Illustrator の意味から最初の操作まで!初心者が最初に読むべき完全ガイド【イラレ】【独学】

目次
1.はじめに
- こんにちは!なんやるです。
- こんにちは!NanyaLと申します
今日からいよいよイラストレーターの使い方を覚えて・・・・もらう前に
イラストレーターとはそもそも何をする物なのかを超初心者の方に説明させてもらいます。
独学で覚える場合、最初に必要なのが知識です。
イラストレーターがそもそも何なのかを知らないといくら操作を覚えても理解するまでに時間がかかります。
※この記事は約15分で読み終わります。

こんな人におすすめ
・イラストレーターを始めてみたいけど意味が分からない
・操作どうこうの前に用語がよく分からない
・ダウンロードしたけど何から始めたらいいか分からない

いやいや、そういうのいいからデザインのやり方をさっさと教えて!

まぁまぁ、初めに説明したほうがいい理由もお答えしますよ
2.興味があればこちらもどうぞ
3.Illustrator とは?

illustratorとは
illustratorとは
Illustratorは、グラフィックデザインやデジタルアートの作成に特化したAdobe社のソフトウェアです。具体的には以下のような特徴と用途があります:
- ベクターグラフィック:Illustratorはベクター形式のグラフィックを作成・編集するためのツールです。ベクターグラフィックは拡大・縮小しても画質が劣化しないため、ロゴ、アイコン、イラスト、インフォグラフィックスなどに適しています。
- カスタムシェイプ:ペンツールやシェイプツールを使って、自由な形状やパスを描くことができます。
- カラー管理:豊富なカラーツールとグラデーション機能を使用して、詳細なカラー管理が可能です。
- テキストデザイン:高度なテキスト編集機能を持ち、タイポグラフィを含むデザインに強力です。
- レイヤー:レイヤーを使ってデザインを整理・管理でき、複雑なプロジェクトも扱いやすくなります。
- テンプレート:様々なデザインテンプレートが用意されており、プロジェクトを迅速に開始できます。
Illustratorはプロフェッショナルなデザイナーからアマチュアのクリエイターまで幅広く利用されており、ポスター、フライヤー、雑誌、ウェブコンテンツ、アプリデザインなど、多岐にわたるデザインプロジェクトに活用されています。

最初に説明をしてから始めた方がいい理由が分かったでしょうか?
意味が分からんのですよ
レイヤーとか、フォントとか、タイポグラフィとか
私もイラレをやり始めたとき思いました
「で?書いてある文章はわかったけど、レイヤーってそもそもなんなんだよ!」
ネットや本に書いてある情報は
『ある程度デザインやパソコンに知識がある人に向けている』
ものが多いです、ですので私が代わりに『超初心者でもわかるイラストレーター』を説明させていただきます。

専門用語は出てきません!
4.初心者がIllustrator を使う前に知るべき3つの基礎


まぁ言わんとしたいことは分かったけど難しそう

超初心者に教えてきた実績があるのでご安心ください
超初心者の方がイラレを始める上で最初に必要なのは、タイポグラフィなどのよく分からない言葉を覚える事でも、操作方法を覚える事でも、色や配置の勉強をすることでもありません!
超初心者が最初にやるべきことは
仕組みを知る です
仕組みの説明の前にIllustratorについて説明させてください
IllustratorとはAdobe(アドビ)という会社が販売するアプリケーションのことです
Illustratorだと長いので主に『イラレ』と呼ばれます
よく勘違いされますが
『イラストを描くためのアプリ』ではありません(実際は描けなくもないですが・・・)
イラレはすごく簡単に説明すると、図形と図形を合わして1つの作品にするアプリケーションです

・・・・・・・・
はい、わかりませんよね、説明いたします。

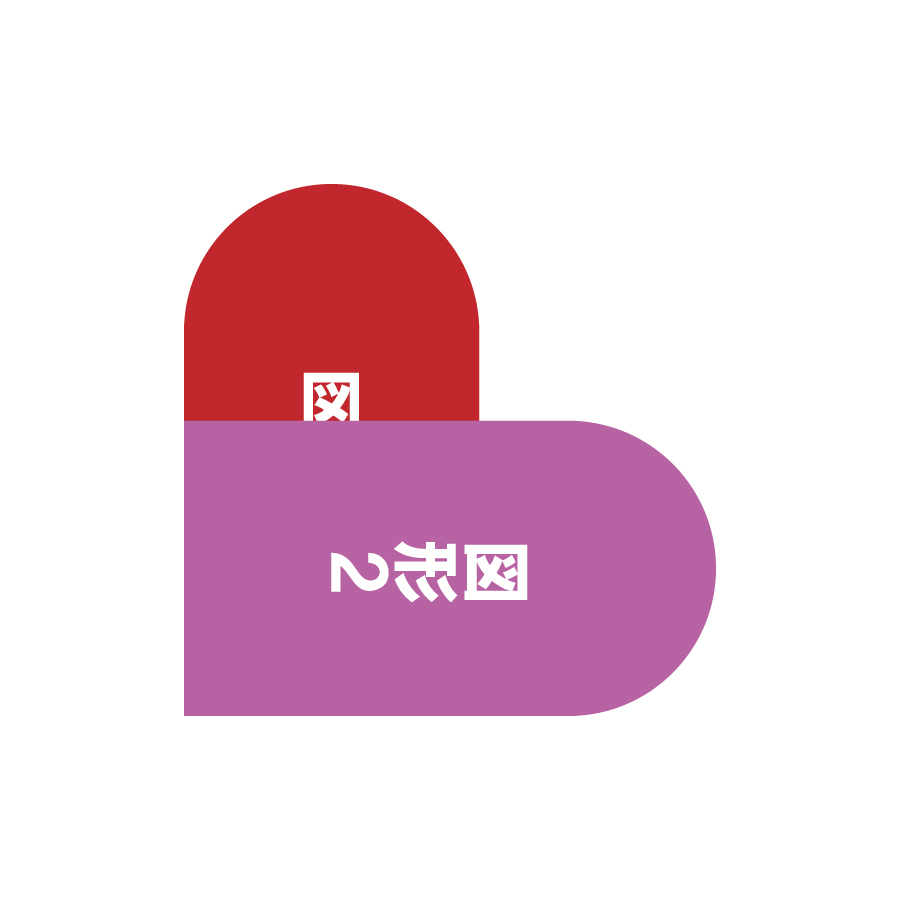
図1、2があります

図2を横にします

合体!

向きを整えて
ハートが完成しました
主にこういうことが出来るアプリくらいの認識で大丈夫です、これを複雑化させると以下のような作品が作れるようになります




まぁなんとなぁーくはわかったけど・・・・

OK!ではさらに簡単に分かりやすく説明していきます
5.仕組みを知るその①

point
シールブックで覚える
突然ですがシールブックってご存じですか?
小さいころに遊んだことがある人もいるのではないでしょうか?
あらかじめ用意された絵の上に様々なシールを貼って絵を完成させる玩具系ブックです。
これをパソコン上で行うのがイラストレーターなんです!
詳しく説明しましょう
先ほど説明に使ったハートの作品で説明します
こう考えてみてください

図1、2というシールを
作ります

図2のシールを
横にします

図1のシール
の上に
図2のシールを貼ります

向きを整えて
ハートの
シールが完成しました
どうでしょう?格段に分かりやすくなったんじゃないでしょうか?
このシール理論を使ってさらにイラレの仕組みについて深めていきましょう
6.仕組みを知るその②応用編
さて、なんとなく仕組みが分かってきたかと思います
ここから応用編です
ここに四角い黄色いシールと先ほど作ったハートのシールがあります
これを黄色いシールの上にハートのシールを貼りたい場合どうしますか?

簡単ですね黄色のシールを貼ってから、ハートのシールを貼ればいいですよね

さらにもう1問、黄色いシールの上にハートのシールと文字シールを貼りたい場合どうしますか?

黄色いシールを貼ってから、文字とハートを貼ればいいですよね

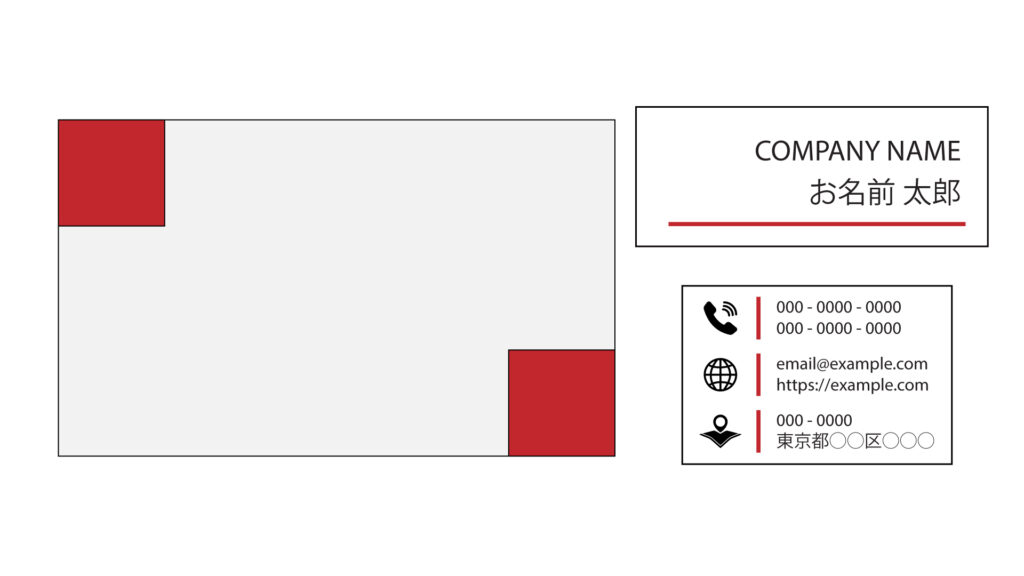
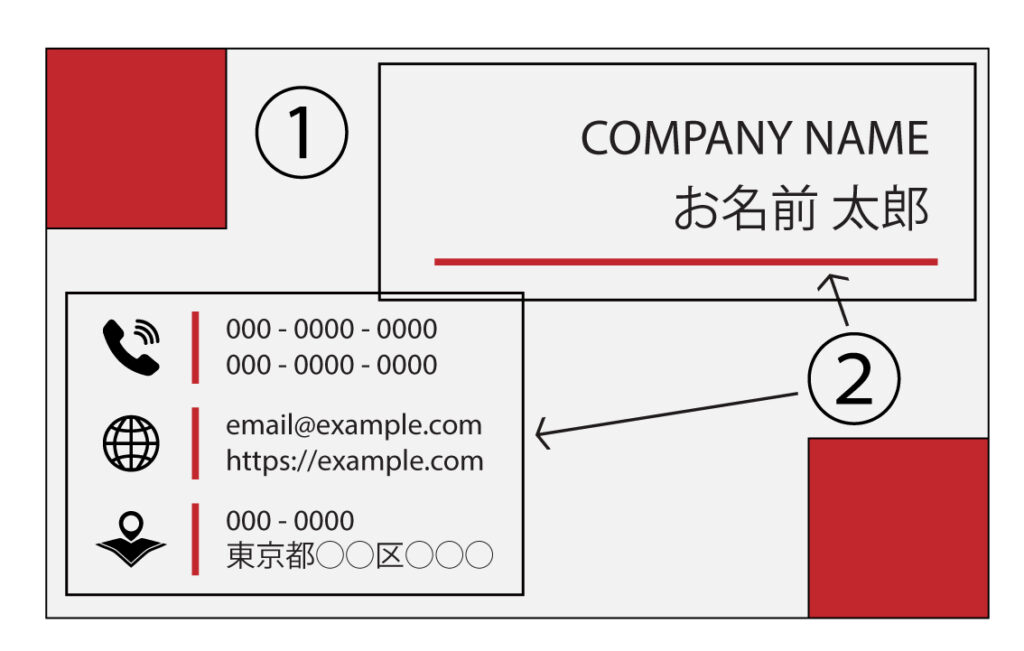
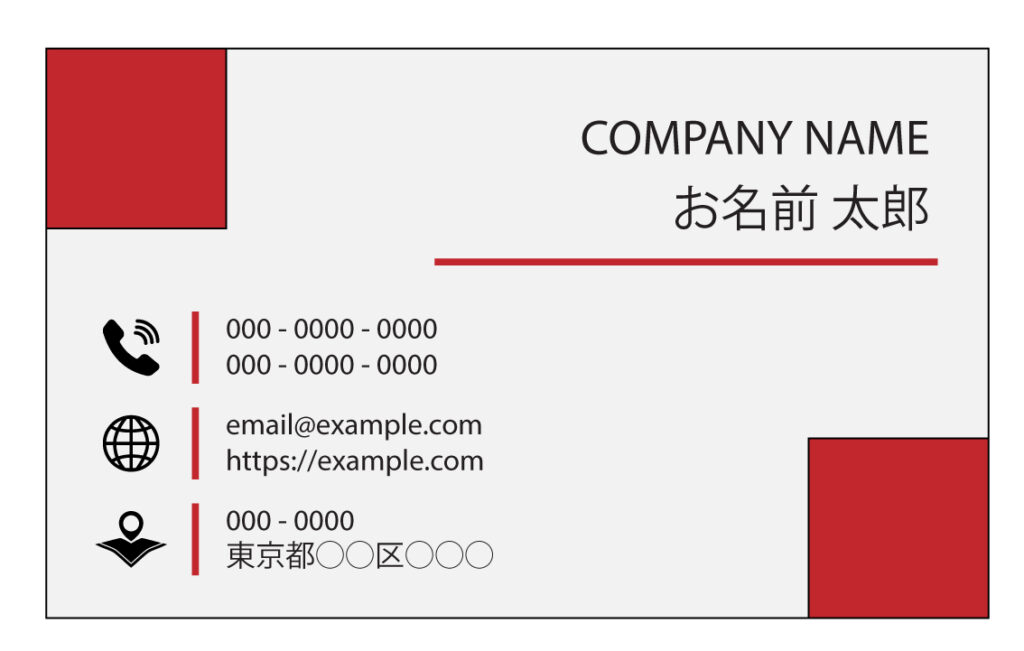
最後にもう1問、これらのシールを使って名刺を作成してください


順番に貼るだけ

枠は邪魔なので消すと、はい、名刺の完成です!
ここまでくれば仕組みが分かったのではないかと思います
イラストレーターにおいて仕組みは非常に重要になってきます
これを私は勝手にシールステッカー理論と名付けました

絶妙にダサいし、理論というほどの物じゃないけどイラレの仕組みは分かった

だまらっしゃい!相手がわかってくれりゃなんでもいいんだよ
7.Illustratorは仕組みが重要

ここまでイラレの仕組みについて色々話しました、ここまでくるとデザインの見え方が変わってきたんじゃないでしょうか?
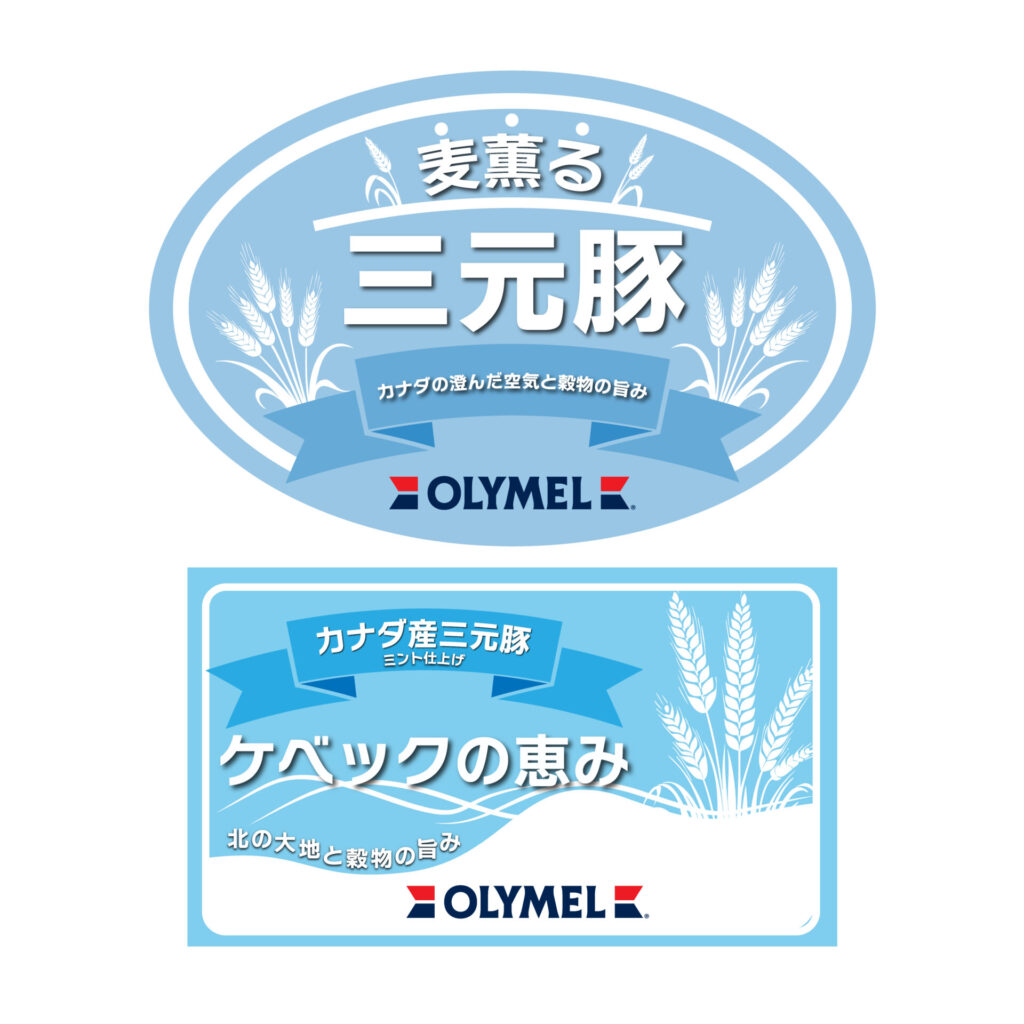
例えばこのイラスト

果たしてどういう仕組みになっているでしょうか?シール・ステッカー理論で考えてみましょう
まずはどんなシールが使われているか考えてみてください
野菜やお肉などをいれる鍋色々ありますね、分かりやすくバラしてみましょう

こうなっています。これを貼り合わせて1枚の具沢山お鍋のシールを作っているわけです ただ・・・

すごい!俺でも作れそう!

実はそんな簡単な話でもないのよ
聡明な方はお気づきかもしれませんが、現実はそう簡単ではありません
例えばお鍋の具の1つニンジンだけでも4つのシールで構成されています

ただ正直今はここまで細かい所まで理解しなくていいです
操作やテクニックはやっていくうちに覚えて慣れていきますし、それよりも今は
世の中にあるデザインをシールステッカー理論で見て、仕組みを見る力を養ってください
超初心者の方はとにかく
『こんなの作れないよ』から『あれ?作れるかも?』
という気持ち手を入れることが先決!モチベーションは大切です
日々精進は必要ですが一緒に頑張っていきましょう♪
7.最後に

とりあえず仕組みは分かった

これが出来るようになると自ずとデザインに必要なものが分かるようになるよ
いかがでしたでしょうか?Illustratorの説明でした。
あくまで今回の話はスタート前のウォーミングアップ的な話です、ご参考になれば幸いです
このようにこのブログでは初心者の方が独学でもグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので気軽に遊びに来てください!
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。