イラレ超初心者はまずこの4つの基本操作と名称を覚えて!イラレの基本的なツール説明第1弾【Illustrator】

目次
1.はじめに
- こんにちは!なんやるです。
- さぁ、いよいよIllustrator講座 ツール説明編です!
まずはツールの意味を知り、どんなことが出来るのか覚えましょう。
そもそもツールが分からないと、まともな操作が出来ません。
まずはこの基礎知識から覚えていきましょう!
また、クリック、ドラッグ、ダブルクリックなどのパソコンの基礎知識があるものとしてお話ししますので、分からない言葉が出てきたら検索をしましょう!調べることも上達の1歩です!
では良かったら最後までお付き合いください!
※この記事は約15分で読み終わります。

ただし
全てのツールの解説をしてしまうと読み終わるのが2時間後とかになりそうなので数回に分けていこうと思います今回は
- 選択ツール
- ダイレクト選択ツール
- 各図形ツール
- 文字ツール
を説明していきたいと思います!
また前回説明をした
『シール・ステッカー理論』を用いて説明しますので、まだお読みになってない方は下記のリンクから目を通してから閲覧することをおススメします!

今日も基礎か・・・

上達に近道はないけど、知識で作業短縮はできるぞ!
こんな人におすすめ
・Illustratorの基礎を知りたい
・今後Illustratorを使ってみたいと思っている
2.興味があればこちらもどうぞ
■前回の記事■
グラフィックデザイナー初心者は読んで欲しい!イラストレーター導入前時の注意点
3.ツールってなに??
まず、Illustratorの『ツール』とは何なのかをご説明しましょう。ツールとはそのまま『道具』の意味です。
つまりツールはIllustratorで使う道具のことである(小泉構文)
今後Illustratorの使い方説明の際は『ツール』という言葉を多用しますので覚えておいてください

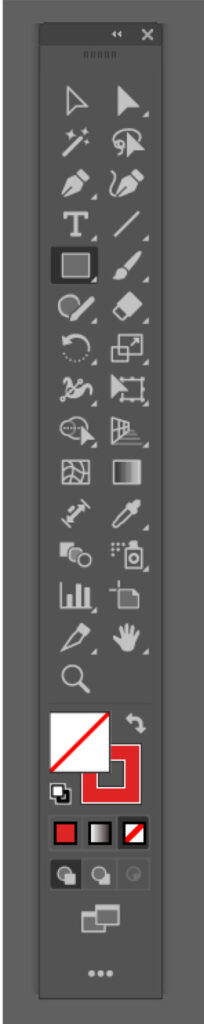
ツール一覧

え?めっちゃあるじゃん

見えていないだけでまだまだあるぞ!
うわぁ・・・全部覚えるのだるぅ・・・と思ったそこのあなた、ご安心ください
これから各ツールの説明はしますが
全てのツールの解説をしてしまうと読み終わるのが2時間後とかになりそうなので数回に分けていこうと思います今回は
- 選択ツール
- ダイレクト選択ツール
- 各図形ツール
- 文字ツール
を説明していきたいと思います!
それに始めのうちは一部のツールのみで十分です!
というより僕も一部のツールしか使ってません
最低限デザインに必須のツールから説明していきたいと思います。
ただすべてのツールを使わないにしても
『〇〇作りたいなぁ・・・あ!便利なツールあったな!』と短縮につながりますので、必要になる時が来たらご説明しますね!

焦らずゆっくり覚えましょう!
4.ツール説明
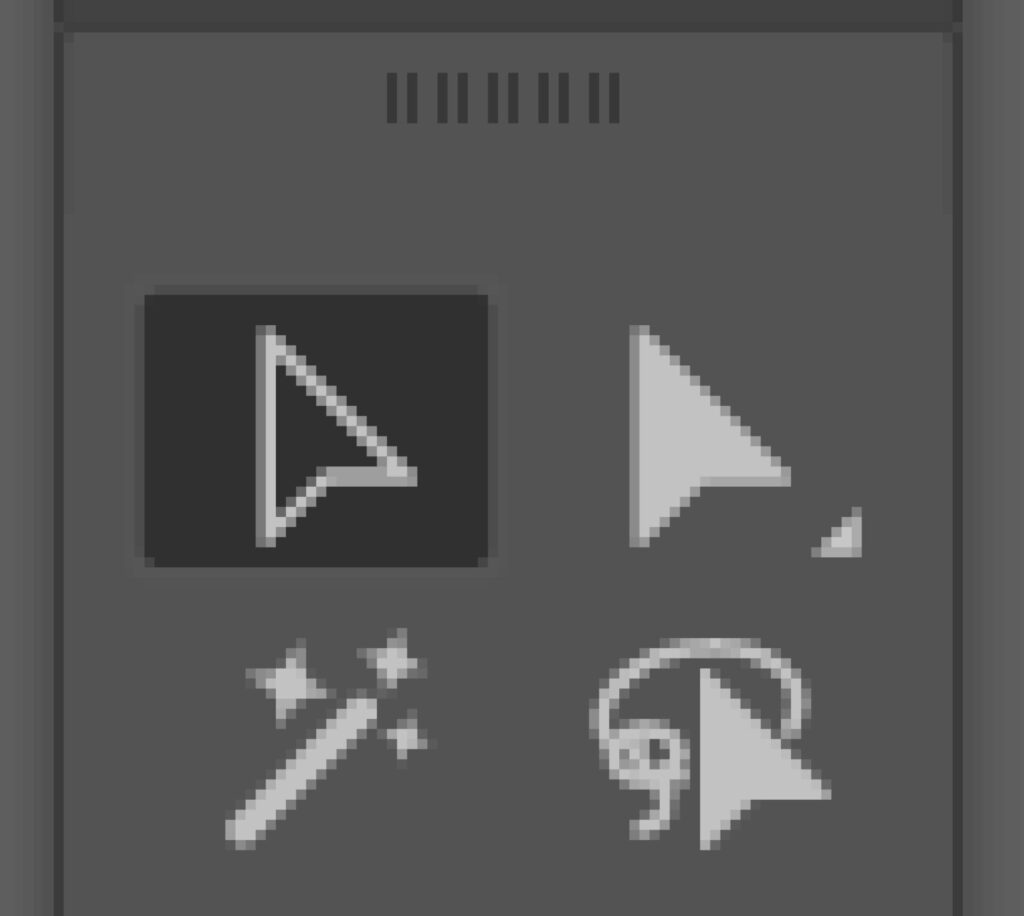
選択ツール

くり抜かれた矢印のようなこいつは選択ツールです
選択ツールの主な用途は
- グループ化
- 選択した図形や、文字などを移動する
という作業が可能です。

一番使うことが多いツールですね
残念ながら説明することも特段ありません
クリックで選択、ドラッグしながらで移動することが出来ます
図形を重ねたり、どかしたり、選択→削除したりと一番使うツールです
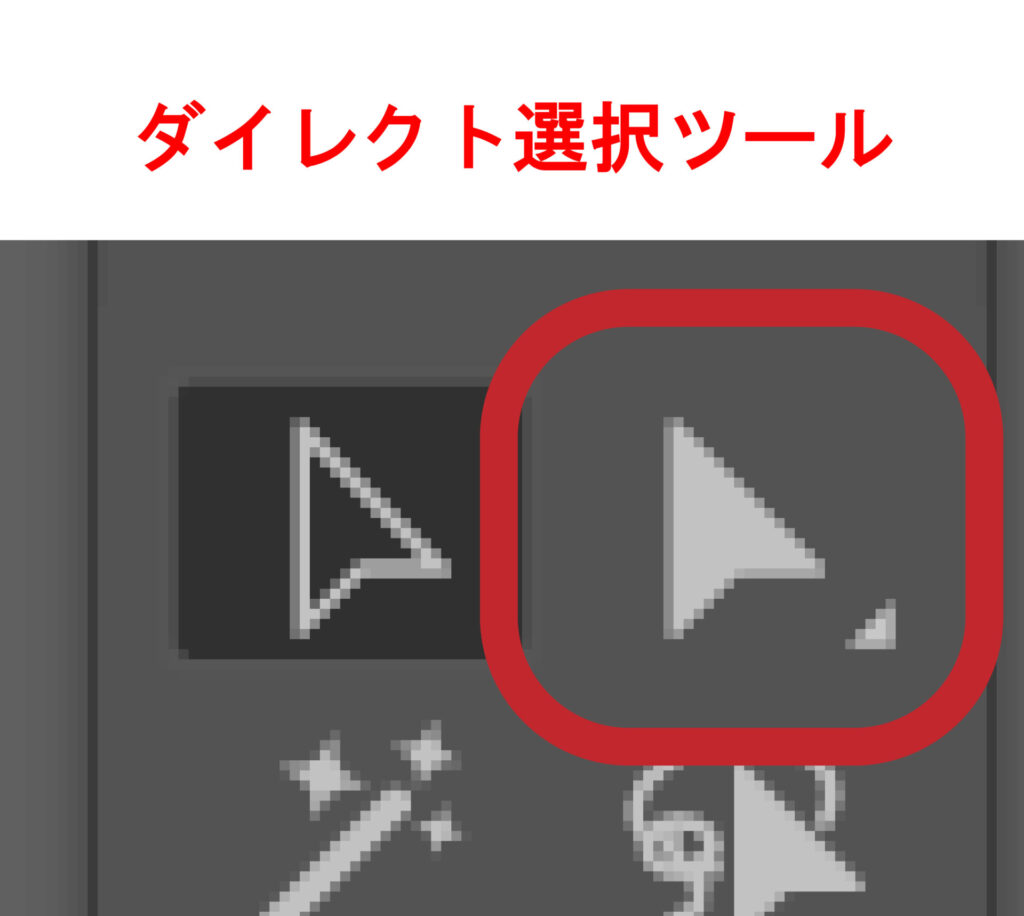
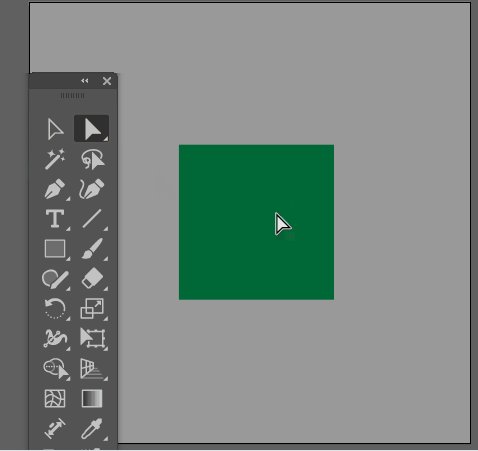
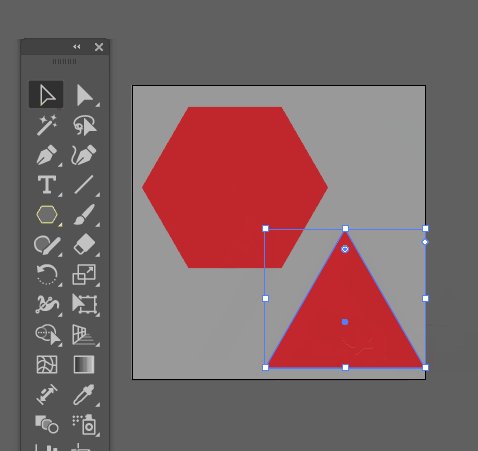
ダイレクト選択ツール

塗りつぶされた矢印のようなこいつはダイレクト選択ツールです
ダイレクト選択ツールの主な用途は
- グループ化された図形を個別に選択できる(※)
- 選択した図形や、文字などを移動する
- パスを選択、変形する時に使う
という作業が可能です。
この説明をする前に補足を入れておきます
『グループ化された図形を個別に選択できる』とお伝えしましたが
『グループ化?』って感じですよね、まずその説明をします。
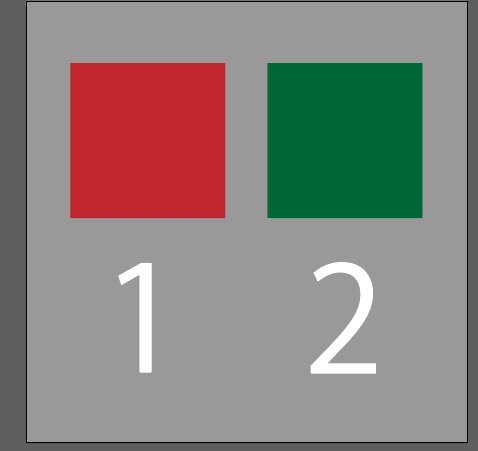
赤の1と緑の2がありますが
シールステッカー理論(クリックするとリンクに飛びます)で説明すると

赤いシールの上に貼った白い『1』と
緑のシールの上に貼った白い『2』
ということになります
今のままでは『赤いシールの上に貼った1のシール(緑も同様)』つまり各色2枚のシールで構成されていることになります
これを赤と1のシールから『赤い1のシール』という1枚にまとめることをグループ化と言います
グループ化をすると移動や削除など管理がしやすくなります
たとえば
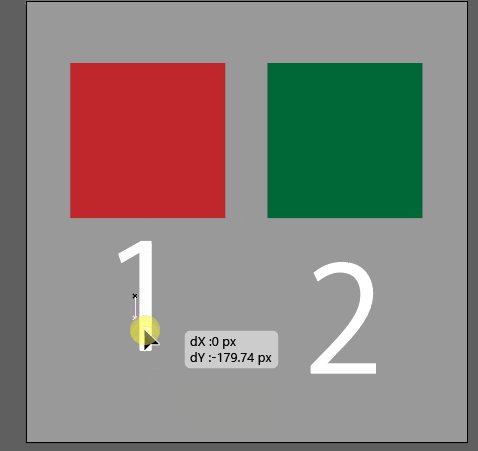
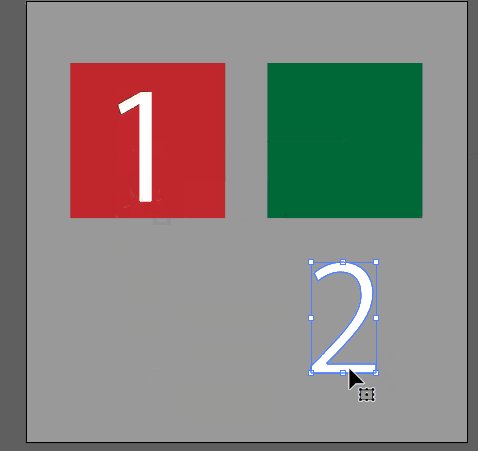
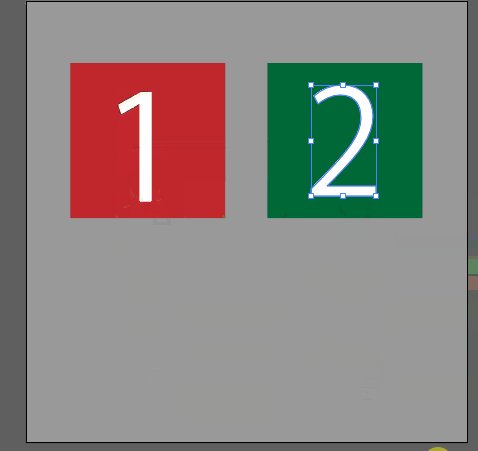
『グループ化していない赤の1』と『グループ化している緑の2』を選択ツールで移動してみましょう。

グループ化していない赤の1は赤い背景のみ移動してしまいました
対して緑の2はまとめて動かすことが出来ます
これがグループ化です
ただ、グループ化にもデメリットがありまして・・・
まとめて選択されるので修正が面倒
というデメリットが発生します
例えば赤、緑の数字を消したい場合

赤は数字を選んですぐに削除できますが
グループ化している緑はまとめて消えてしまいます
緑の数字を削除する場合
選択→グループを解除→2を削除という流れになります
(正直他にもやり方はあるんですがいずれ説明します)
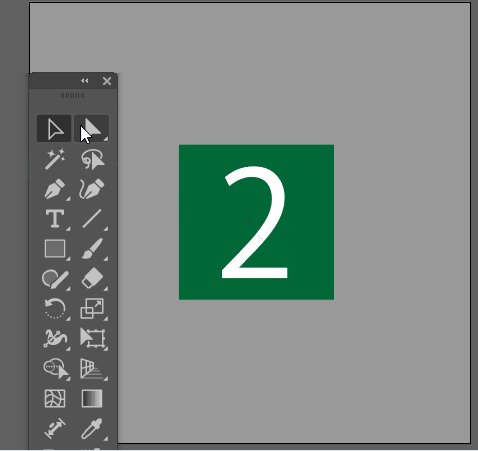
これを解消してくれるのがダイレクト選択ツールです

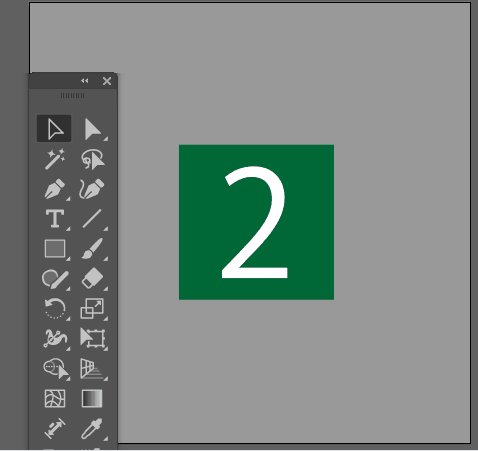
緑の中の数字を消したい場合
選択ツールの場合すべて消えてしまいます
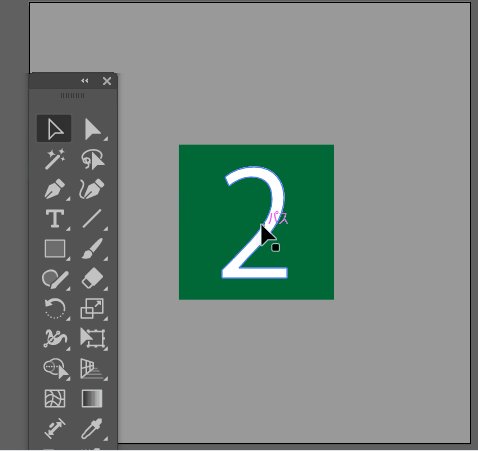
しかしダイレクト選択ツールを使うと
グループ化していても『中の数字だけダイレクト』に選択してくれます
これを行えるのがダイレクト選択ツールです。

他にもパスを修正したりする時にも使いますがややこしくなるので、今はこれくらいの認識で覚えてください!
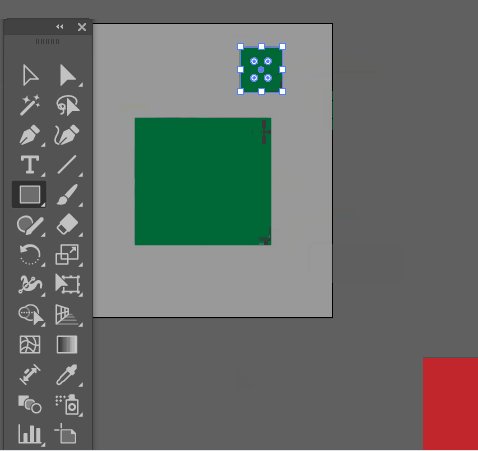
各図形ツール
たくさんあるので各図形ツールと勝手に呼んでいますが正式には
- 長方形ツール
- 角丸長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
- フレアツール
になります。
とりあえず最初は上記のオレンジマーカーだけ覚えましょう!
各図形ツール

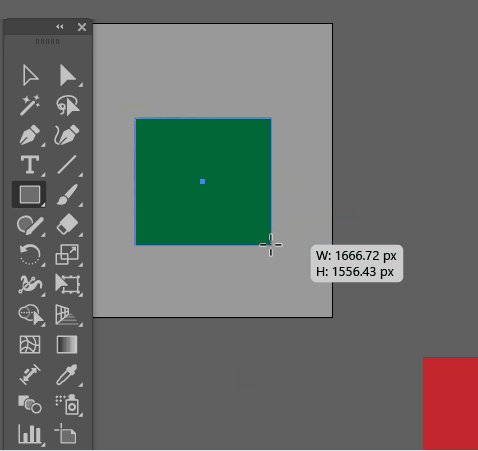
長方形ツールは四角形を作るツールです
クリック→ドラッグしながら好きな大きさで離す
と簡単に四角形が出来ます
ちなみに、shiftを押しながらドラッグ→離すと正方形が作れます
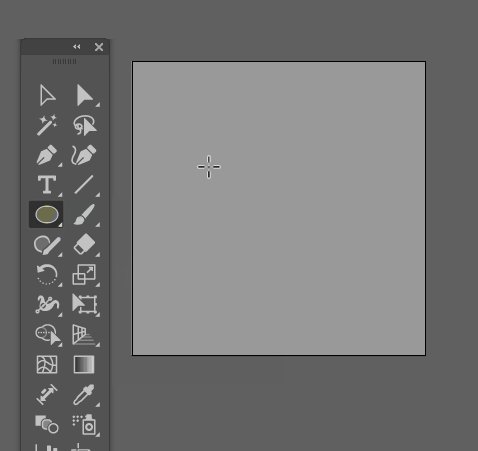
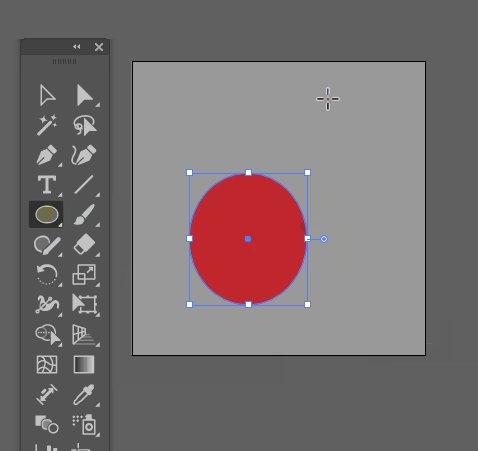
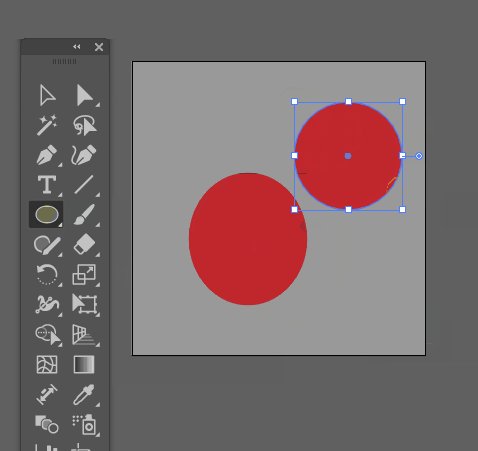
楕円形ツール

長方形ツールの場所でクリック後に長押ししていると
楕円形ツールが選択できるようになります
クリック→ドラッグしながら好きな大きさで離す
と簡単に円を描くことが出来ます
ちなみに、shiftを押しながらドラッグ→離すと新円が作れます
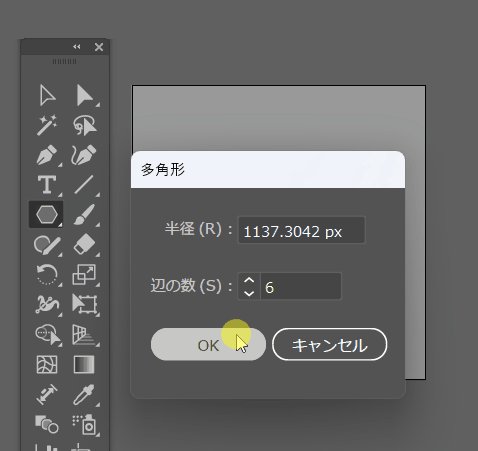
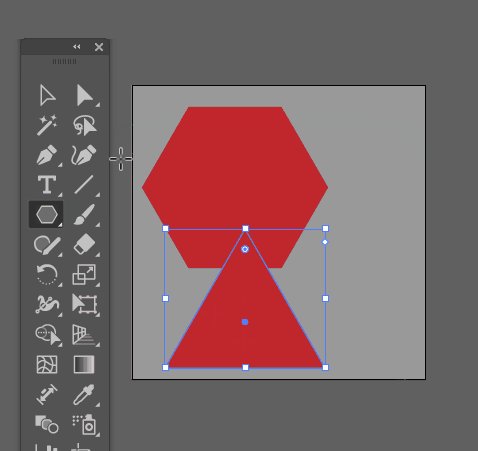
多角形ツール

多角形ツールは三角形や五角形や六角形などなど
様々な多角形を作ることが出来ます
上記2つとは違い、多角形ツール選択後
何もない場所でクリックすると設定画面が出てきます
辺の数を設定するとそれに応じた図形が生成されます
以上になります、これに関しては何度もいじって慣れてもらうしかないです!
自然と扱えるようになるまで作っては消し、作っては消しを繰り返してみたください。
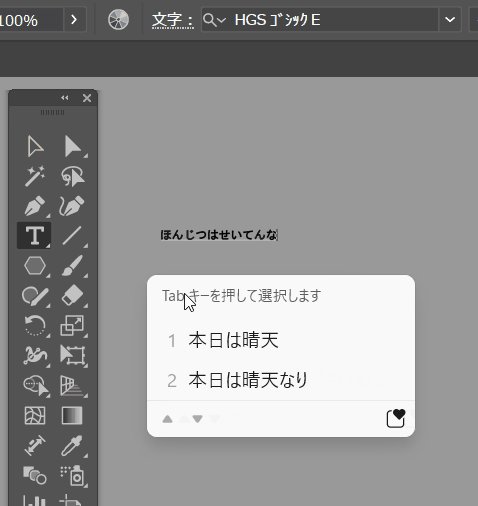
5.文字ツール

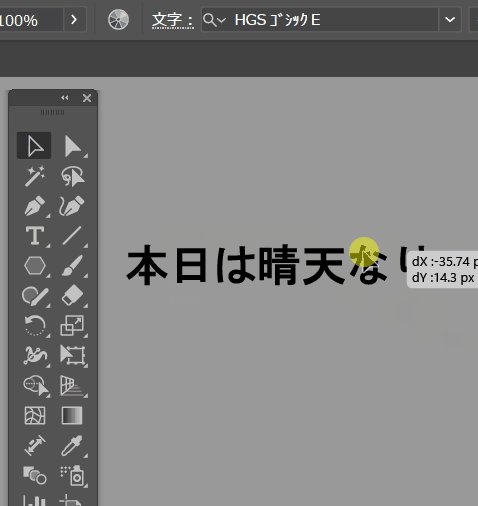
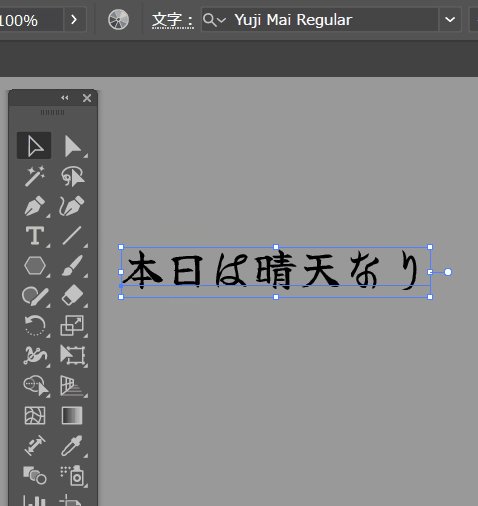
文字ツールは文字を生成できるツールです
フォントツールを選択後
任意の場所でクリックすると文字を入力できるようになります
フォントがあれば文字の質感を変えることもできます
6.最後に

先は長いねぇ

覚えるまでは何回もいじって体に覚えさせよう!
本日学んだツールだけでもデザインすることは可能です!
なので次回は実践編と題していよいよデザインを始めていこうと思います
『なんとなくわかったからもっとやりたい!』という上昇志向がある方はどんどん学んでいきましょう!
『意味わかんねぇ・・・』という方はこのブログで徐々に覚えていきましょう!
どちらにせよ何かを続けていくという事が大切です
無理なく学んでいただければそれでOKです!
自信を付けて、自分の人生に活用して楽しんでほしい!というのが僕の目標です
このようにこのブログでは初心者がグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので気軽に遊びに来てください!
不定期開催になっています
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。
ではまた!