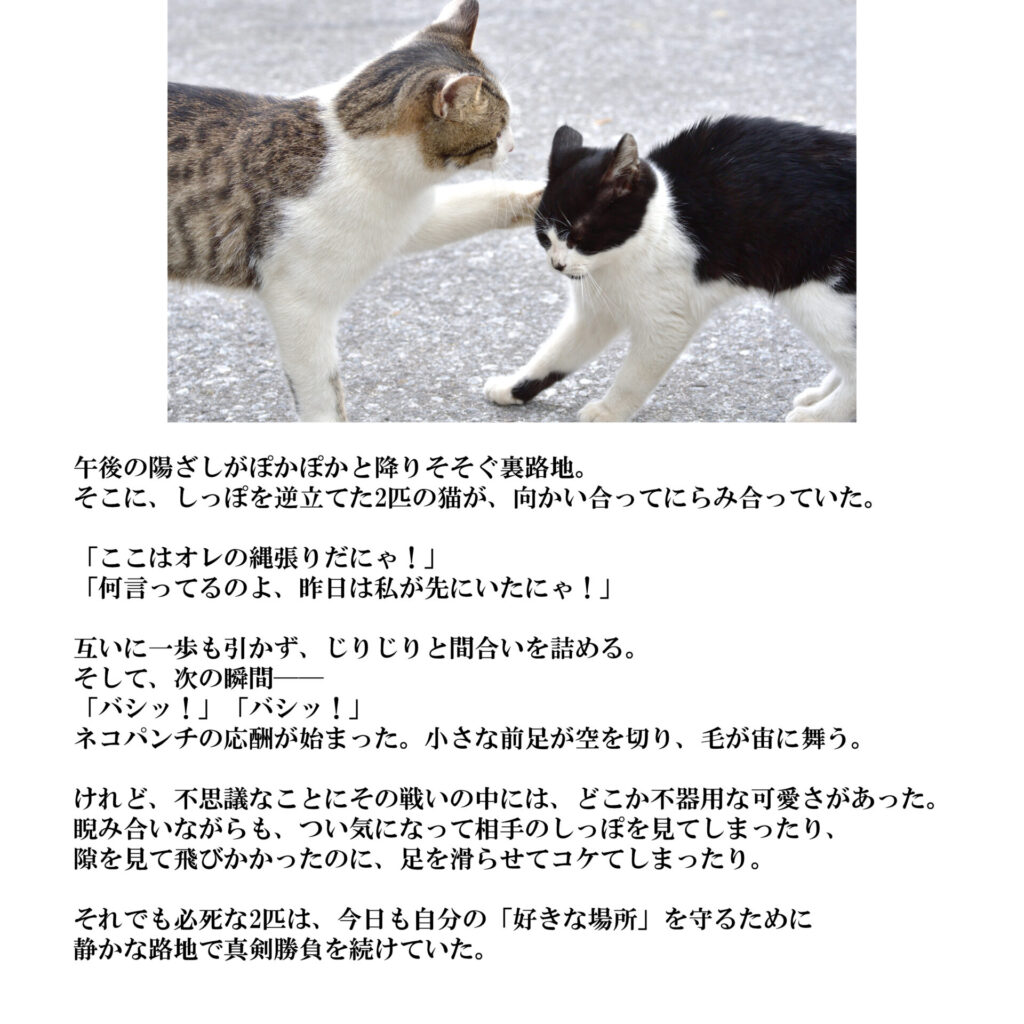
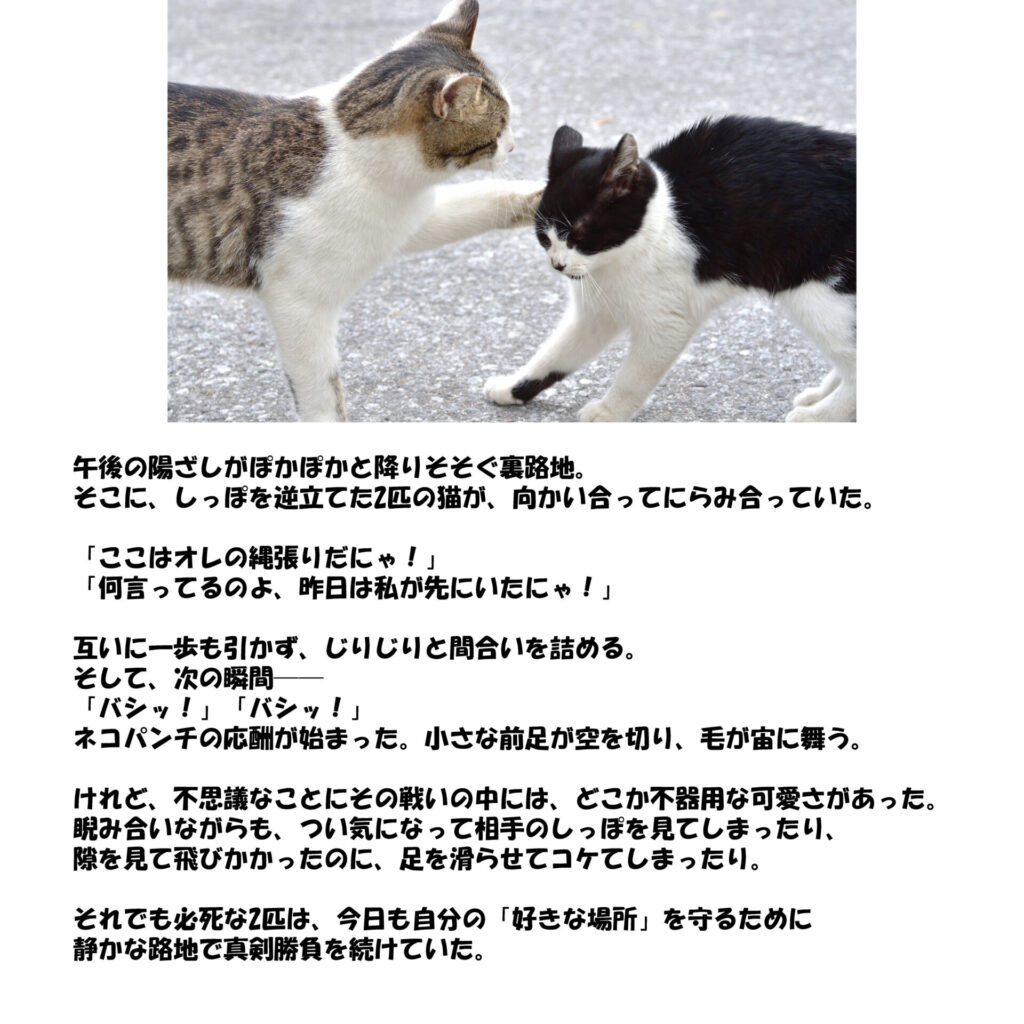
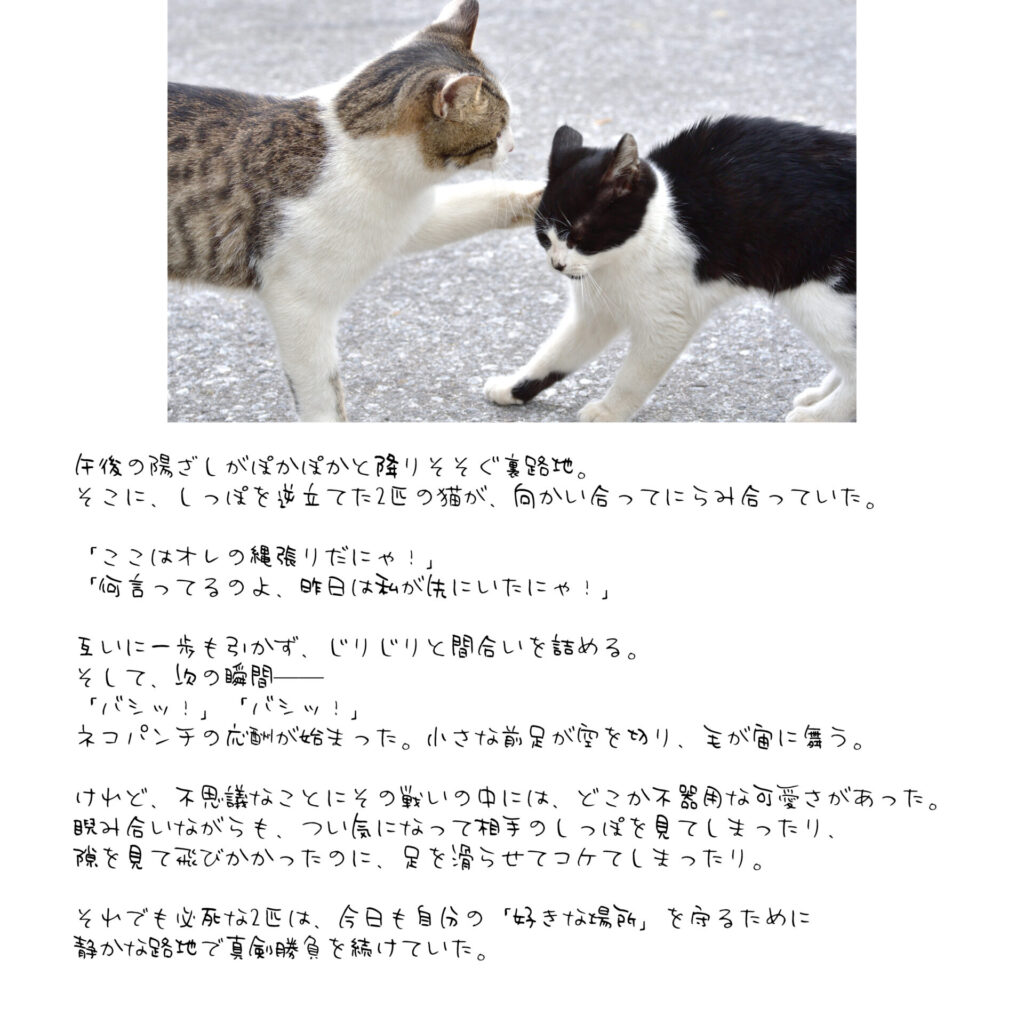
『百聞は一見に如かず』実際に見てもらったほうが分かりやすいと思いますので、物語をAI先生に作っていただきました。
AI先生いつもありがとうございます。
同じ写真、同じ文の4種類の猫物語を見比べてみてください印象が違うはずです。
ゴシック体

明朝体

ポップ体

手書き風

いかがでしょう?世界観がだいぶ変わりますよね?
ゴシックの読みやすさ、明朝体の迫真・真面目感、ポップ体の読みやすさと柔らかさの両立、手書き風の読みにくさはあるがゆるい感じ。
グラフィックデザイナーはデザインしているものの世界観に合わせてフォントをチョイスしています。
特にクライアント(依頼者)がいる場合は、指定が入ることが多いです。
・高級感
・伝統的な感じ
・ポップな感じ
・堅すぎない
などなど人によって多種多様なご要望が来ます。
それに合わせつつ、世界観を壊さぬようにフォント選びをしていきます。

フォント選びはフォント(本当)に重要・・・なんちゃって・・・ゴメンナサイ!読むのやめないで!!
6.フォントは「目的」と「相手」で選ぶ


どうやってフォント選びすればいいの?

見る人がどんな気持ちになるのかを考えてみよう!
フォント選びをするときに
デザインをするときは、「誰に」「何を」「どんな気持ちで」届けたいのかを考えることが大切です。
- 子ども向けのイベントチラシなら → 楽しくて元気なフォント
- 高級感のある商品パンフレットなら → 上品なフォント
- 企業のプレゼン資料なら → 信頼感があり読みやすいフォント
のように用途に応じて種類を変えていきます。
ただ僕は個人的にですが、すべてに共通して『読みやすさ』はとにかく意識してしています。
とりあえず迷ったらゴシック使っておきゃいいやっていうくらいゴシックを多用してます。
そもそも読めなかったら意味がないですからね。
とはいえ中には読めないけどなんかカッコいい・・・みたいなデザインもあったりします。
これに関しては画像検索やピンタレストなどでデザインを調べてみてください!伝えたい商品によってフォントの種類や使い方が違うことが分かると思います。
もちろん最初はどんなフォントを選べばいいか分からないこともあるでしょう。
初心者の内はいろんなフォントを使ってみて、「この雰囲気にはこのフォントが合いそう」と感じる経験を重ねていきましょう!
デザインは、試行錯誤の中でどんどん成長していくものなので
デザインを楽しみながら、自分だけの表現を見つけてみてください!
7.使い分けのコツ

続いて使い分けのコツについてお話ししていきます。
まず前置きとしてお話しすると
『フォント選びに正解はない』
です。
というのも人が受ける印象というのは全員違います。
自分がこれ可愛いと思っても相手はさほどでもないと思ったり。
そんなことは日常茶飯事ということは覚えておいてください。
ここからは『僕が思うフォントの使い分け』というチラシの裏みたいな気持ちでご覧ください!
僕が思う使い分け
・明朝体
読みやすさの明朝体。
スタイリッシュな感じ、真面目な感じも兼ね備えている。
依頼内容にカッコいいとかスタイリッシュとか要望があるときに使うことが多いです。
あえて大量のゴシック体にワンポイントで紛れ込ませてアクセントとして使用することもあります。
・ ゴシック体
THE万能兵。
どんなデザインにも基本的に調和をしてくれる頼れる存在。
迷ったら大体ゴシック使えばOK。
ゴシック体の種類自体も多く、太さによっても印象が変わり、様々な組み合わせが楽しめるのが良い。
太いゴシックはカッチリしているお堅い感じのイメージで使用することが多い。
・ 手書き風フォント
デザインにおいてメインで使用することはほぼ無い。
装飾・アクセント要員の側面が強い。
ただ明朝体や、ゴシック体と違いものすごい目立つ。
メインではものの外せないフレーズだったりに使用したりする(ポスター作成時など)
・デザインフォント
手書き風フォントと同じで装飾・アクセント要員。
様々な種類があるので手書きフォントより使用率は高め。
ゲームでいう所のサポート要員的な立ち位置。
必須ではないものの、デザインフォントの状態異常魔法がジワジワ効いてくる。そんな感じ。
名わき役。
こんな感じです。
基本ベースは明朝体と、ゴシック体の使い分け(もしくはミックス)
アクセントとしてデザインフォントを使用する、そんな感じです。

正解はないので自分なりの答えを探してみてください。
8.最後に
結論
・フォント選びに正解はない
・でも万能なのはゴシック体
・色んなフォントをたくさん試して、癖や特徴を捉える練習を日頃からやろう!
・空き時間に他のデザイン作品を見るのも有効的

フォントもデザインの一部ね

そう、画像も図形も文字も全部合わせてデザイン
いかがでしたでしょうか?今回はフォントの種類と使い分け方というタイトルで書かせていただきました!
本当はフォントというものはもっと奥が深く、書きたいことはたくさんあるんですが初心者向けなので簡単に分かりやすい部分のみ書かせていただきました。
デザイン初心者の方は100%理解するのではなく、理解を深めていくところから始めてみてください!
このようにこのブログでは初心者がグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので小さなことでも気軽に聞きに来てください!
不定期開催になっています
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。