デザインのバランスとは?これを読めば初心者でもデザインのバランスの取り方が分かる!【イラレ】【Illustrator】

目次
1. はじめに
- こんにちは!Illustrator歴14年!なんやるです。
- さぁ、今回はIllustrator講座 バランスを考えてみよう編です。
デザインはバランスが命です。崩れれば人が見て『ださっ』と思うデザインになってしまう事でしょう。
バランスというのはデザインでいう所の『知識』の部分になります。
これを知っているかどうかで今後のデザイン力も変わってきますのでしっかり押さえておきましょう!
※この記事は約15分で読み終わります。

こんな人におすすめ
・デザインのバランスって?
・デザインのバランスを覚えたい
・Illustrator始めてみたけど何から覚えればいいか分からない

デザインのバランスってなに?

スポーツとかでもバランスって聞くでしょ?デザインにもあるのよ、バランスが
2.興味があればこちらもどうぞ
3.デザインにおけるバランスとは
さてバランスと聞いて想像するものは何でしょうか
平均台の上でポーズをとるにもバランスが必要、10円玉を机の上に立てて置くのもバランスが必要、頑丈な家を建てるのにもバランスが必要などなど、バランスというのは日常生活において欠かせないものになっています。
そんなバランスはもれなくデザインにも存在します。
デザインにおけるバランスは
- 配置のバランス
- デザインとのバランス
- タイポグラフィのバランス(文字のバランス)
が主になります。

という感じだと思いますので、初心者にも分かりやすく堅苦しい言葉は無しで詳しく説明していきたいと思います。
配置のバランス
配置のバランスとは、簡単に言ってしまえば見たときの気持ちよさとでも言っておきましょうか
図を見てみてください
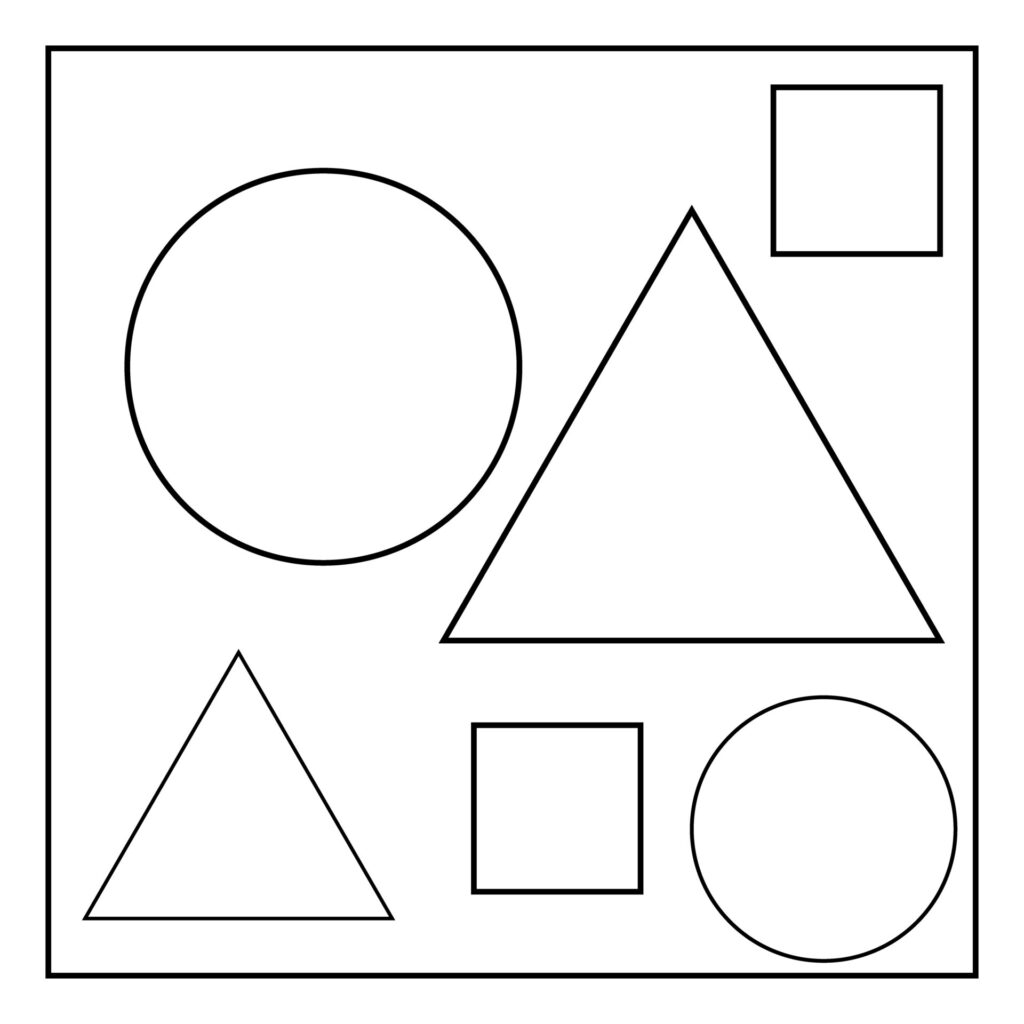
図1

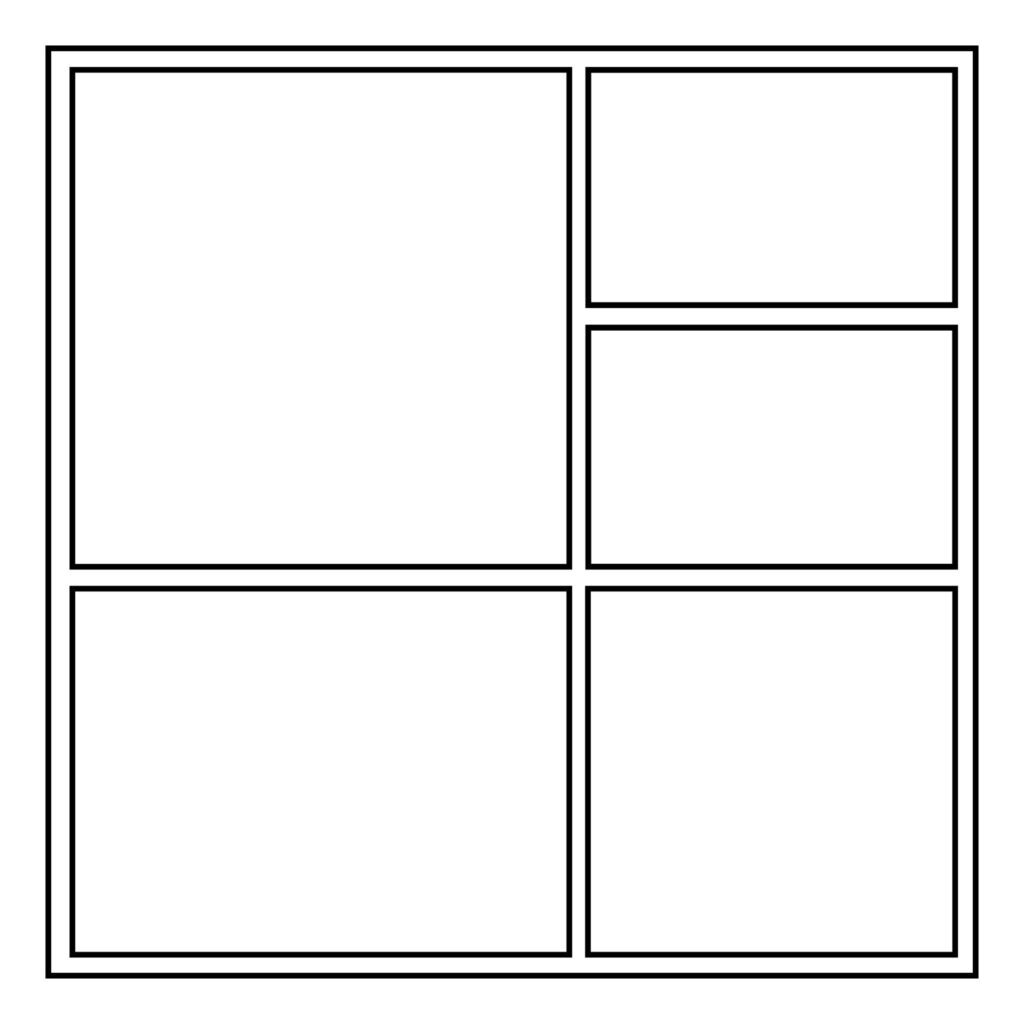
図2

図1はハチャメチャに図形が配置されていますが、図2は四角形をきれいに配置してあります。
どちらが見ていて気持ちがいいですか?どう見ても図2ですよね。
「え?三角とか丸が良くないの」と勘違いしてしまう方もいるかもしれませんがそうではありません。
どの図形を使ったとしてもどう気持ちよく見せるのかという話になります。
三角や丸でもこういう風に配置すると気持ちよく見えますよ

これが配置のバランスです!

とりあえず初心者の方はなんとなく分かってくれればOKです!
デザインとのバランス
これもまた見たときの気持ちよさに通ずるのですが、写真や文字、背景、図形、それぞれ異なるものを合わせたときに違和感がないかという事です
?????
はい、なんのこっちゃという感じだと思いますこちらも見てもらったほうが早いと思います
いちごのパフェの写真と背景、この2つを使って作成した図1と図2を見てください
あくまでもデザインとのバランスを観察してみてください。
ではどうぞ

どうでしょう?
どちらの方がしっくりくるでしょうか?
図1はパフェの赤と調和するように背景デザインも赤基調で構成しています。
図2は浮いてるように見えます。
もちろん『夏のいちごを使った珍しいパフェ』という名目だとだったら図2でもいいように感じますが
全体的にしっくりくるのは図1じゃないでしょうか?
『図形と図形を合わせたときにしっくりくる』
これがデザインとのバランスです
タイポグラフィのバランス
たいぽぐらふぃ・・・???
また難しい言葉が出てきました。
タイポグラフィとは
タイポグラフィ(typography)は、文字やテキストのデザインと配置のことを指します。文字のフォントやサイズ、行間、文字間の設定、段落の配置などを含み、視覚的な魅力と読みやすさの両方を考慮してデザインされます。
タイポグラフィの役割は多岐にわたりますが、その主な目的は以下のとおりです:
- 視覚的魅力: テキストの見た目を美しくすることで、読者の興味を引きます。
- 読みやすさ: 読者がストレスなく読むことができるようにするため、適切なフォントや行間を選ぶことが重要です。
- 情報の伝達: 重要な情報を強調するために、異なるフォントスタイルやサイズを使用します。
例えば、本や雑誌、ウェブサイト、広告などで使用されるタイポグラフィは、その目的に応じて異なるデザインが採用されています。

はい、わかんないですよねぇ
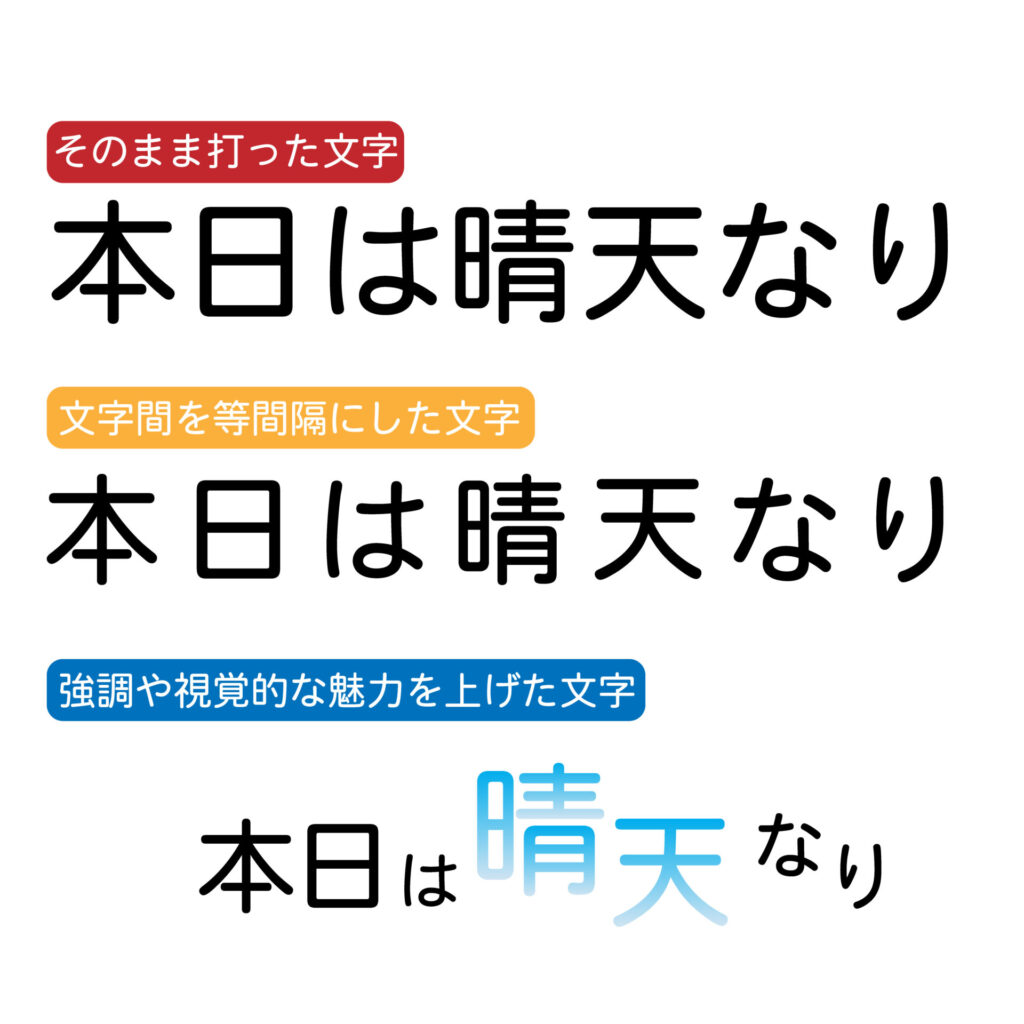
画像で解説します

こんな感じです。
文字をいじって間隔を広げたり狭めたり、大きくしたり小さくしたりして強弱をつけることにより
読み手が文章を読みやすくなったり、目を引くようにすることを『タイポグラフィ』と言います
以上3つのバランスについて解説させていただきました。
今はすべてを深くまで知る必要はありません
「あ、なるほどねー。ハナホジー」くらいの感覚で構いません
どうせIllustratorでデザインを始め、様々なデザインに触れ始めると嫌でも覚えます

今はとにかく『デザインを学んでいるぞ』というやる気を引き出しましょう
4.バランスのテンプレ『構図』
さて、バランスというものがなんとなく理解できたところで
次はバランスのテンプレートを考えましょう。
いきなりバランスを考えろ!って言われても難しくないですか?
余談ですが、先日子供と二人で積み木で高く詰めた方が勝ちという遊びをしていました
僕は大きい積み木から順番に小さい積み木を積んでいき高い塔を建設しました
しかし子供はとりあえず目についた積み木を片っ端から積むもので、積んでは崩れ積んでは崩れを繰り返していました
僕は大人なので、大きいモノから積めば崩れにくくなるという『知識』があるのでなんなく積むことが出来ましたが、子供には知識がないのでそれがまだ出来ません
デザインにも同じことが言えます
『デザインも知識がなければ、子供の積み木のように崩れやすい』
という事です。
なのでここではデザインにおける知識部分、『構図』についてを学びましょう
黄金比
皆さんも一度は聞いたことはあるんじゃないでしょうか?
社会科でも西洋建築などで学ぶことがあるそれです。
黄金比
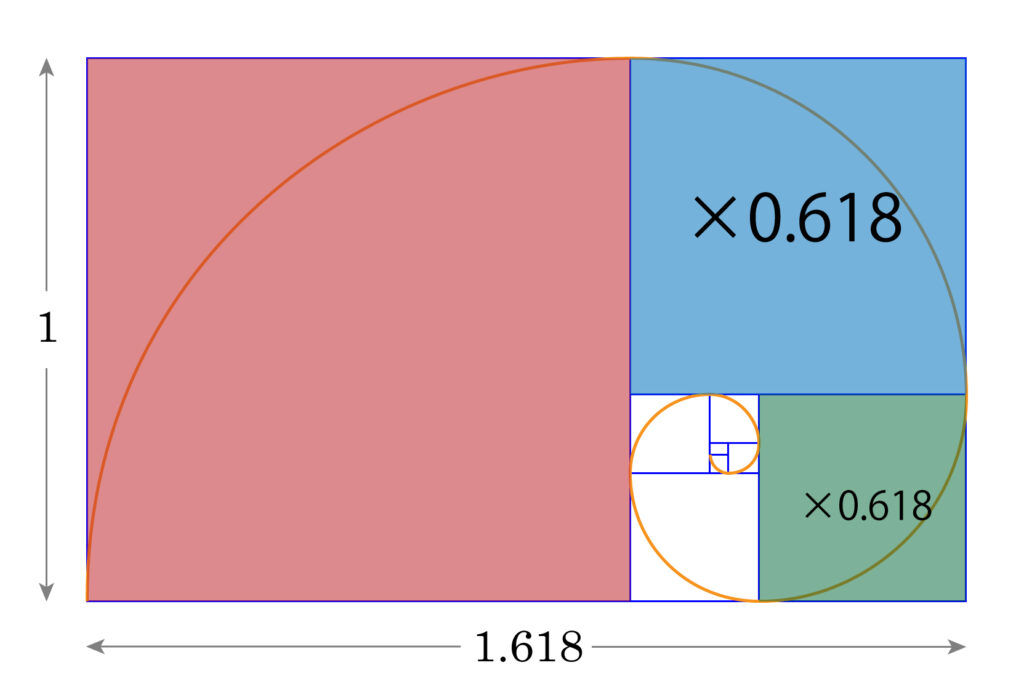
黄金比(おうごんひ)は、美しさや調和を生み出すとされる数学的な概念です。具体的には、1:1.618という比率を指します。これは、線分を二分割したときに、全体の長さと長い方の長さとの比が、長い方と短い方の長さの比に等しくなる場合に成り立つものです。
黄金比は自然界や建築、アート、デザインの中で頻繁に見られます。例えば、貝殻の螺旋、ギリシャのパルテノン神殿、レオナルド・ダ・ヴィンチの「ヴィトルヴィウス的人体図」など、多くの場面でこの比率が美的バランスを提供しています。
さすがはAI良く分からない言葉で攻めてきます。
これまたわかりやすく図で説明いたします。
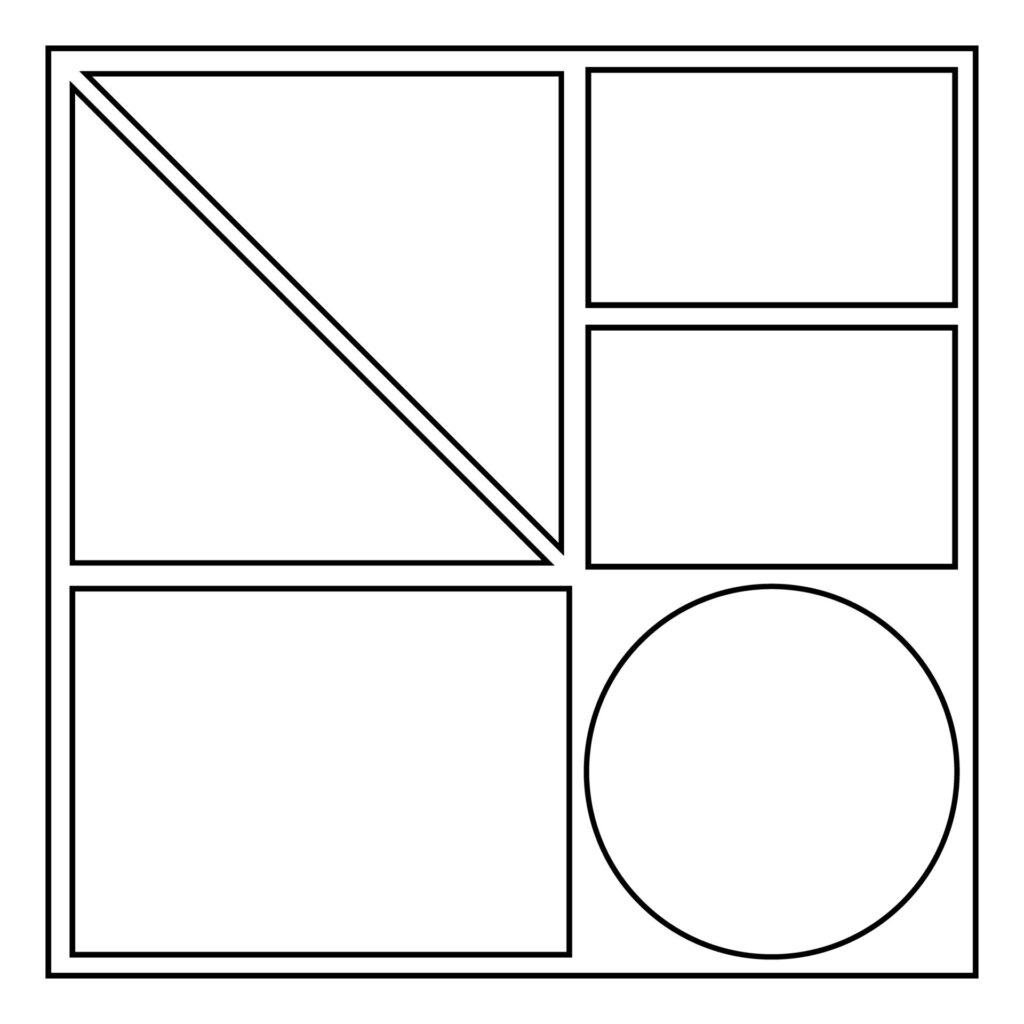
分かりやすく色分けしてみました。

赤の正方形を0.618倍したものが青の正方形、青の正方形を0.618倍したものが緑の正方形(以下省略)したもの
並べていき、対角を円で結んでいくと完成します
身近なところだと名刺のサイズ
これも黄金比を取り入れているそうです
この黄金比ですが、勿論デザインの世界でも使います、というより当たり前に使われています。
名刺のデザインだけでなく、有名な会社のロゴマークや、サービスのアイコンなどなど様々なデザインで使用されています。
要は、この形でデザインすると美しい!調和している!と潜在的に感じるという訳です。
誰でもこの黄金比を使えば簡単に素敵な作品が!という訳にはいきませんが・・・
デザイナーはこういう『構図』と呼ばれるテンプレのようなものを使用し、自分の個性と織り交ぜながら作品を作っています
ここからさらにいくつか構図を紹介しましょう
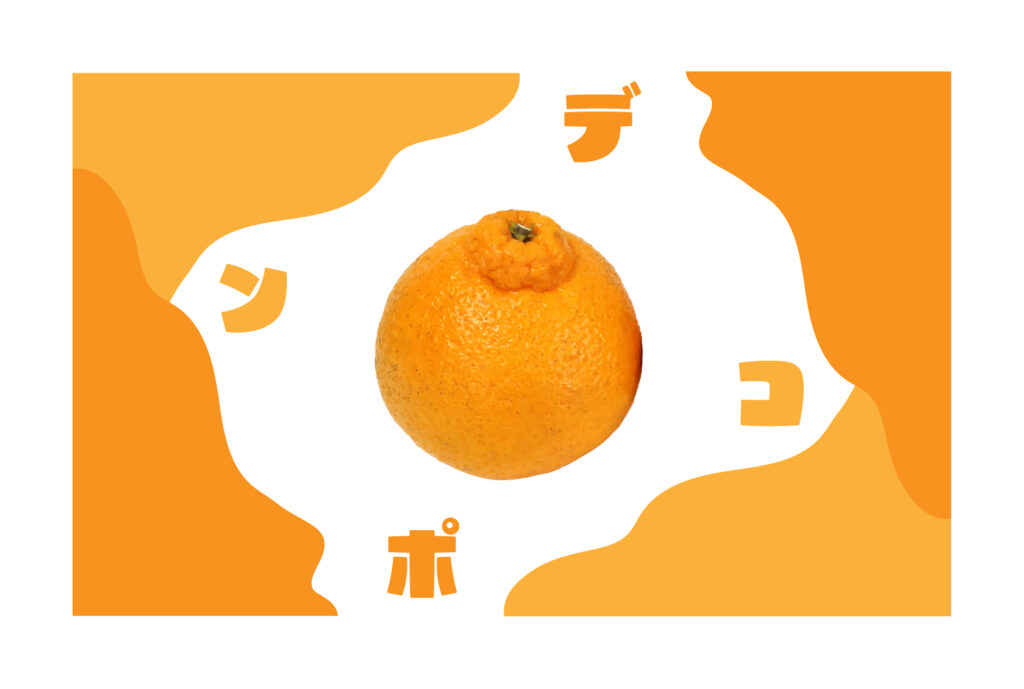
日の丸構図

日の丸構図

サンプル画像
パッと見ただけで目立たせたいものが目に付く構図です。
商品だったり文字だったり、一番最初に目について欲しいものを中心に置くことで非常に目立ちます。
左右対称になるので安定感も感じる構図です。
シンメトリー

シンメトリー構図

サンプル画像
鏡で映したような左右反転(上下反転)の構図です
調和がとれており、安定感のあるデザインと言われています
何か商品同士を比較したり、視線誘導などにも使用しやすいです。
その他にもまだまだ種類があるのですが、説明しだすとキリがないので
気になる方は是非調べて自分の糧にしてみてください!

調べるのも勉強ですぞ!
5.デザインは難しくない、難しく考えてしまっているだけ
さてここまで色々なデザインのバランスや、構図について学んできましたが
ここいらで一番この話で伝えたかったことを言いたいと思います。
『グラフィックデザイナーは1からすべての物を作成しているわけではない』
という事です。
ある程度決まったテンプレの中に情報を落とし込んで、そこに自分のエッセンスを足してみる
これを行っているわけです
デザインに触れず『自分には無理!』と思っている方は、そもそもセンスがないとグラフィックデザインとか難しいでしょ!と勘違いしている人が多いです、でも実際は様々なテンプレを駆使し、テンプレに当てはめていき、バランスを考え、自分らしさを付け加えているだけなのです
もちろん中には1~10まで全部考えていますよ!という方もいるかもしれませんが、今これを読んでいる方は気にしなくていいです、ガンガンテンプレに当てはめて作品を作っていってください!
5. 最後に
いかがでしたでしょうか?
日に日にグラフィックデザイナーというものの理解は深まっていますでしょうか?
これを読んでいる方は、初めてデザインしますとか、学んで日が浅いですとか初心者の方が多いと思います。
そんな初めてグラフィックデザインというものに触れる方が『なんだ、意外と出来るじゃんと』自信をつけてもらえるように、初めての人でも分かりやすい嚙み砕いた話を今後もしていこうと思いますので、ご愛顧ください(何の話?)
とにかく無理なく学んでいただければそれでOKです!
自信を付けて、自分の人生に活用して楽しんでほしい!というのが僕の目標です。
このようにこのブログでは初心者が独学でもグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので気軽に遊びに来てください!
不定期開催になっています
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。
ではまた!