イラレ初心者は次にこの5つの基本操作と名称を覚えて!Illustratorの基本的なツール説明第2弾!

目次
1.はじめに
- こんにちは!なんやるです。
- 今回はツール説明編第2弾をやっていきたいと思います
前回は基本的に使うことが多いであろうツールを説明させていただきました。
今回は前回ほどではないですが、使う機会が多い+使えるようになると便利というツールについてご説明します。
前回同様、クリック、ドラッグ、ダブルクリックなどのパソコンの基礎知識があるものとしてお話ししますので、分からない言葉が出てきたら検索をしましょう!調べることも上達の1歩です!
では良かったら最後までお付き合いください!
※この記事は約15分で読み終わります。

第1弾はこちらからどうぞ!
今回は
- ペンツール
- 鉛筆・ブラシツール
- 消しゴム・はさみツール
- スポイトツール
- 線幅ツール
についてお話ししていきます。
こんな人におすすめ
・基礎はなんとなく覚えたから次のステップに進みたい
・望みの図形にしたいけどうまく作れない
・ちょっとおしゃれなデザインを学びたい

少しは上達してきたような気がする

自分にもできた!という事実は大切!もっともっと知識を深めましょう
2.興味があればこちらもどうぞ
Illustrator超初心者はまずこの4つを覚えて!イラレの基本的なツール説明第1弾【イラストレーター】【独学】
■前回の記事■
超初心者向け!グラフィックデザインで必要なもの一覧!独学始めたいならこれを読んで!【イラストレーター】【イラレ】
超初心者に『グラフィックデザイナー』をおすすめする理由!初心者でも分かりやすく説明【イラレ】【独学】【グラフィックデザイン】
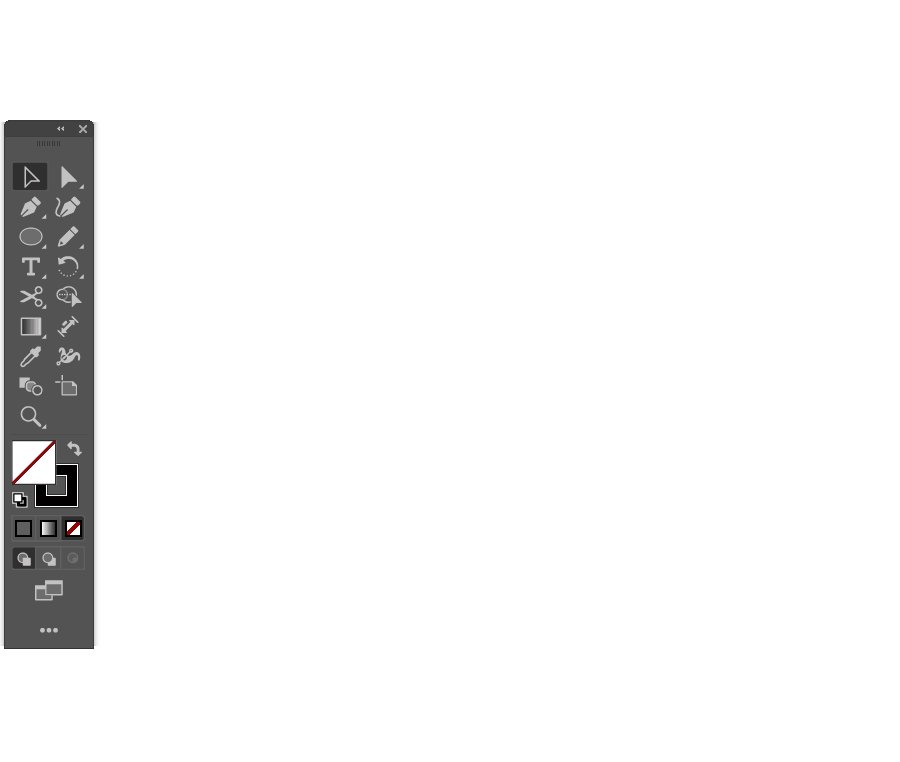
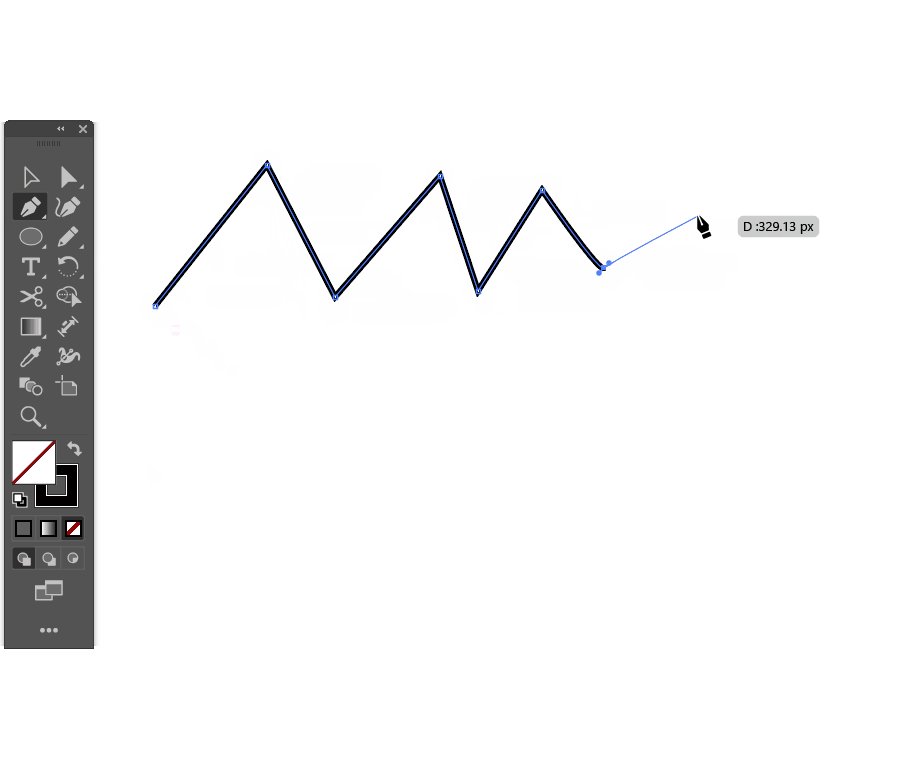
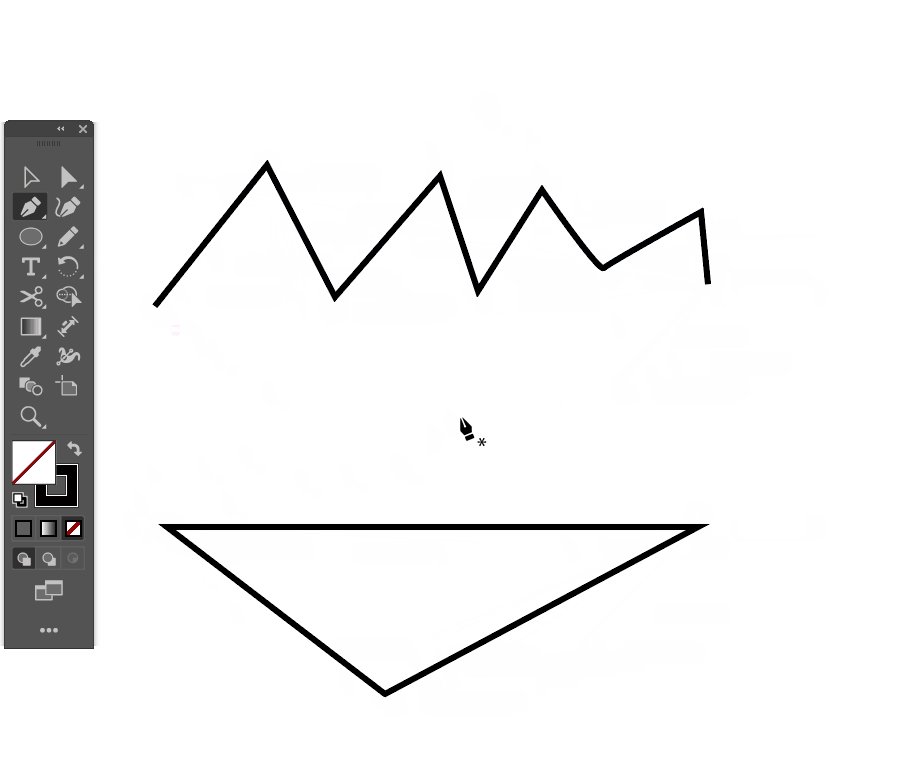
4.ペンツール
まずはペンツールから

ペンツールは直線や、曲線に強いツールになっています。
まっすぐな線を描いたり、キレイな図形を作ったり、曲線を描いたりと汎用性があります。
グラフィックデザインでの使用頻度としてはなかなかに多めです。
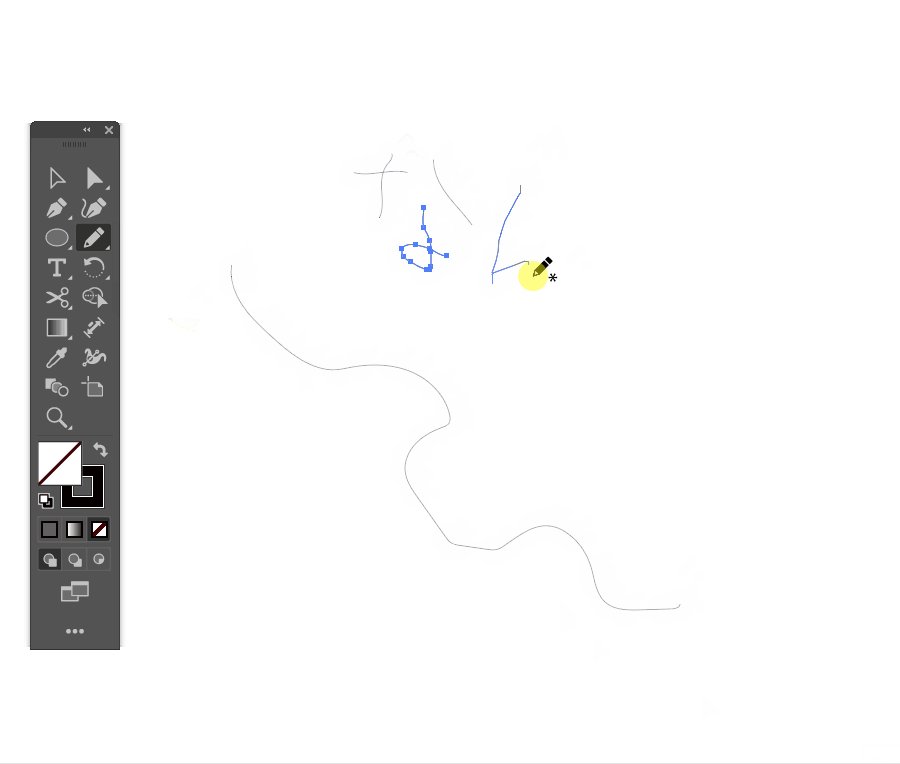
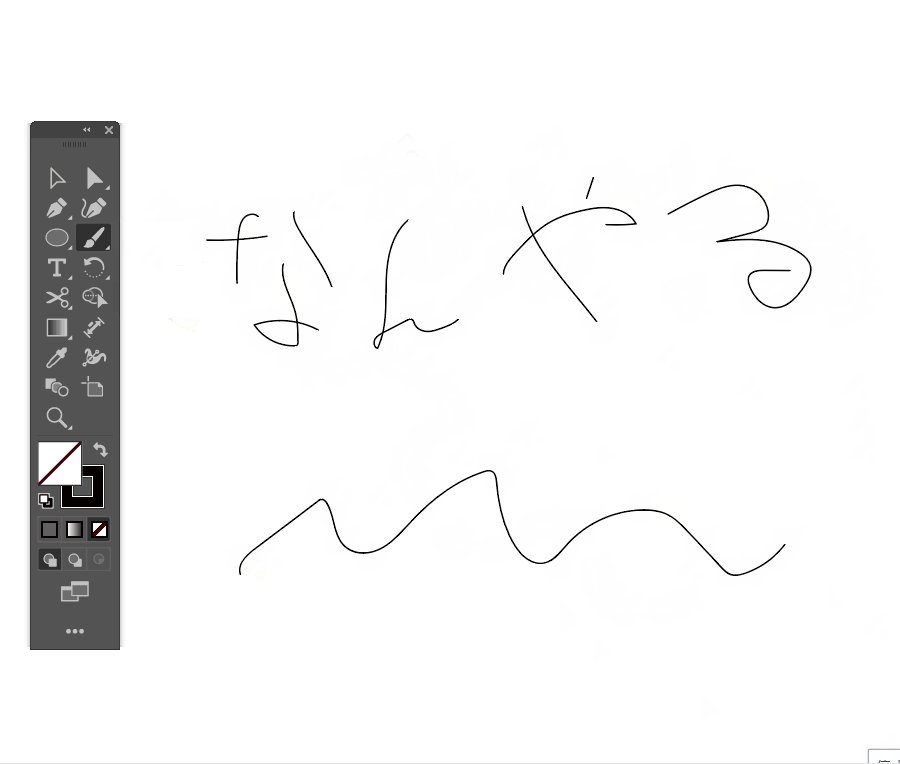
5.鉛筆・ブラシツール
鉛筆・ブラシツールです。

鉛筆・ブラシツールは鉛筆やブラシで絵を描くようにパスを作成できるツールです。
手書き風の図形や、手書き風のタイポグラフィなど汎用性あるツールになります。
鉛筆ツールとブラシツールの違いですが、太さが違うくらいの違いしか著者には分かりません・・・
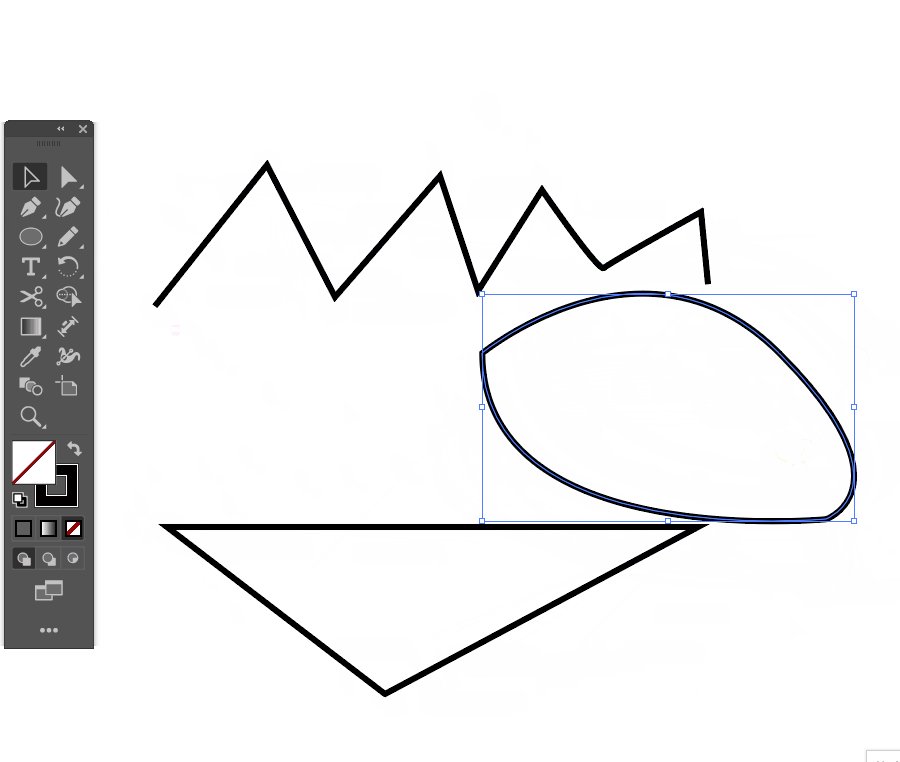
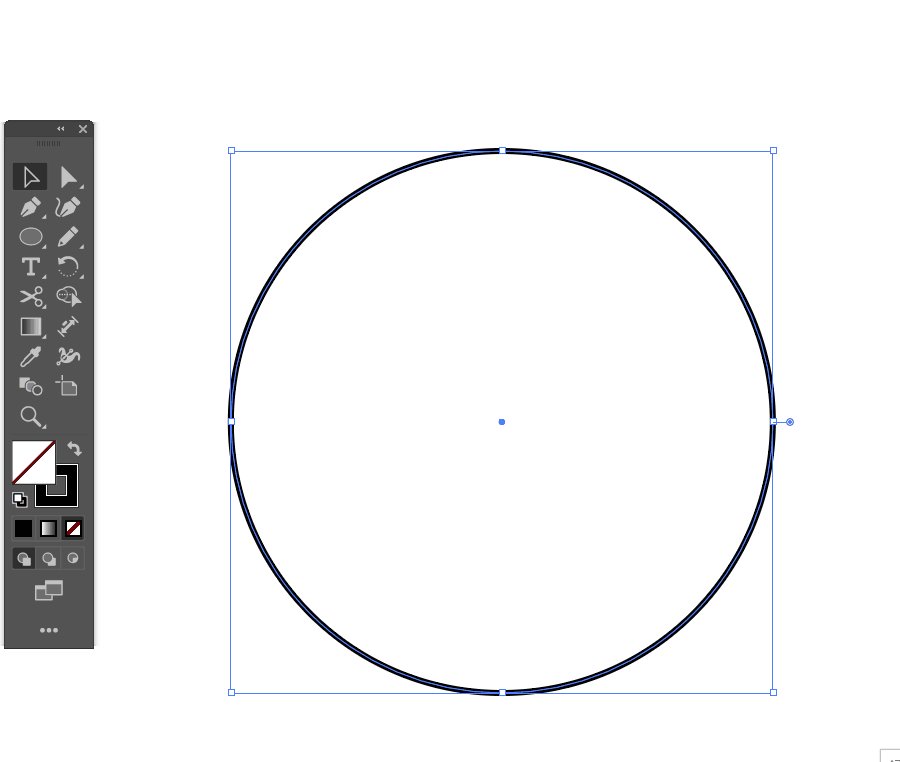
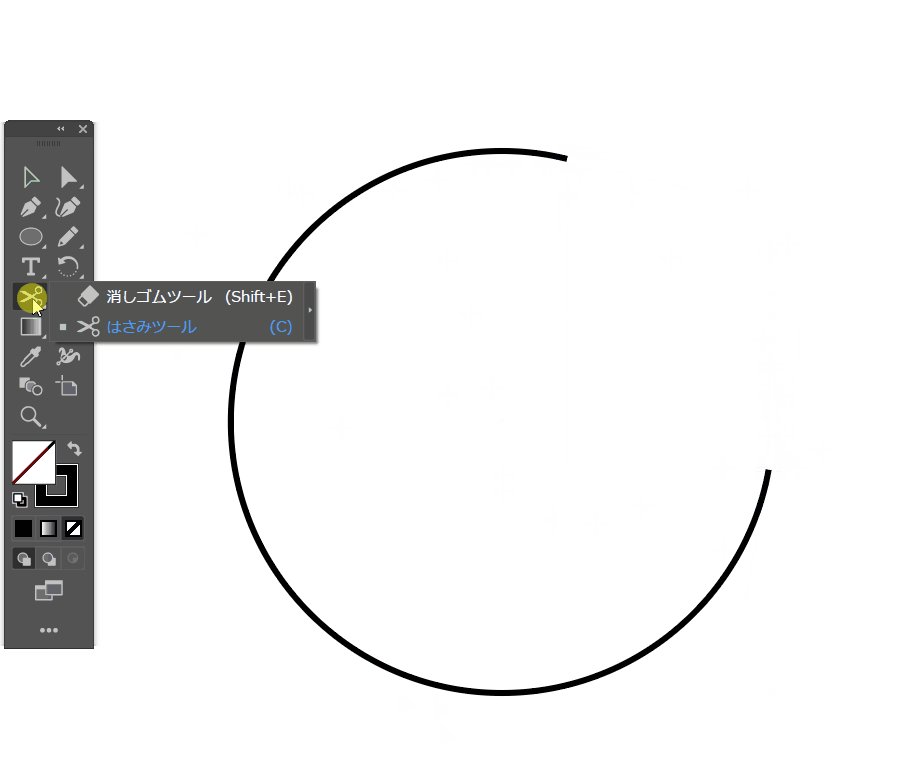
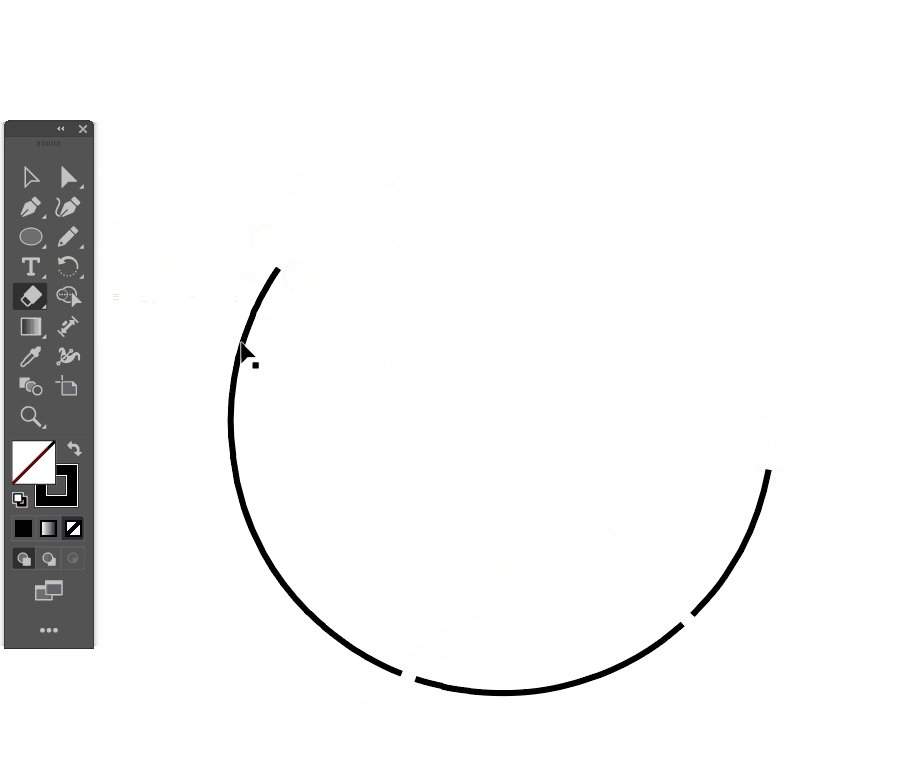
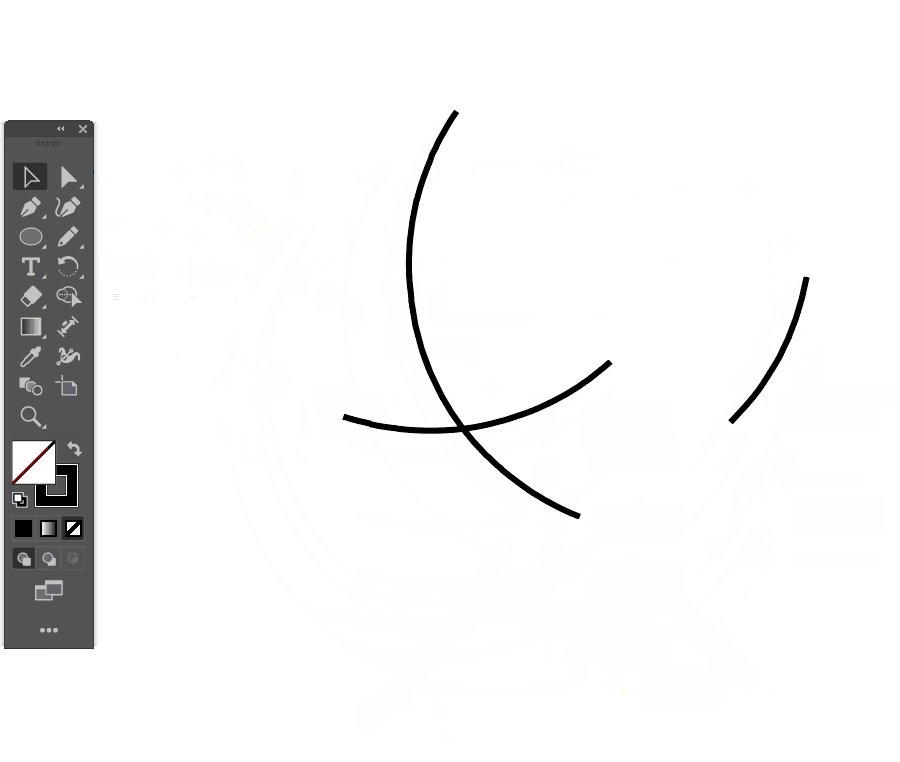
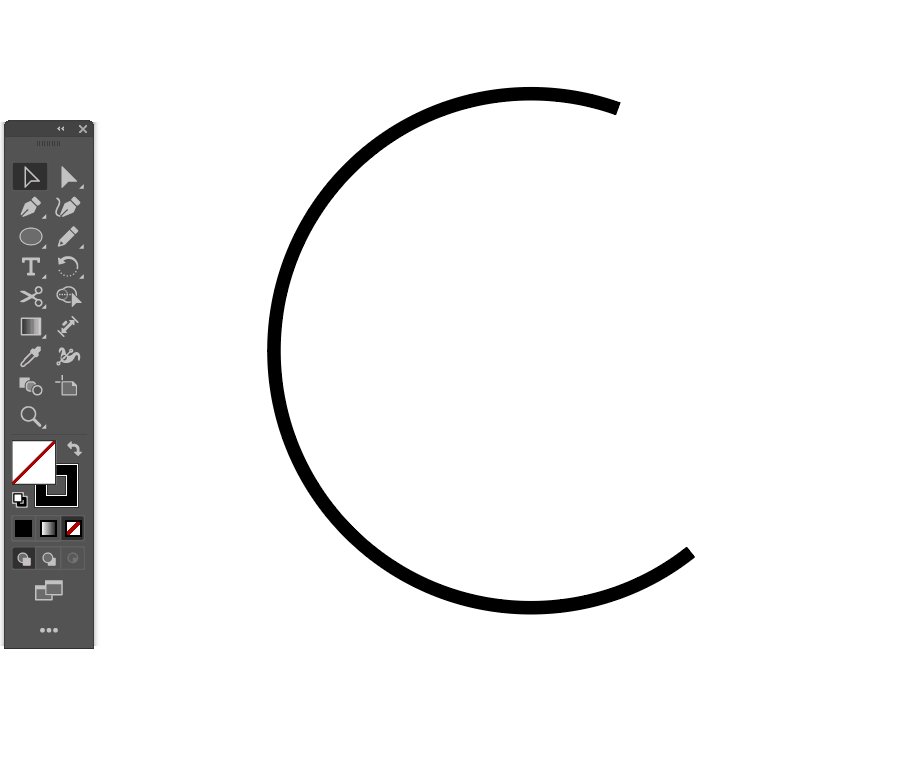
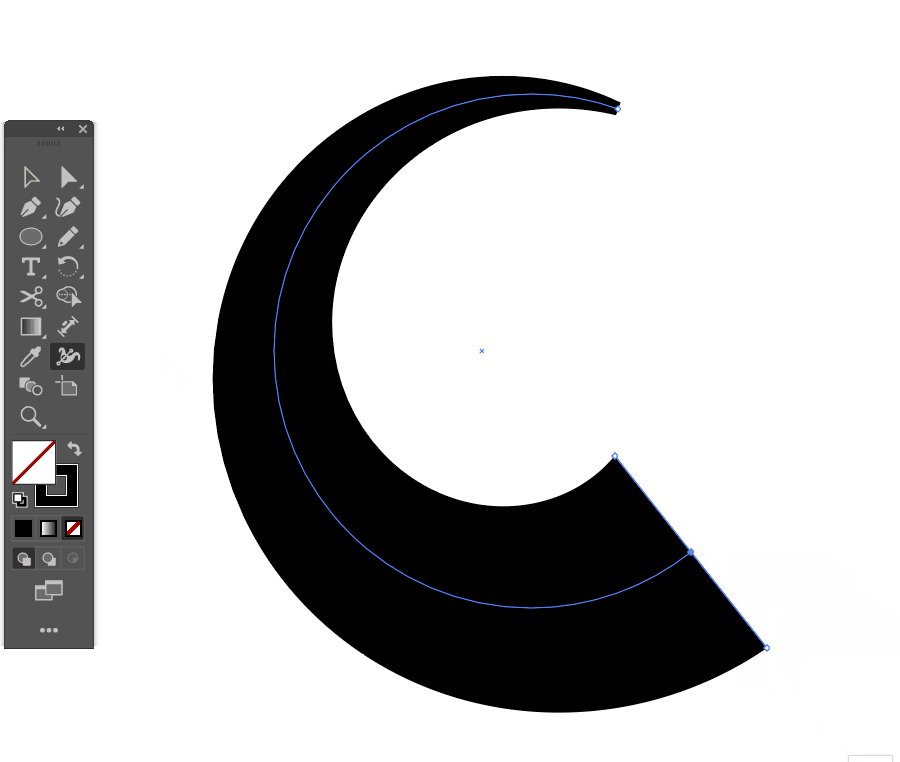
6.消しゴム・はさみツール
消しゴム・はさみツールです。

はさみツール・消しゴムツールは文字通り、パスを切ったり消したりできるツールです。
図のように円を切って望みの形にしたりするのに使います。
これも使用頻度はなかなか多めです。
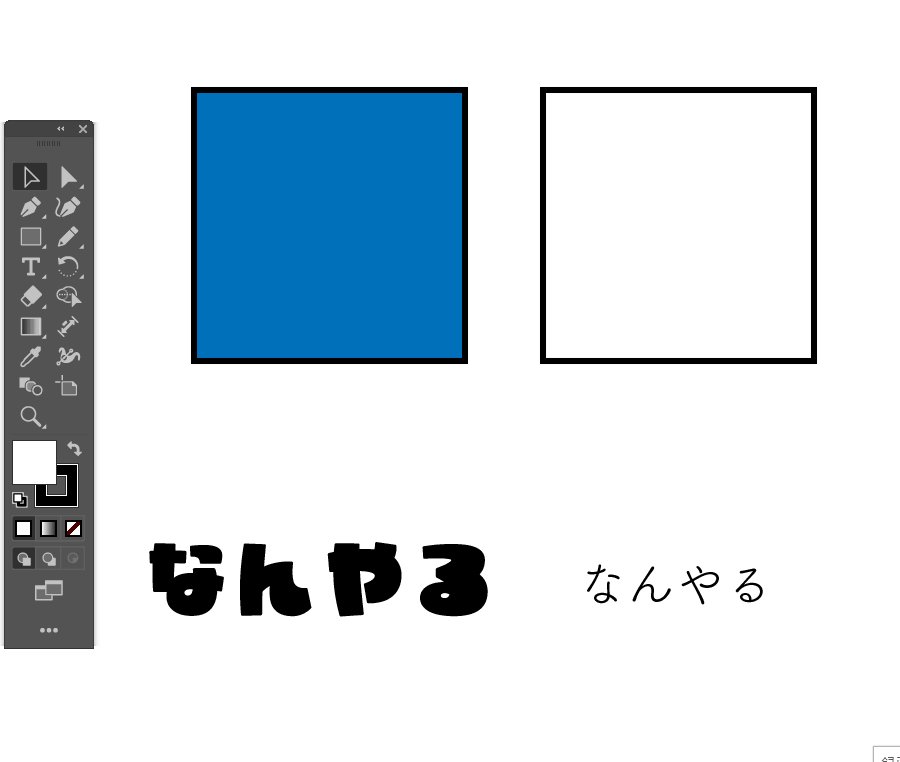
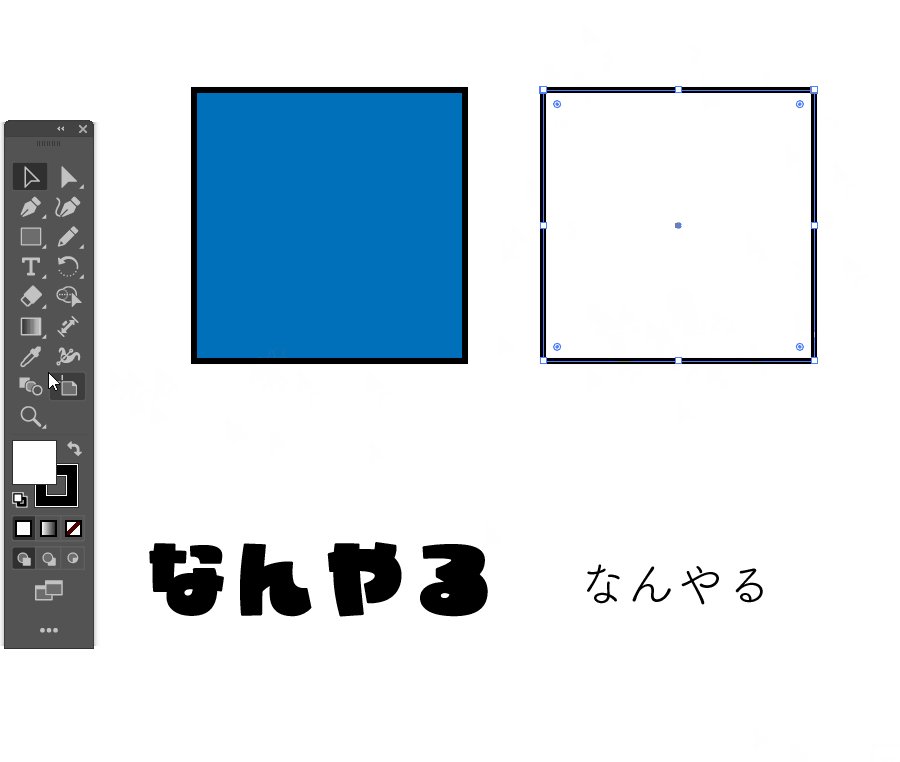
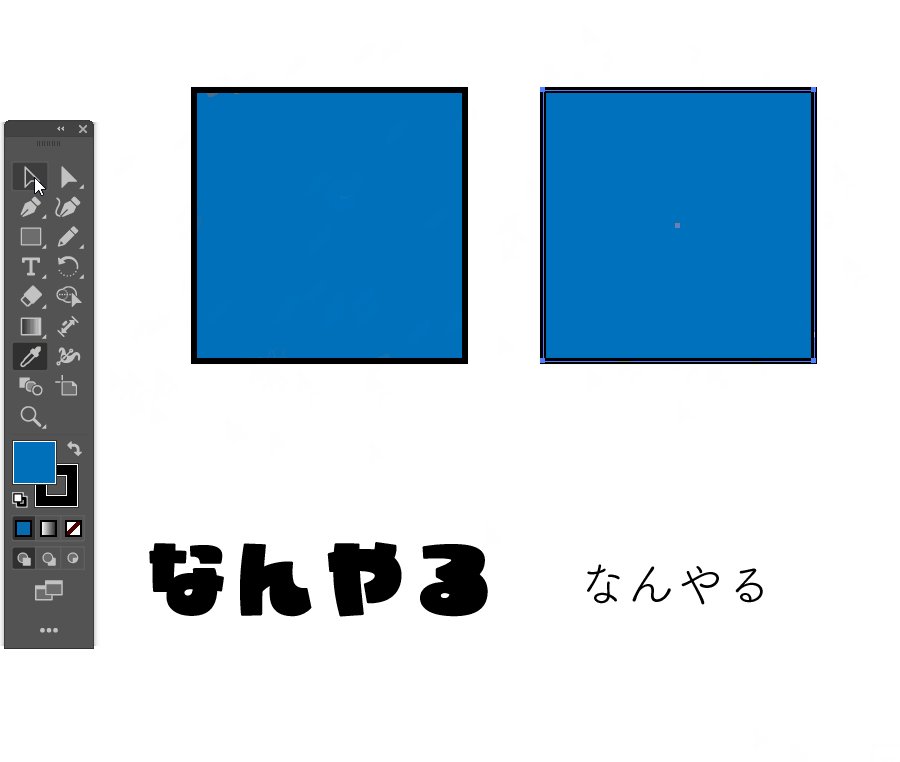
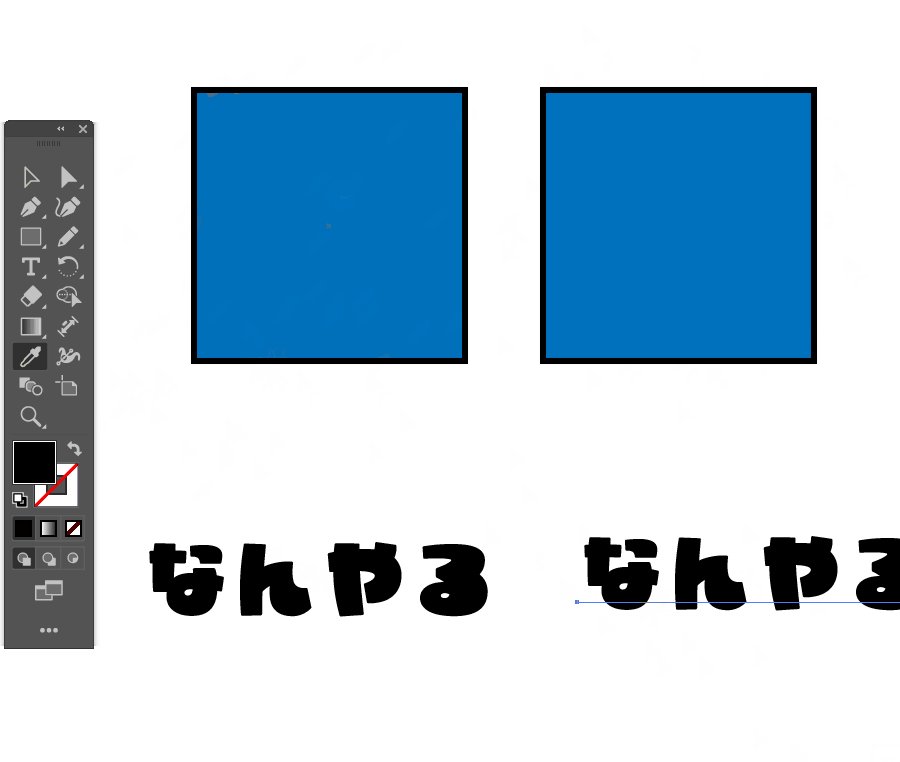
8.スポイトツール
続いてスポイトツール

グラフィックデザイナーをやっていると分かることなのですが、意外とフォントを揃えたり色を合わせたりが面倒なときがあります。
それを解決してくれるのがこのスポイトツールです。
対象物を選択ツールで選択後、スポイトツールで同じ色にしたいものをクリックすると同じ色に反映してくれます。
フォントにも有効で、同じフォント同じ大きさに変更してくれます。
これはめちゃくちゃ使います。
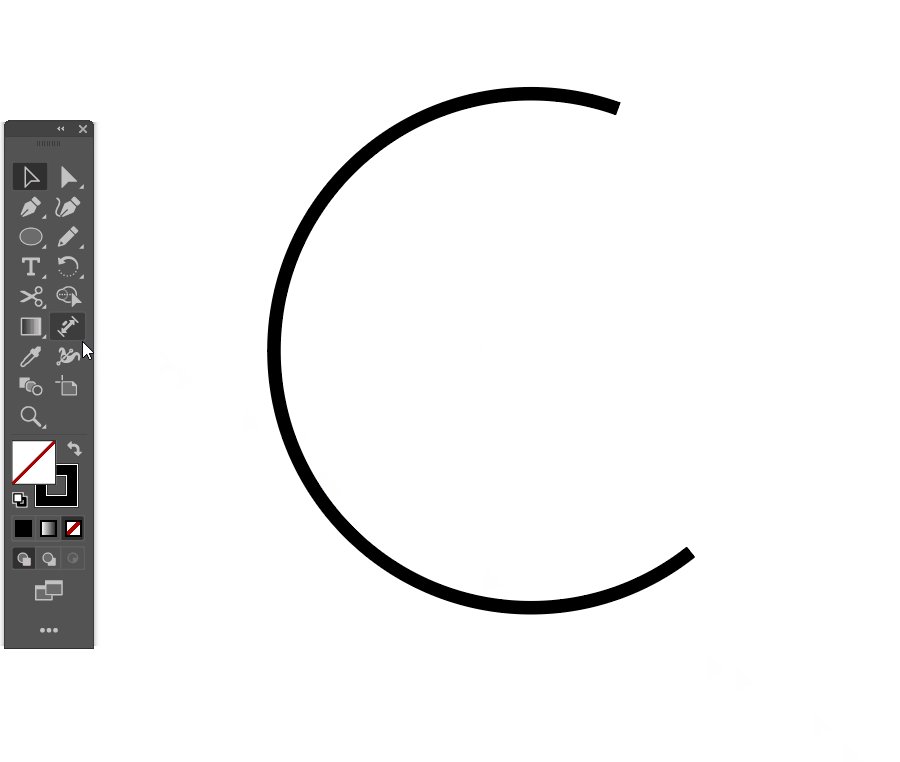
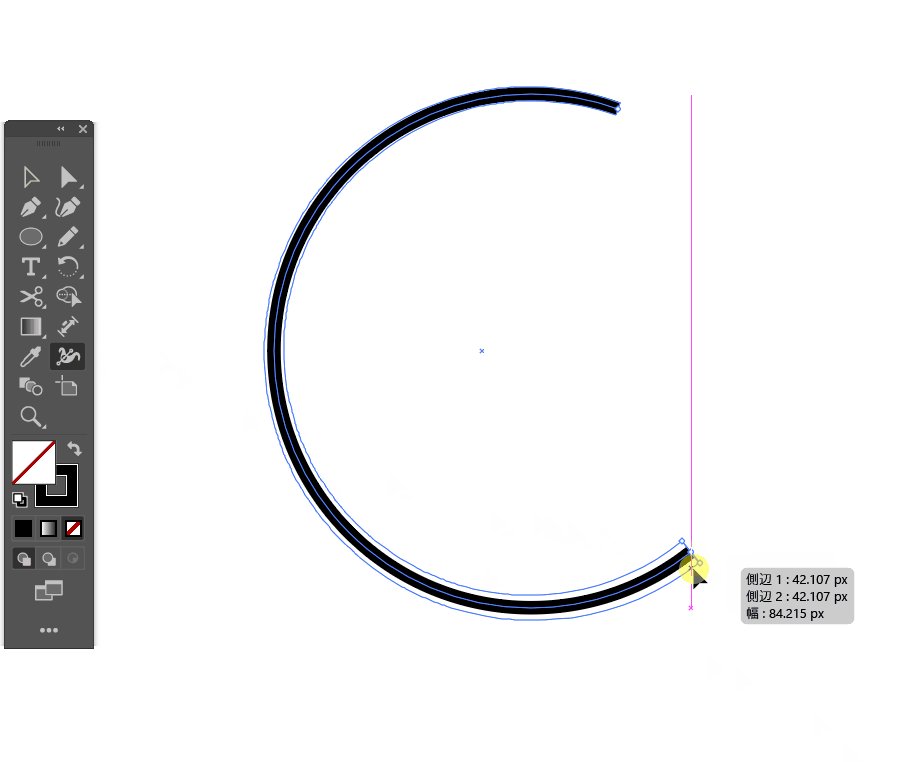
9.線幅ツール
続いて線幅ツール

グラフィックデザイナー、特にロゴデザイナーはかなりの使用頻度のツールです。
文字通り線幅を変えてくれるツールになっています。
ロゴデザイナーは色々な図形や線などを織り交ぜてロゴを作成する特性上
こういった変わった形を作成する機会が多いです。
ツールを使用してすぐに変わった形を作成できるのは、時間短縮につながるので助かります。
10.以上のツールでロゴを作成してみよう!
さて様々ツールの説明をしましたが、これらを使ってロゴを作成してみました
ちなみに製作時間は5分なのでクオリティはお察しください。

いかがでしょうか?このツールだけでもロゴ作成が出来てしまうものなのです。
これらを組み合わせてより複雑なロゴを作成することも可能ですし、もっとシンプルなロゴを作成することも可能になります。
ツール解説第1弾と組み合わせるともっとクオリティが上がりますよ!練習がてら是非挑戦してみてください。

大切なのは分からないなりにやってみる事!
11.最後に
いかがでしたでしょうか?ツール説明第2弾でした。
イラストレーターというも仕組みや、ツール、考え方を深めればクオリティが上がっていきます。
初めはもちろんうまくいかないこともありますが、何度も練習をして徐々に慣れていきましょう!
僕もお手伝いします!
このようにこのブログではこのようにこのブログでは初心者が独学でもグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので気軽に遊びに来てください!
不定期開催になっています
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。
ではまた!