Illustratorで覚えておきたいショートカットキー!超初心者はとりあえずこれを覚えよう!【イラレ】【独学】

目次
1.はじめに
- こんにちは!なんやるです。
- 今回は、『イラレ上で必須のショートカットキー』を説明していきたいと思います。
このショートカットキーというものを覚えると、Illustratorでの作業効率が格段にアップします。
僕のブログは『超初心者向け』ですのでIllustratorでも多用する、パソコン全般でも使用するショートカットキーも併せてお伝えできればと思います。
前回同様、クリック、ドラッグ、ダブルクリックなどのパソコンの基礎知識があるものとしてお話ししますので、分からない言葉が出てきたら検索をしましょう!調べることも上達の1歩です!
流石にすべてのショートカットキーを覚えるのは無理なので(というより僕も覚えていません)
冒頭でも話した通り『イラレ上で必須のショートカットキー』を抜粋して
お話しさせていただこうと思います。
※この記事は約15分で読み終わります。

こんな人におすすめ
・基礎はなんとなく覚えたから次のステップに進みたい
・もうちょっと効率的に作業を進めたい
・超初心者だから色々教えてほしい

ショートカットキー?

これを覚えると作業効率アップ!
2.興味があればこちらもどうぞ
超初心者向け!基本的なツール説明&使い方第1弾
■前回の記事■
超初心者向け!基本的なツール説明&使い方第2弾
Illustratorで何が出来るのか気になる方はコチラもどうぞ!
3.ショートカットキーとは?
まずショートカットキーというものが何なのかを解説しましょう。
『ショートカットキー』とはパソコンでよく使う操作を、素早く実行するための「キーボードの組み合わせ」です。
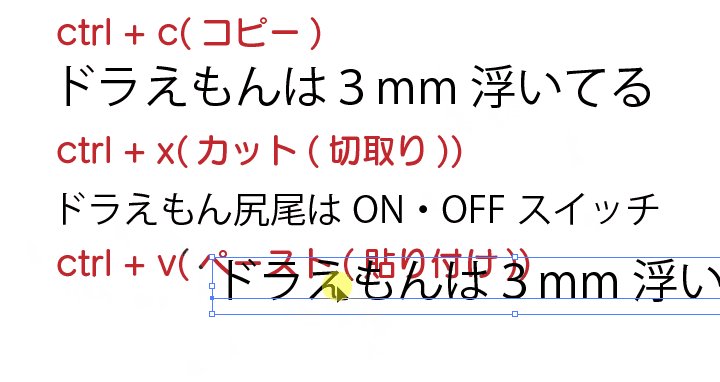
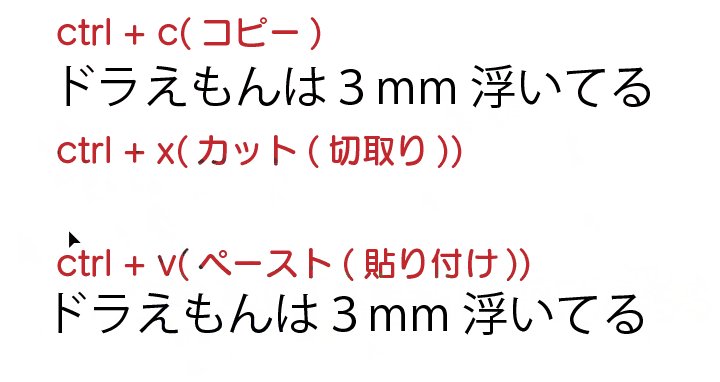
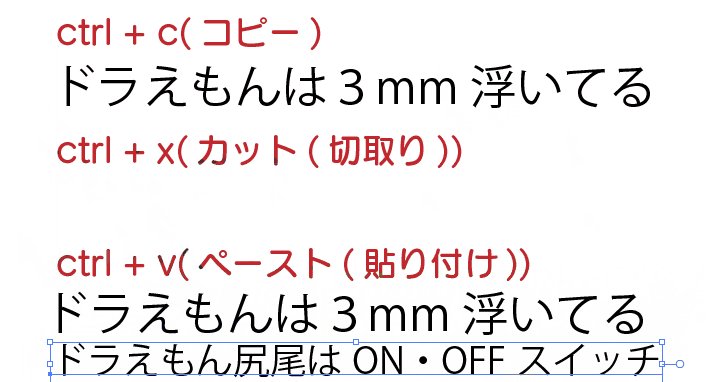
例えば、コピー、切り取りしたり、それらを貼り付けをしたり、上書き保存したり、プリントしたり、パソコンを使うと当たり前に使用しますよね。
これらを簡単に操作できるようになります。
例えばコピー+貼り付け、切り取り+貼り付けをショートカットキーを使わないと

コピーしたいものを選択後、右クリック→コピー(カット)
その後また右クリック→ペースト(貼り付け)
ってやりますよね?
ただの文章だったらこれでも構わないのですが、大量の文字、図形、写真などを使うIllustrator上では非常に面倒です。
これを解決してくれるのがショートカットキーです。
ショートカットキーを使うと上記の操作が楽になります。

正直覚えなくても操作は出来ますが、覚えることで作業効率は格段にアップします。
今日はこれらを解説させてください!

これが出来るとイラレ出来る感も演出できます。
4.パソコンで使う基礎的なショートカットキー
まずはWord、Excelなどのビジネスツールでも、イラストレーターでも使用する、パソコンで覚えておくと便利なショートカットキーをお教えしたいと思います。
一覧表
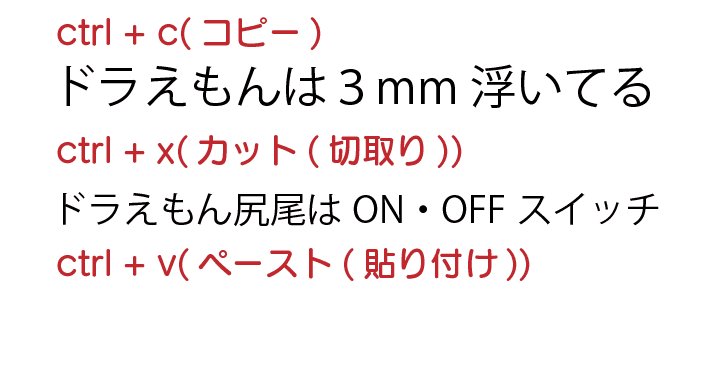
| ctrl + C | コピー |
| ctrl + X | 切取り |
| ctrl + V | 貼り付け |
| ctrl + Z | 1つ戻る |
| ctrl + S | 保存or上書き保存 |
| ctrl + P | 印刷画面表示 |
ちなみに『ctrl + 〇』がそもそもなんなのかという事なのですが
対象となる文字や写真を選択後に『ctrl』を押しながら対応しているキー(コピーならキーボードの『C』を押す)という事です。
まだたくさん種類はあるのですが、僕自身もすべて覚えていません。
というよりビジネスや、日常的な使い方で上記だけ覚えておけば十分です。
初めのうちは使うのに違和感や「あれ?どのキーと、どのキーだっけ?」と迷うこともあると思いますが、そのうち慣れますので意識してぜひ使ってみてください!
5.イラストレーターの使えるショートカットキー
続いてIllustratorで使えるショートカットキーです。
すべてではないものの費用頻度の高めの物をチョイスしています
パソコンで使う基礎的なショートカット+これを覚えるととても便利かつ、効率アップしますので是非覚えてみてください。
一覧表
| ショートカットキー | 内容 | 備考 |
| ctrl + A | 全選択 | |
| ctrl + B | 同じ場所に張り付け | |
| ctrl + +(プラス) | 拡大 | ※別のやり方あり |
| ctrl + -(マイナス) | 縮小 | ※別のやり方あり |
| マウスホイール | 画面移動 上下 | ホイール上下で上下に移動 |
| ctrl + マウスホイール | 画面移動 左右 | ホイール上下で右左に移動 |
| alt + マウスホイール | 拡大 縮小 | 拡大縮小の別パターン |
| ctrl + G | グループ化 | この後解説します |
| shift + ctrl + O | アウトライン化 | この後解説します |
初めのうちは「なんのこっちゃ?」という感じだと思いますので
上記の表を見ながら実際に動かしてみましょう!
体にさえ沁みついてしまえばこっちの物!効率UP間違いないですよ!

徐々に慣れていきましょう♪
7.アウトライン化・グループ化について
先ほど説明をした表の中で
・アウトライン化
・グループ化
という言葉が出てきていたと思いますが、これが何なのか説明しておきます。
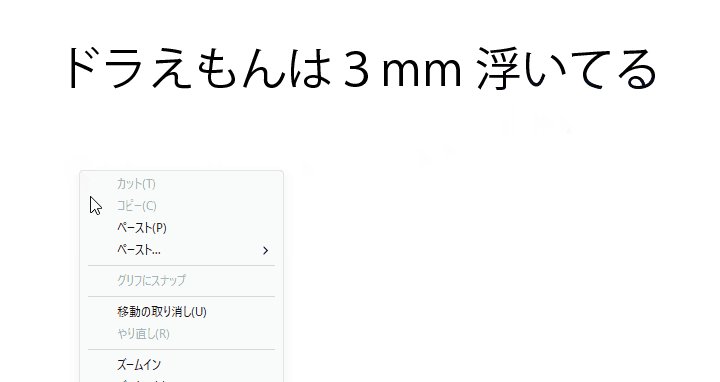
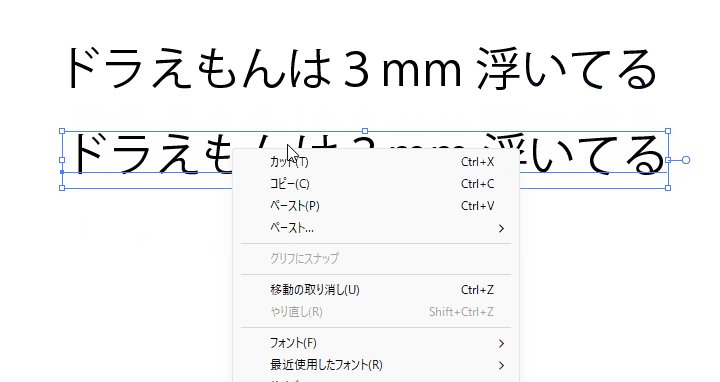
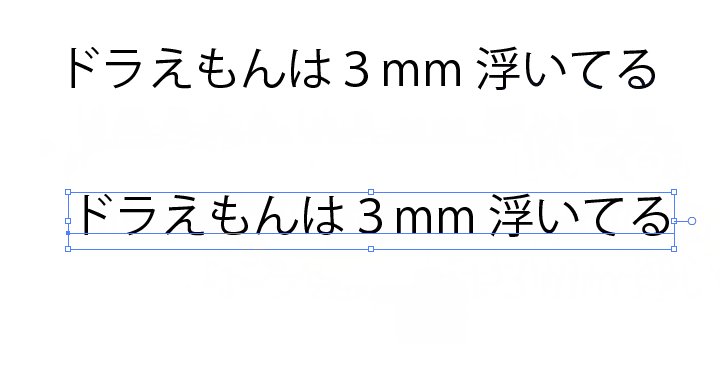
◆アウトライン化
というのは文字(フォント)をオブジェクト(図形)に変換させることを言います。
文字(フォント)というのはパソコンにインストールする必要があります。
例えば『日本語 ゴシック体』という文字(フォント)を、Aさんのパソコンにはインストールされていて、Bさんのパソコンにされていないとしましょう。
AさんがIllustrator上で『日本語 ゴシック体』を使ったデータをBさんに渡したとしましょう。
この場合同じフォントをもっていないBさんのパソコン上では文字(フォント)が表示されません。
そんな時に使うのがアウトライン化です。
アウトライン化はフォントをオブジェクト(図形)に変換させることで、同じフォントを持っていない人のパソコンでも表示させることが出来ます。
主に印刷会社などに入稿する際に『必ずアウトライン化をしてからご入稿ください』と注意書きがあったりします。
今は使わないかもしれませんが、グラフィックデザイナーを目指すのであれば必須です、覚えておいてくださいね!
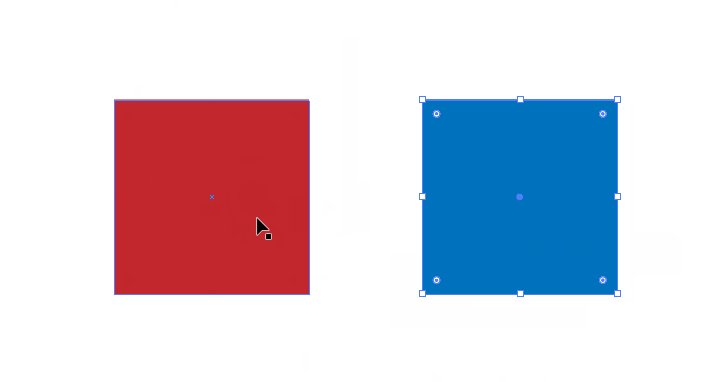
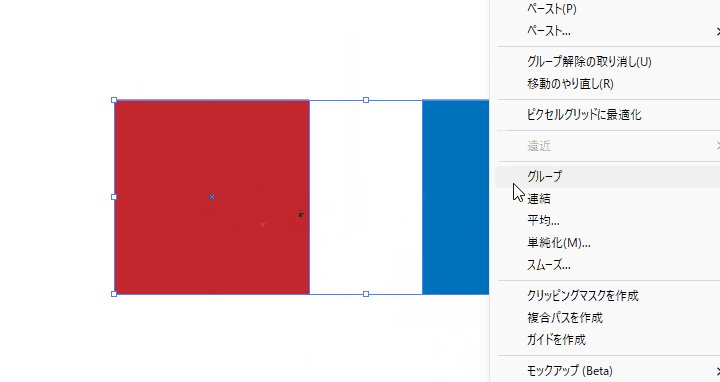
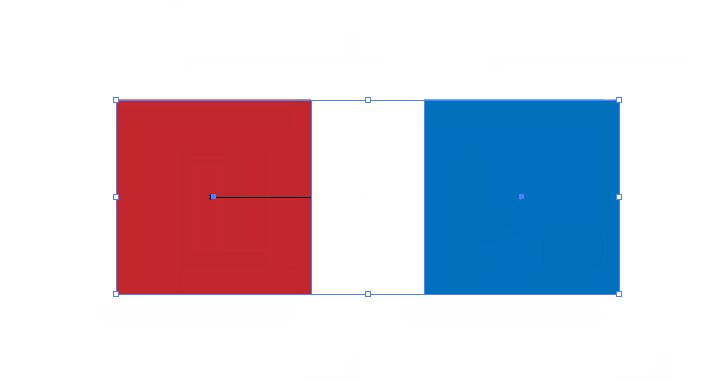
◆グループ化
これに関してはみてもらったほうが早いと思います。

上記のようにグループ化することによって同時に操作が出来るようになります。
上記では右クリックからのグループ化を行っていますが、これを簡単に行えるショートカットキーが
『ctrl + G』 です。
グループにしたいものを選択後にグループ化することによって管理がとても楽になります。
今はまだ覚えなくても良いかもしれませんが、色々な物を作れるようになった時に
「まとめて管理できないのめんどくせえ・・・」
と思う日が必ず来ますので頭の片隅にでも入れておいてください。

上記の2つは必ず使う日が来ます♪
8.最後に
いかがでしたでしょうか?ショートカットキーの説明でした。
今回は少し先のお話をさせて頂きましたが
『あ、そういえばなんやるっていうロゴデザイナーがなんか言ってたな』
と思う日が必ず来ますので、是非覚えてみてくださいね!
細かいことまでブログで書いてしまうと読み終わりまで1時時間近くかかるので所々端折っています。
最近YouTubeLiveを始めてみましたので『かゆい所に手が届かない!』という方は遊びに来て下さいね♪
Illustratorで分からないことは何でも聞いてください♪
※今の所不定期開催です・・・申し訳ない
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです
ではまた!