イラレ初心者でもできる名刺作成!今まで学んだことを活かして名刺を作成してみよう!!【Illustrator】

目次
1. はじめに
- こんにちは!なんやるです。
- さぁ、今回はIllustrator講座 実際に作ってみよう編です!
正直な話、基礎基礎基礎キソキソキソきそきそ・・・って飽きますよねぇ。
なので前回解説をした
・選択ツール
・ダイレクト選択ツール
・各図形ツール
・文字ツール
を使ってデザインをしてみましょう。
『実践に勝る経験なし!』
実際に操作して覚えていきましょう!
では良かったら最後までお付き合いください!
※この記事は約15分で読み終わります。

前回の記事をまだ読んでいない方はコチラもどうぞ!
2.興味があればこちらもどうぞ
Illustratorで何が出来るのか気になる方はコチラもどうぞ!
3. 名刺を作ってみよう!やってみよう!
さぁいよいよ作っていきましょう!
その前に前回のおさらいです
- 選択ツール
- ダイレクト選択ツール
- 各図形ツール
- 文字ツール
のみを使ってデザインをしていきます。

え?これだけでなにか作れるの??

作れます!名刺を作ってみましょう!

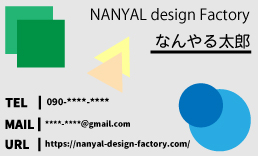
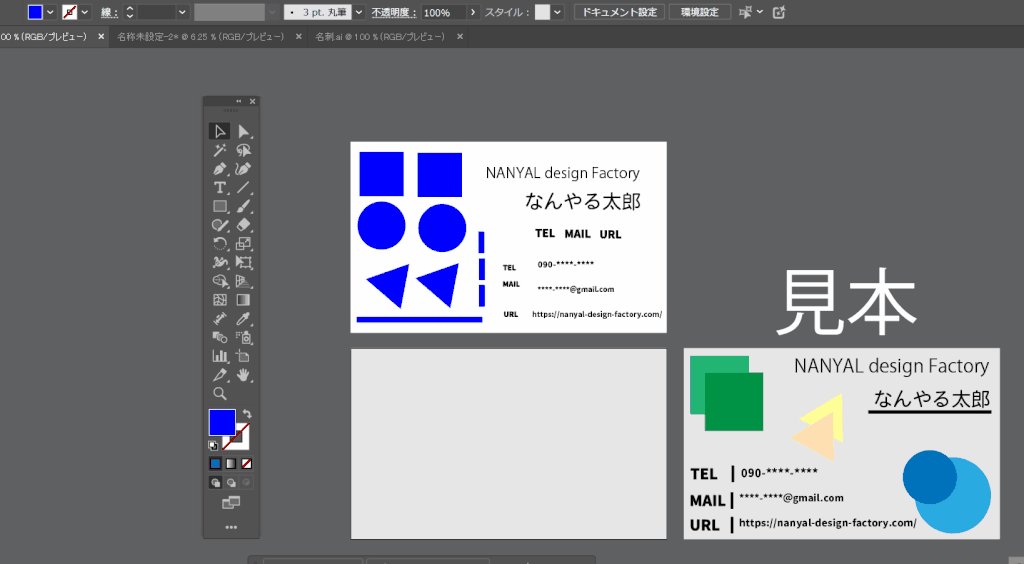
こんな感じの名刺を作ります

デザインはお察しだけど練習にはピッタリ
4-1. アートボードの初期設定
ここから先はシールステッカー理論を使って説明しますのでまだ読んでいない方はコチラを読んでから続きをどうぞ!
さぁまずはイラストレーターを起動してみましょう
まずは起動画面から『アートボード』を設定していきます
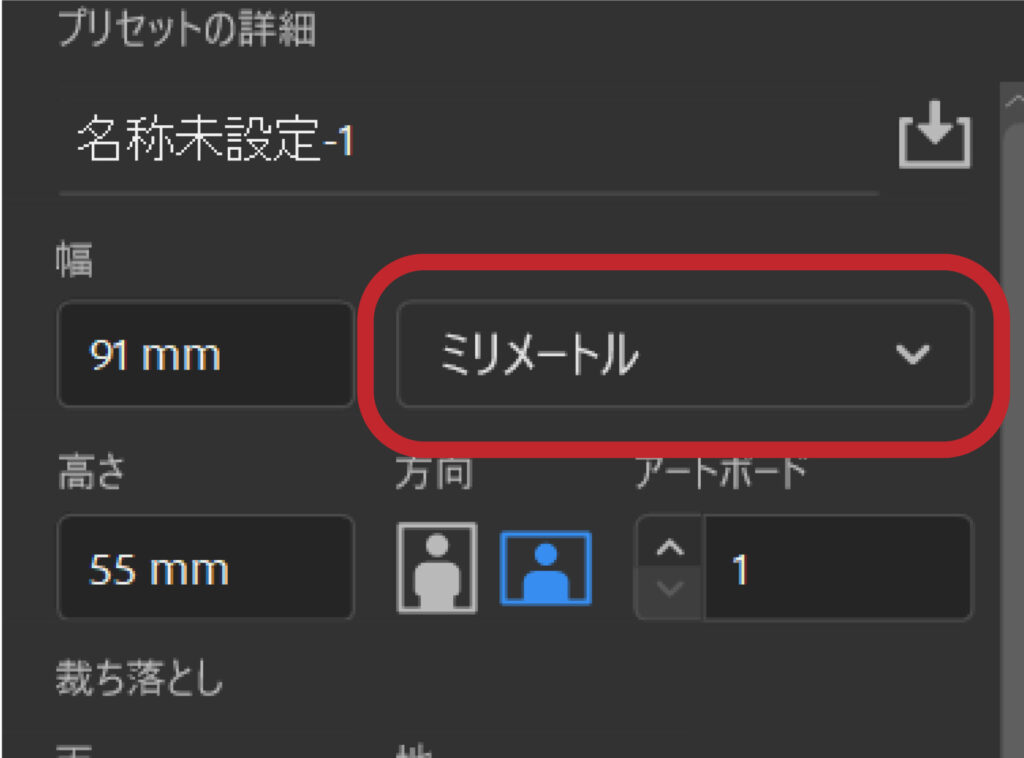
起動画面→新規ファイル→幅91mm×縦55mmに設定→作成
の順番に設定していきます。

91mm×55mmは一般的な名刺サイズになります。

赤枠の部分が『ピクセル』になっている場合がありますが
その際はミリメートルに修正してください
作業前の初期設定はこれで終了です
4-2. スマートガイドを設定しよう
スマートガイドを設定しておこう

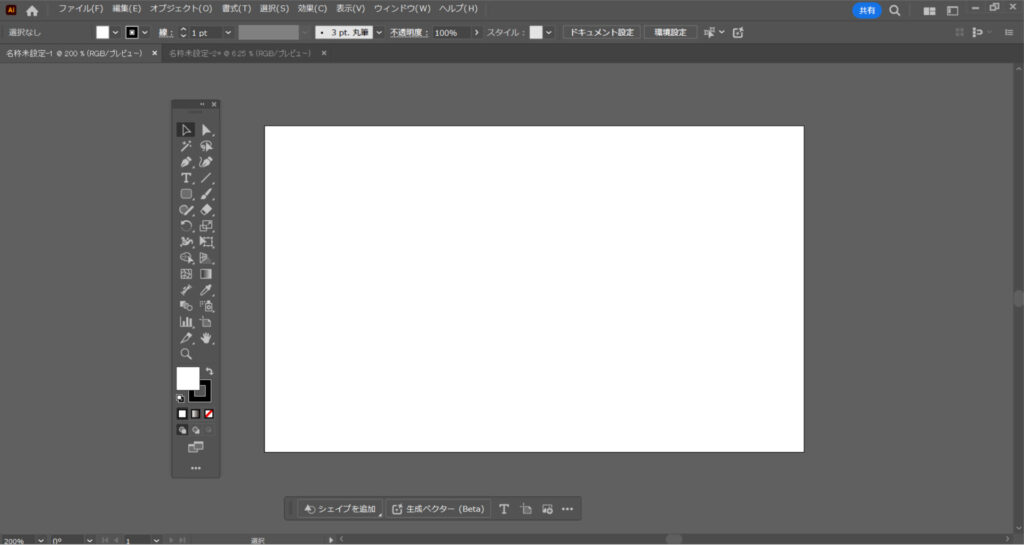
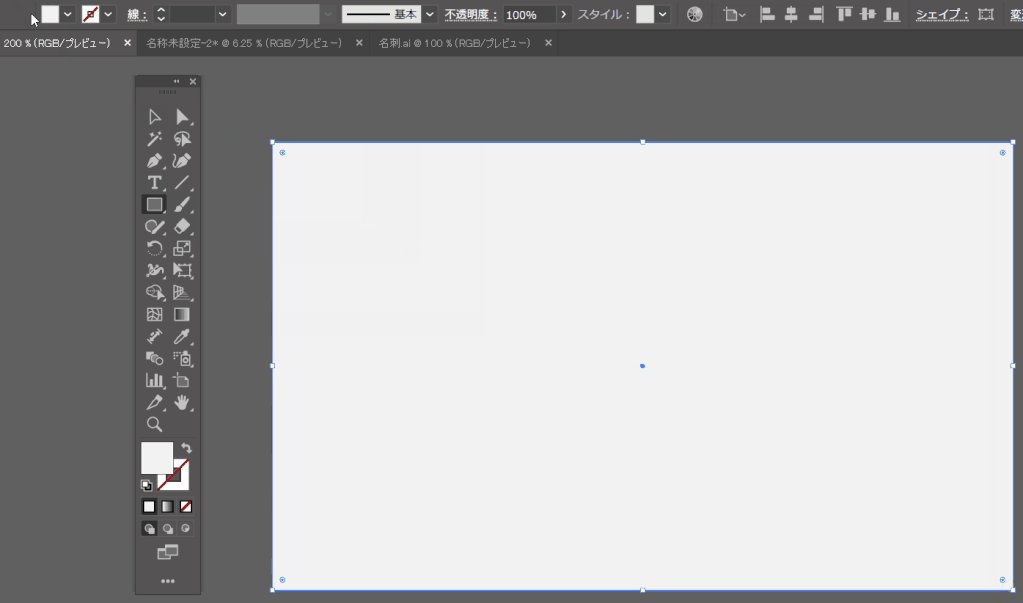
さて、このような画面が出てきましたでしょうか??
白い範囲が先ほど設定した91mm×55mm(ピクセルの場合は1,254px×758px)
左側にあるのはツールバーです
まずは作業を簡単にするための便利機能『スマートガイド』を設定をしていきます

最上段の表示バーをクリック

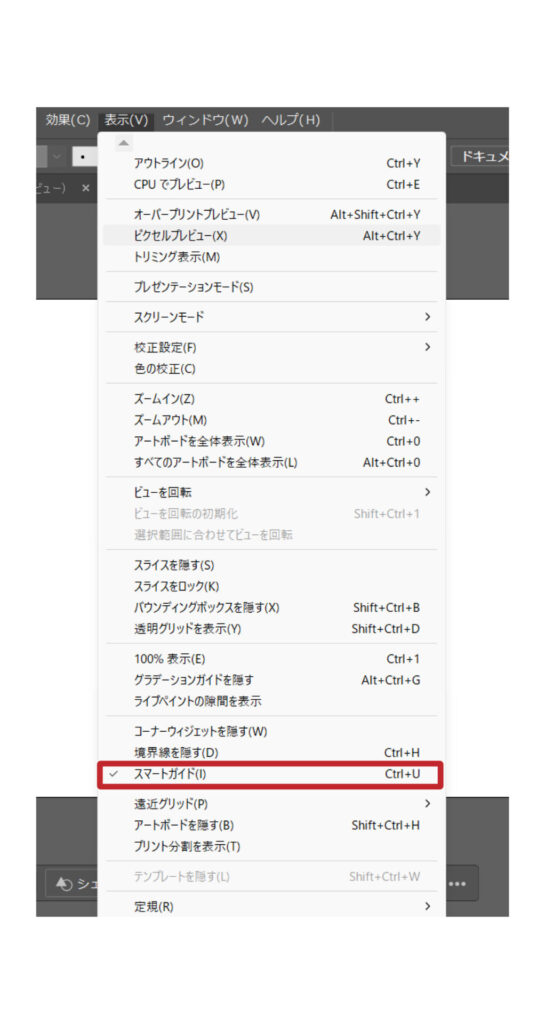
スマートガイドに☑が入っているか確認
入っていなければクリックでチェックマークを入れてください
下準備はこれでOKです
このスマートガイドがあると作業が格段に楽になります
必ず入れておきましょう
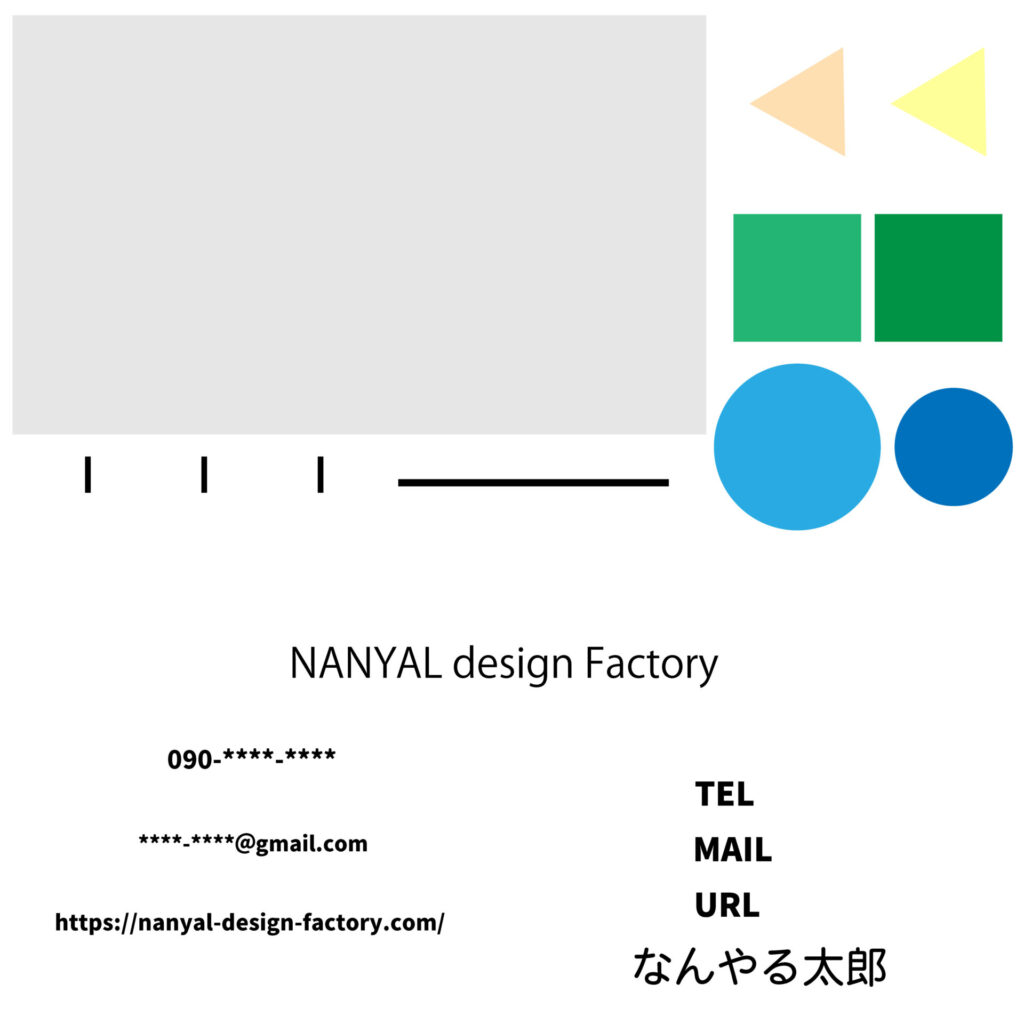
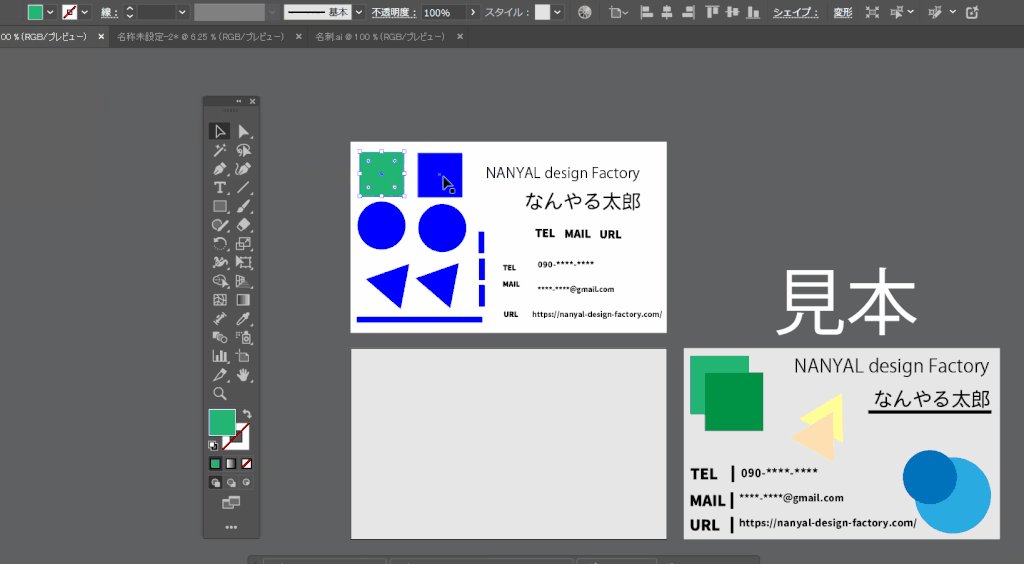
4-3. どういう風に出来ているか観察してみる
では作成していく前に
まずはどう構成されているか確認しましょう


こんな感じで作成してあります
図形、文字だけあれば作成できることが分かったかと思います
要は、↑のパーツをどう作るのかさえ分かってしまえばこの位のクオリティの名刺だったらすぐに作れるという事です
中身が分かったところでいよいよ作成を始めましょう!
4-4. 背景+着色
まずは背景を作成してみましょう
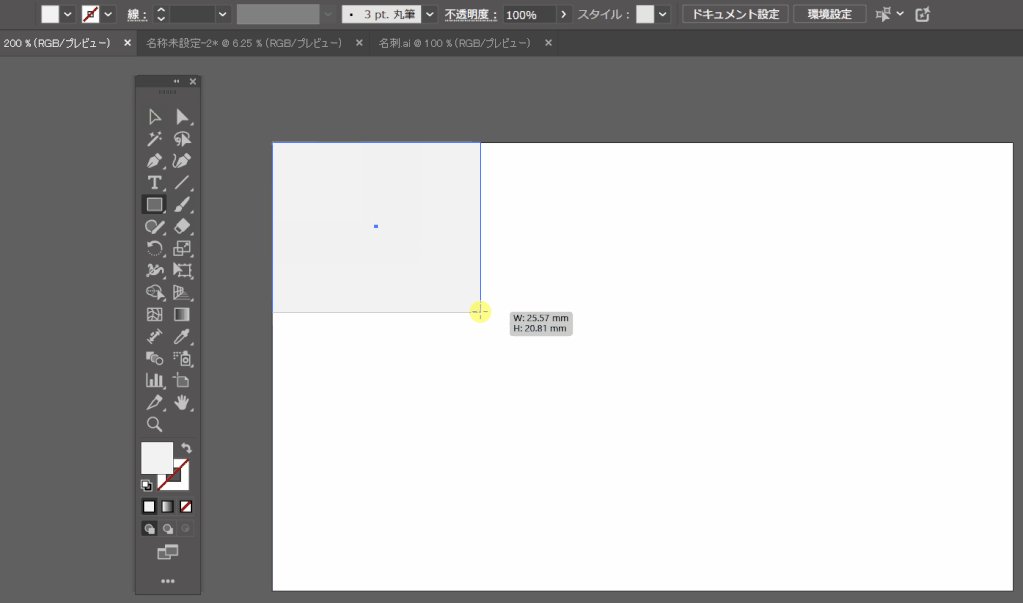
- 四角ツールを選択します
- アートボードの角にカーソルを合わせます
(スマートガイドのおかげで近くまでカーソルを持っていくと『交差』と表示されピタッとハマってくれます) - 角に合ったらドラッグしたまま右下に引っ張っていき離します
(スマートガイドのおかげで近くまでカーソルを持っていくと『交差』と表示されピタッとハマってくれます) - 左上にあるカラーツールで色を変えます
※好きな色で構いません

4-5. 図形の作成・大きさ調節・回転
続いて図形ツールで四角、三角、丸の飾りを作りましょう
それぞれ2個ずつありますのでここでは各図形の作成と、コピー、大きさ変更を覚えましょう

■正方形+細長い四角形
・まずは分かりやすくするために適当な色に変更しましょう
・続いて四角ツールを選択して正方形を作ります
・パソコンのキーボードのSHIFT(シフト)を押しながらドラッグすると正方形が出来ます
・細長い四角形はSHIFT(シフト)を押さずにドラッグて作成できます
●正円
・図形ツールでクリック長押しで楕円形ツールを選択します
・パソコンのキーボードのSHIFT(シフト)を押しながらドラッグすると正円が出来ます
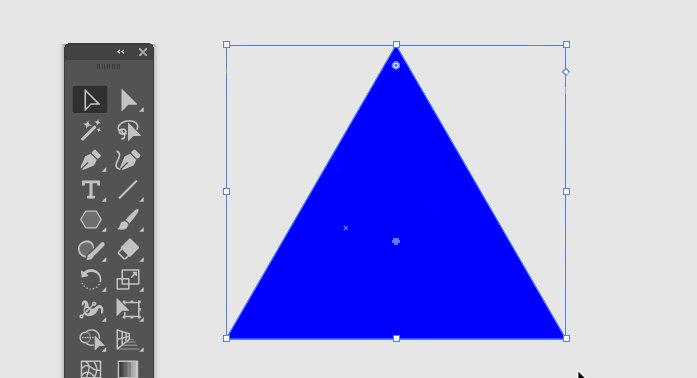
▲三角形
・図形ツールでクリック長押しで多角形ツールを選択します
・選択後にアートボードの上でクリックすると設定が出てきます
・辺の数を『3』に設定しOKを押すと三角形が出来ます
*複製
・選択ツールで増やしたい図形をクリックします
・クリックしたまま+ALT(オルト)キーを押したまま横にスライドすると複製されます
・もしくは選択後に右クリック、コピー・ペーストでもOK!
・選択後にCTAL+C→CTAL+VでもOK!
最初は好きなやり方でいいと思います、慣れてきたら楽になる方法を使いましょう
※↑のGIF画像はALTを使ったコピーをしています
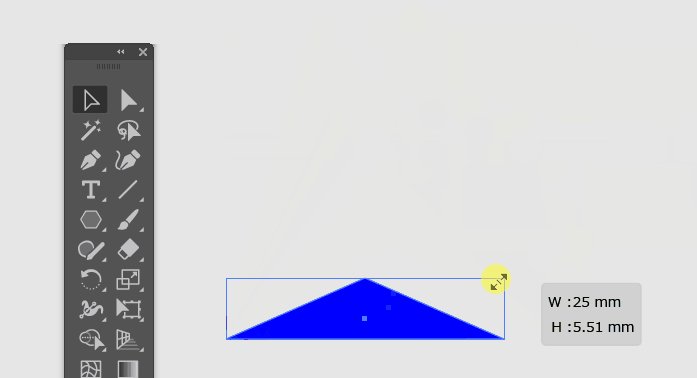
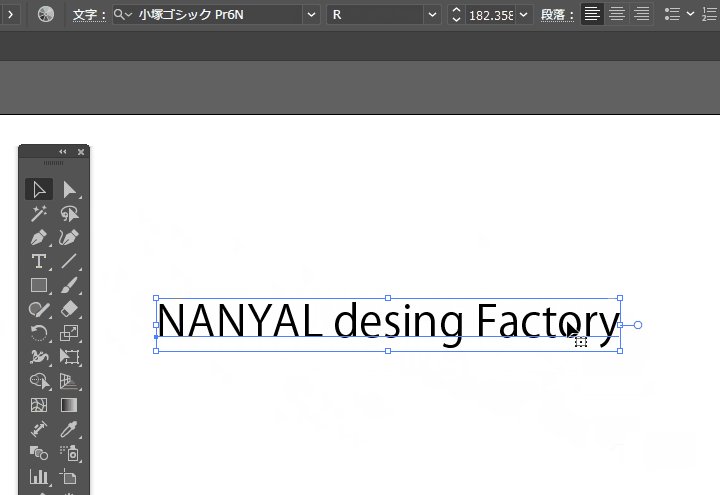
*大きさ変更

・図形を選択ツールで選択すると図形の周りに小さな□が現れます
・□をドラッグしながら操作すると細くしたり長くしたりできます
・そのままの形を維持する場合は□を押した後にパソコンのキーボードのSHIFT(シフト)を押しながらドラッグ
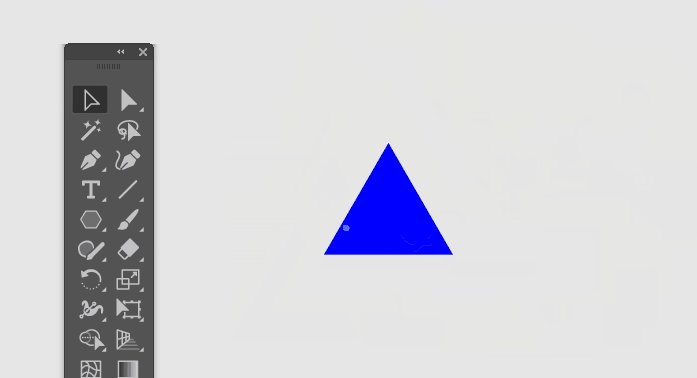
*回転
三角形を回転させて斜めにしましょう
・図形を選択ツールで選択すると図形の周りに小さな□が現れます
・□から少し離れた場所にカーソルを持っていくとグニャっと曲がった矢印に変わります
・クリックしたまま上下左右するとクルクル回せるようになります
・好みの角度にしましょう
以上になります
さぁこれで図形が完成しました!
4-6. 文字を入力する
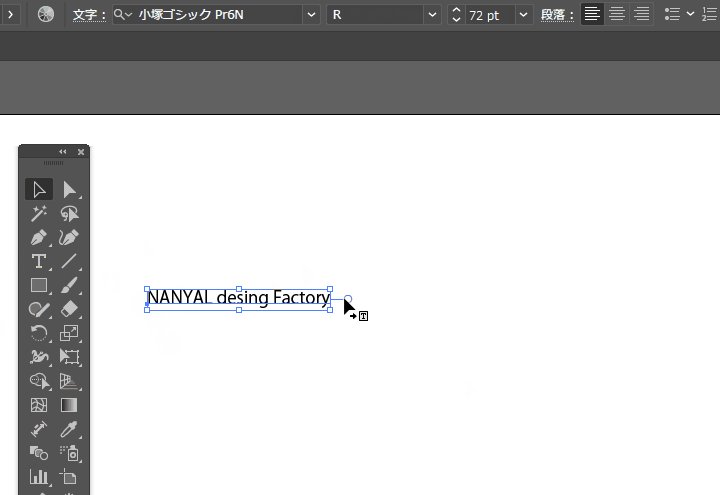
続いて各文字を入力しましょう
・文字ツール選択後にアートボード上でクリック
・文字を入力
以上です

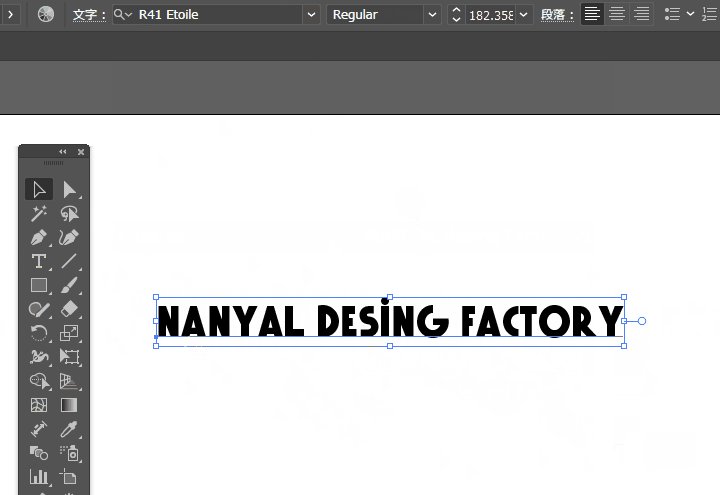
ちなみに文字の種類も変えることが出来ます
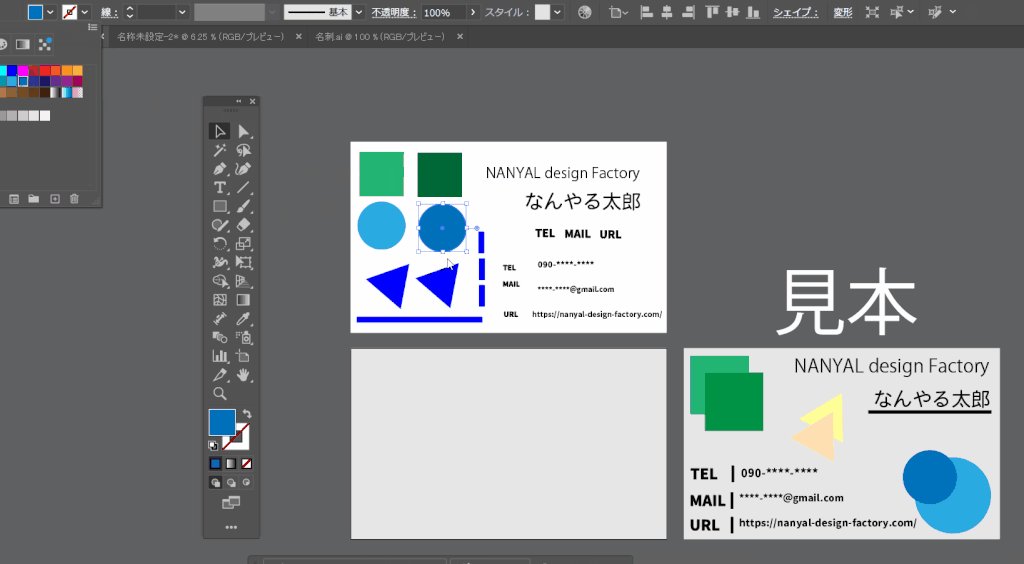
4-7. カラー変更+拡大縮小+重ね順
ここまでできれば後はカラー変更後に配置をするだけです
まずはカラー変更から

カラー変更が終わったら配置をする前に
『重ね順』
について説明しておきます
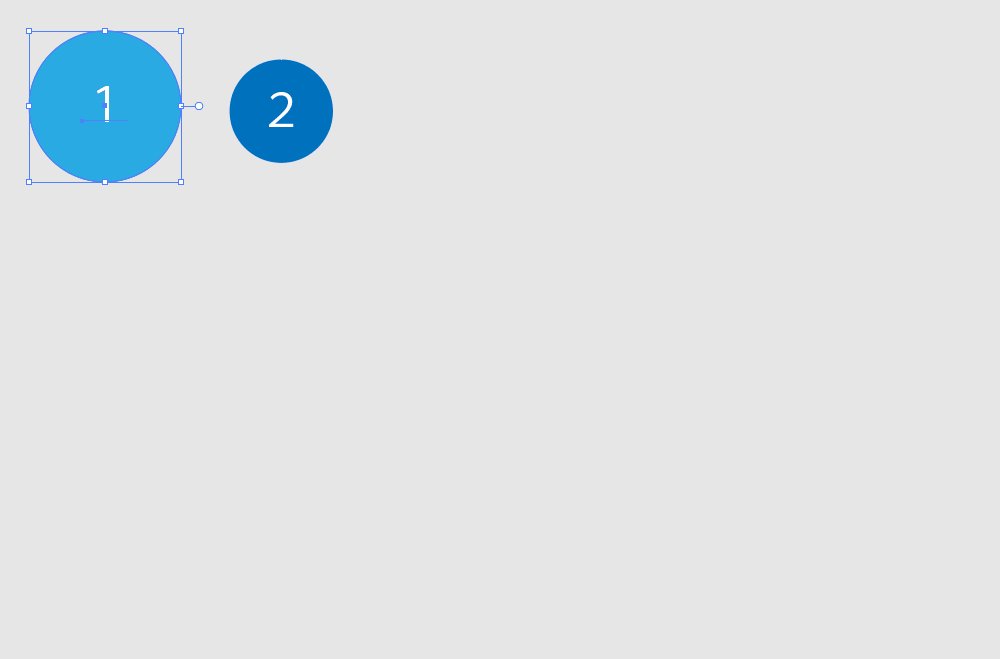
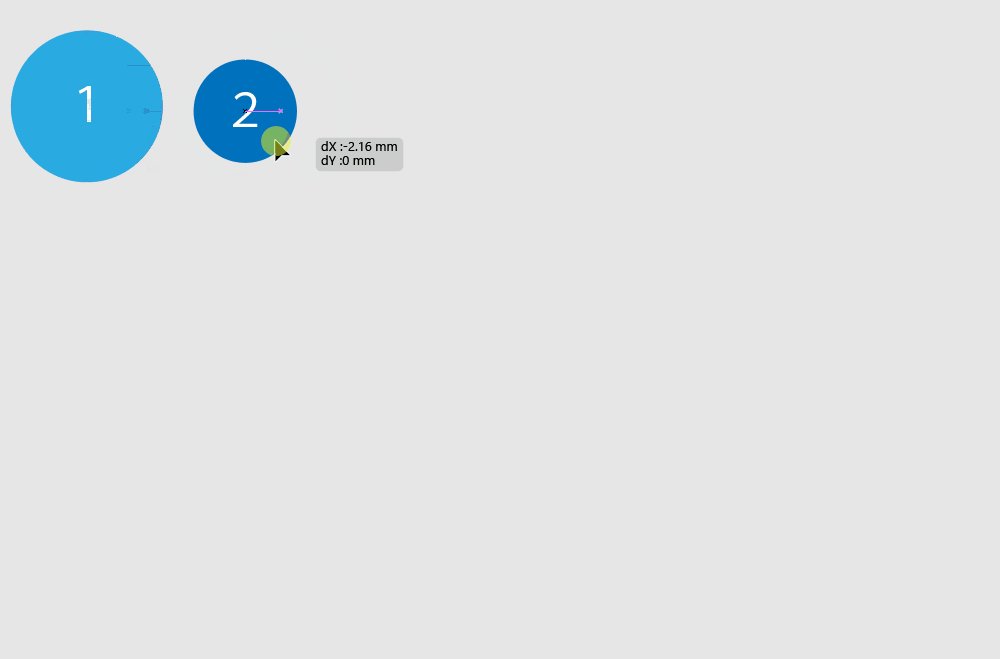
重ね順とはシールとシールをどう重ねて貼るのかというのを決めることです

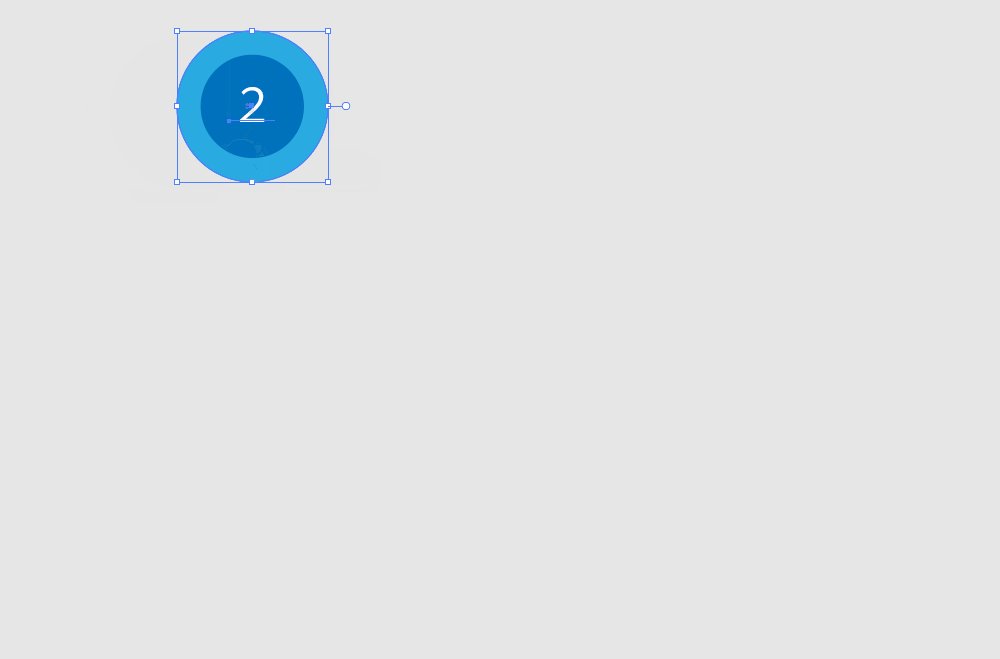
これを見ると分かると思いますが、1の丸が2の丸の上にありましたが
重ね順をいじることで2の丸を上にすることが出来ました
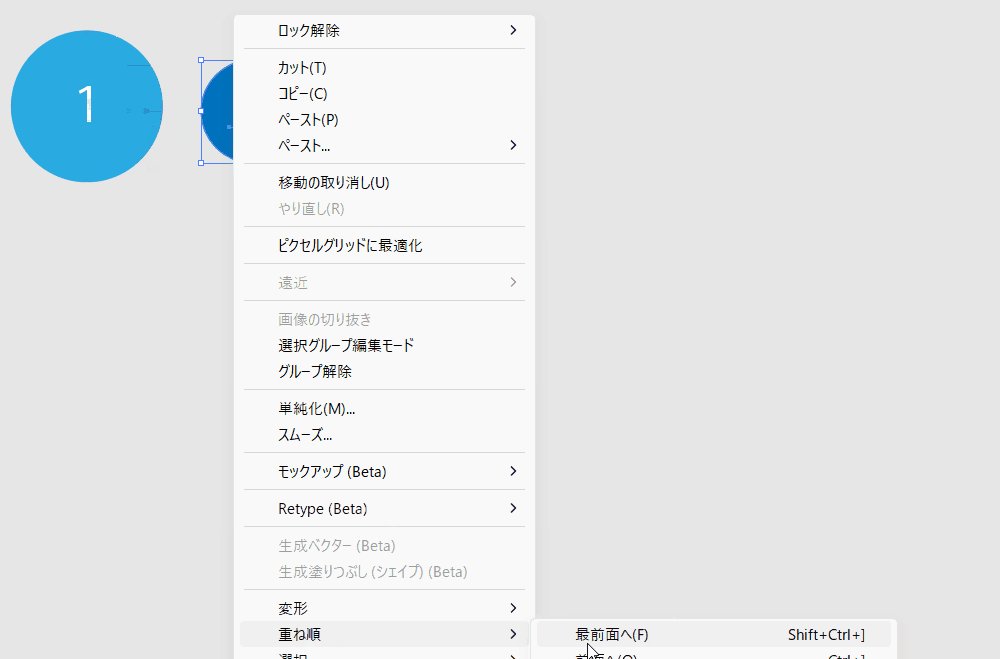
もし配置をしてみて重ね順がおかしい場合は
・図形で右クリック
・選択ツールで図形を選択後に右クリック
・重ね順→最前面へを選択
すると順番が入れ替わります
なんども繰り返して体に覚えさせましょう!
さぁ続いて配置をしましょう
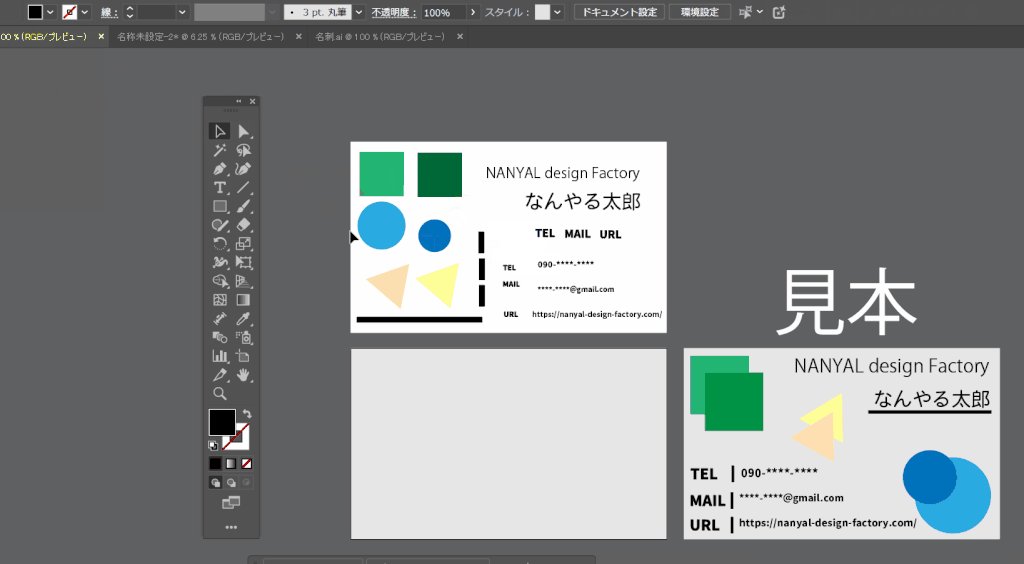
4-8. 配置しよう!
今までの集大成です!学んだことをフルに活用し名刺を作りましょう!
大きさを拡大縮小しながらサンプルと同じように配置(ざっくりで構いません)してもらいます
どんな感じで配置するかご確認ください

やりました!名刺が出来ました!
5. 最後に

名刺が出来た!!

自分にも作れたという体験が重要!
いかがでしたでしょうか?
初めの頃よりはIllustratorというものが理解できたのではないでしょうか??
とにかく何回も何回も繰り返して操作を覚えましょう!
センスはやっているうちに勝手に覚えられます。
とにかく無理なく学んでいただければそれでOKです!
自信を付けて、自分の人生に活用して楽しんでほしい!というのが僕の目標です。
このようにこのブログでは初心者がグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので気軽に遊びに来てください!
不定期開催になっています
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。
ではまた!