イラレ初心者向け!最初に覚えるべき、知っておきたい基本ワード20選!【独学】【Illustrator】

目次
1.はじめに
- こんにちは!なんやるです。
- 初心者の方や、独学で覚えようと奮闘されている人は分かると思いますが
イラレの用語って良く分からないと思いませんか?
僕もそうでしたが、独学で覚えていた時に動画なども参考にしていたのですが『レイヤーがー』とか『クリッピングマスクがー』とか言われて、???となったものです。
操作が分からないから調べたい、でも用語がわからない・・・という事が結構ありました。
そんな疑問の中からよく使う基本ワード20選と題してお話しさせていただければと思います。
とりあえずこれを覚えれば少なからず勉強効率、作業効率は上がるかと思いますので頑張って覚えていきましょう!
一気に詰め込んでも頭がパンクすると思いますので必要最低限を覚えてみましょう!
なんか難しそうな横文字が出てきますが、中身を知れば意外となんだそんなことかと思うと思います!
では良かったら最後までお付き合いください!
※この記事は約20分で読み終わります。

こんな人におすすめ
・イラレの用語で分からないことがある
・参考書などに良く分からない用語が出てくる
・初心者だから基礎を教えて欲しい

こういうのって挫折する要素の1つだよね

そうなんだよね、難しい文字使われるとね・・・
でも中身は難しくないから、一緒に覚えよう!
2.興味があればこちらもどうぞ
3.本日覚える用語一覧
用語一覧
基本操作
- アートボード
- レイヤー
- オブジェクト
- パス
- アンカーポイント
- セグメント
- グループ化
- 選択ツール
- ダイレクト選択ツール
色・見た目
- 塗り
- 線(ストローク
- スウォッチ
- グラデーション
- アピアランス
- カラーパネル
- カラーガイド
- パターン
テキスト
- アウトライン化
書き出し・ファイル形式
- AI形式
- リンク画像
- 埋め込み画像

以上!いっぱいあるけど初心者でも分かりやすく解説します!
4.基本操作
まずは基本操作の用語から行きましょう!
実際に画面を見ながら、操作しながらやると分かりやすいと思います。
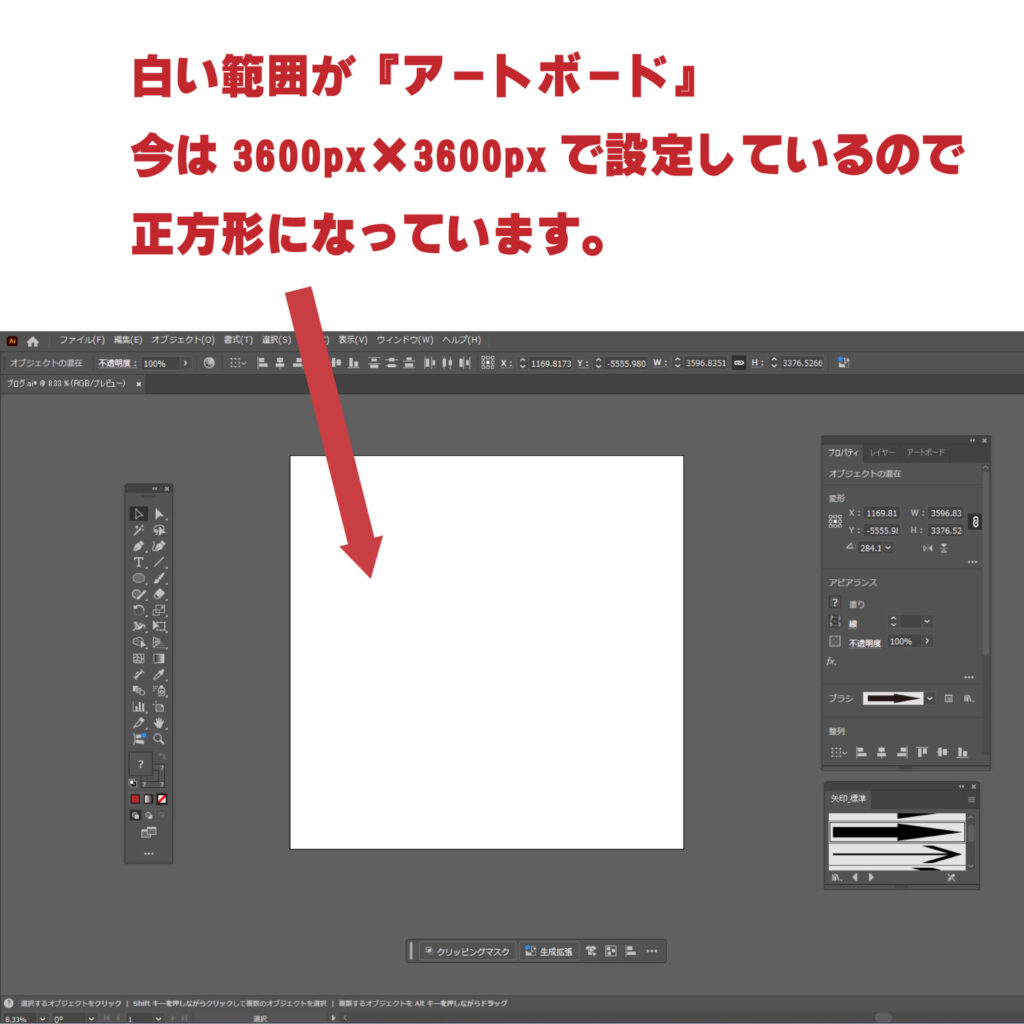
☑アートボード
実際に作業をする範囲のことで、基本的にはこのアートボードの中に収めるようにデザインします。
画像に変換したり、印刷する時の範囲にもなります。
大きさは自由に変えることが出来る為、ポスターサイズ、名刺サイズ、A4コピー用紙サイズなど、好きな大きさに合わせて作成することが可能です。

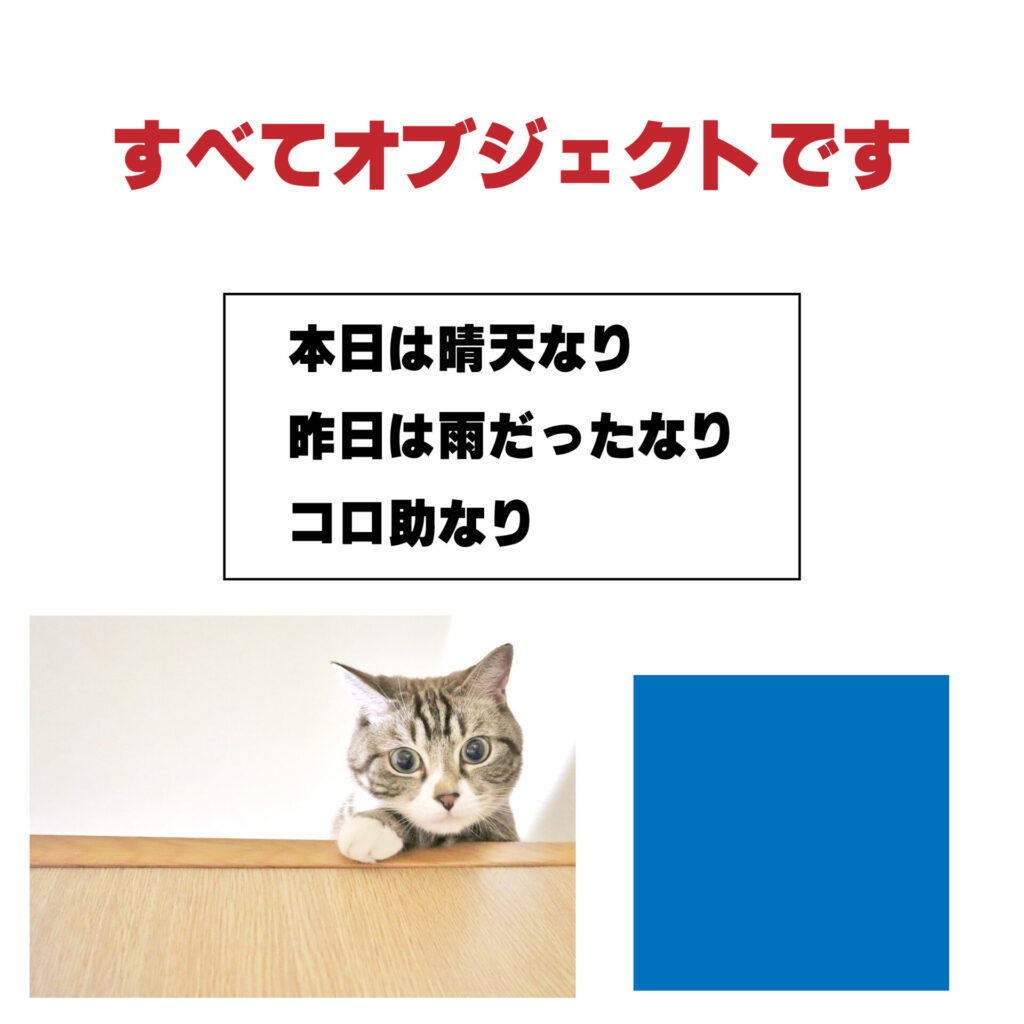
☑オブジェクト
アートボード上に配置されているすべての描画要素のことを言います。
簡単に言うとアートボード上に見えている図形や文字、画像などをオブジェクトと言います。
なんかカッコいい響きのオブジェクト。明日から『これはぁオブジェクトって言ってぇ~』とドヤりましょう!

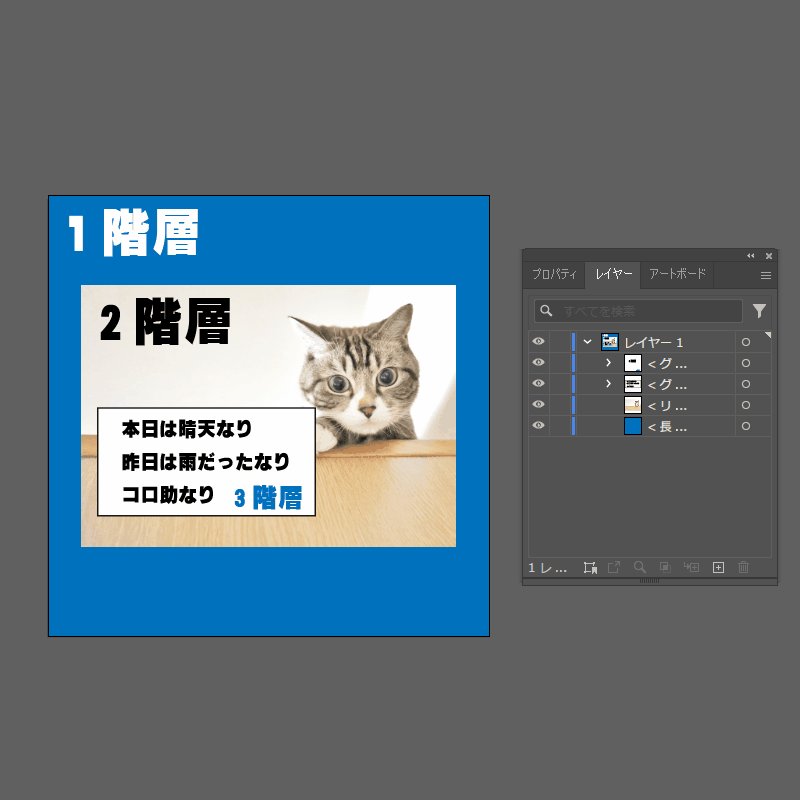
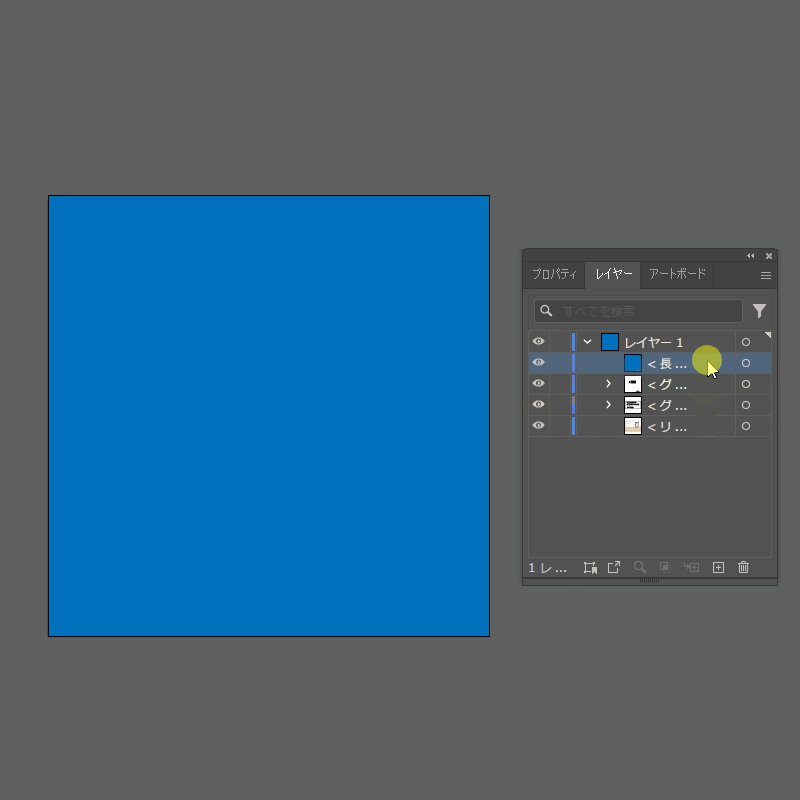
☑レイヤー
レイヤーは、以前解説した『シールステッカー理論』を読んでもらえると理解が深まるかと思います。
※こちらの記事のシールステッカー理論の項目を読んでみてください
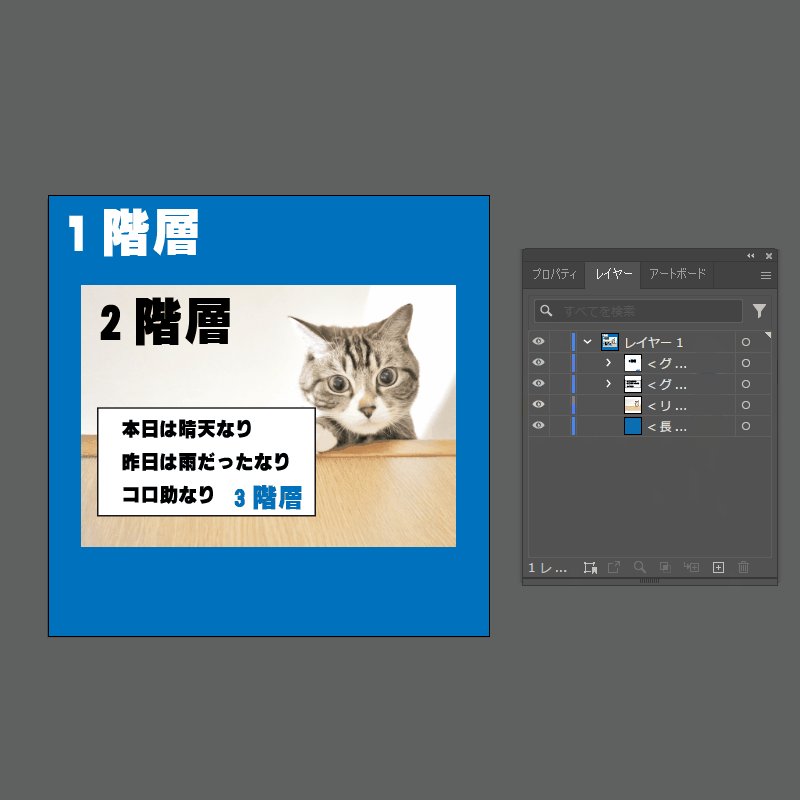
少し難しい言葉を使うと『階層を管理するもの』をレイヤーといいます。
簡単に説明すると
1番目に背景のシールを貼りました
2番目に猫のシールを貼りました
3番目に文字のシールを貼りました
上記は全部で3階層になります。
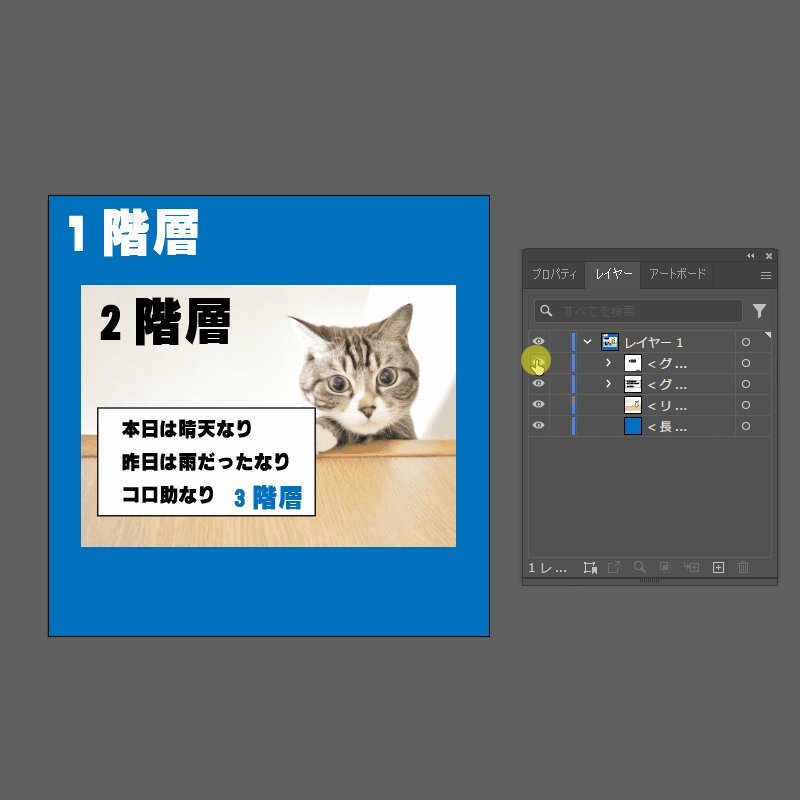
レイヤーでは
・順番を入れ替えれる
・ロックをかけて動かしたり触れなくする
・見えなくしてバランスを見たりするのに使える
といった事が可能になります。

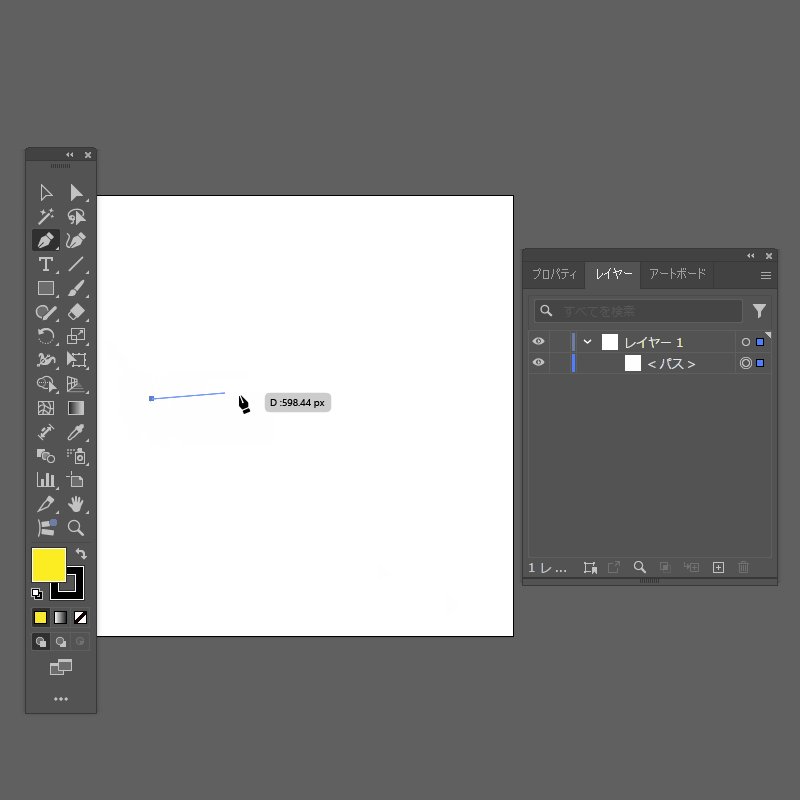
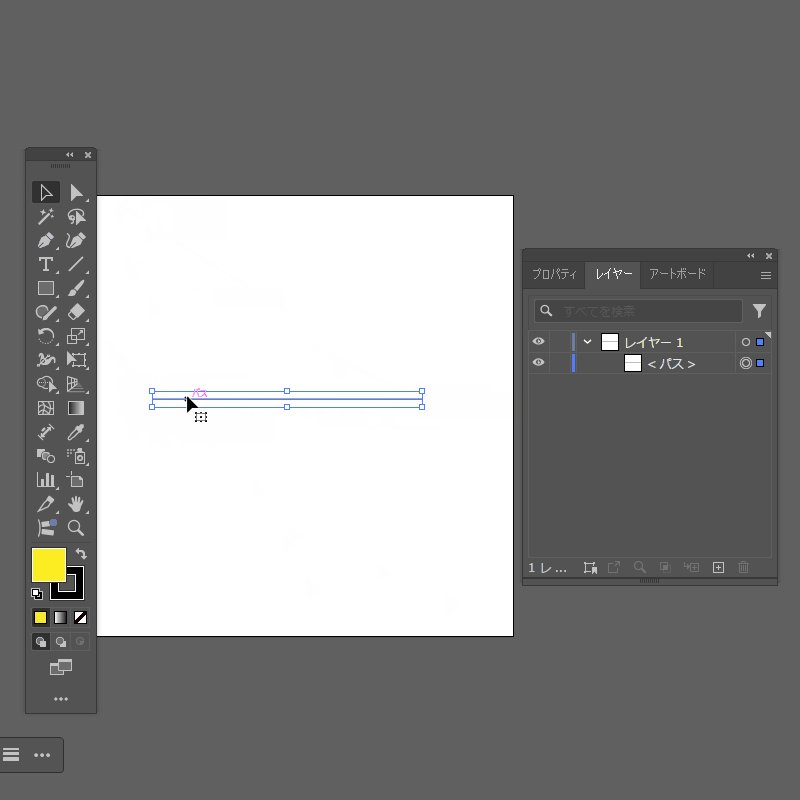
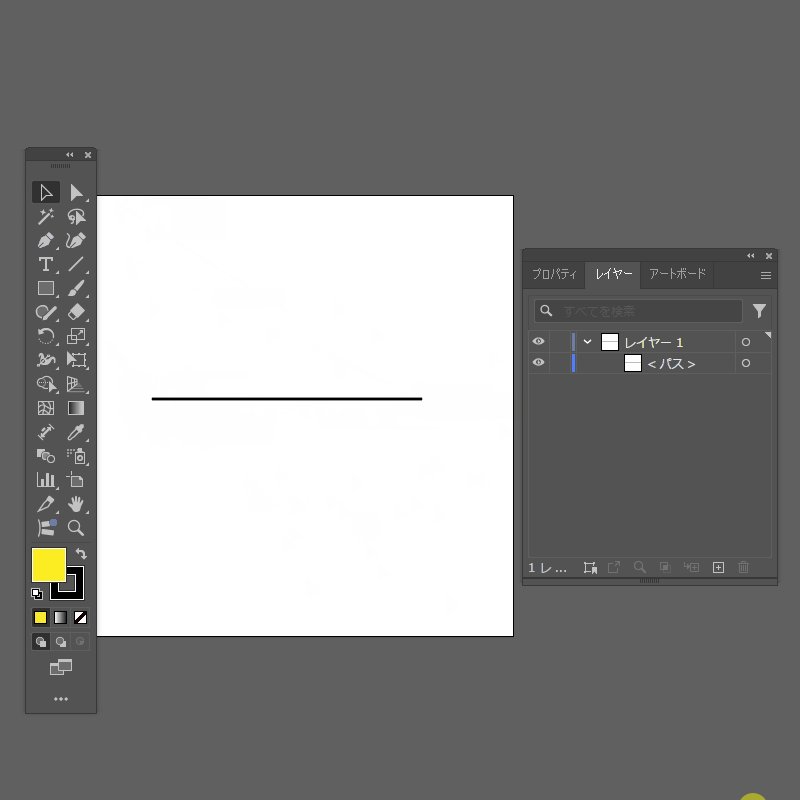
☑パス
パスとは、「線」や「形」のもとになるものです。
Illustratorでは、絵や図形、文字などはすべてパスでできています。
ちょっと説明が難しいですが点と点をつないだ時にできる『線の道がパス』です。
個人的に概念に近い感覚かなと思います。
イラストや図形の形のもとになる骨組みだと思ってもらえればいいです。

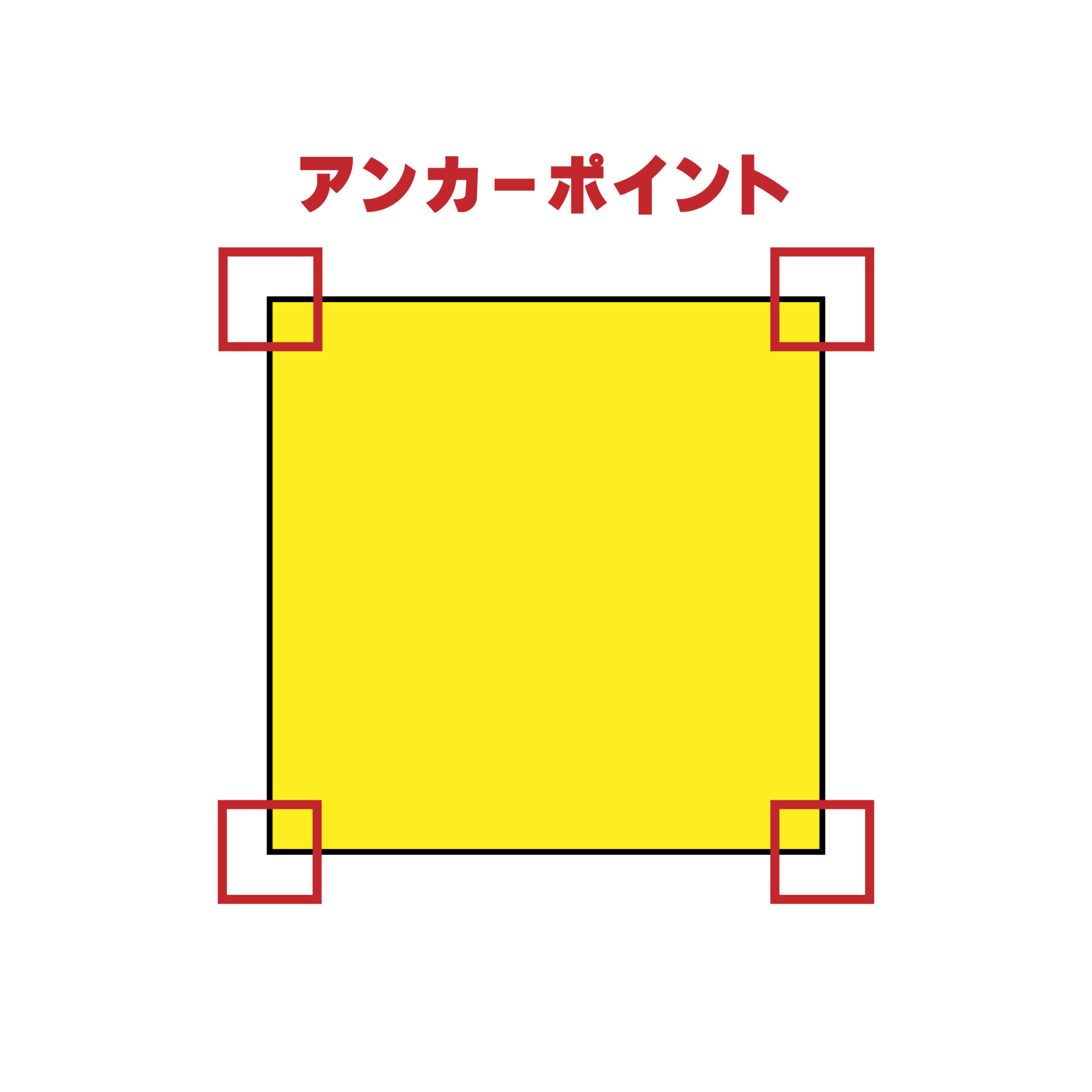
☑アンカーポイント
アンカーポイントは図形を作成した時のパスとパスとつなぎ目のことです。
四角形を作成すると4つ、五角形なら5つのアンカーポイントになります。

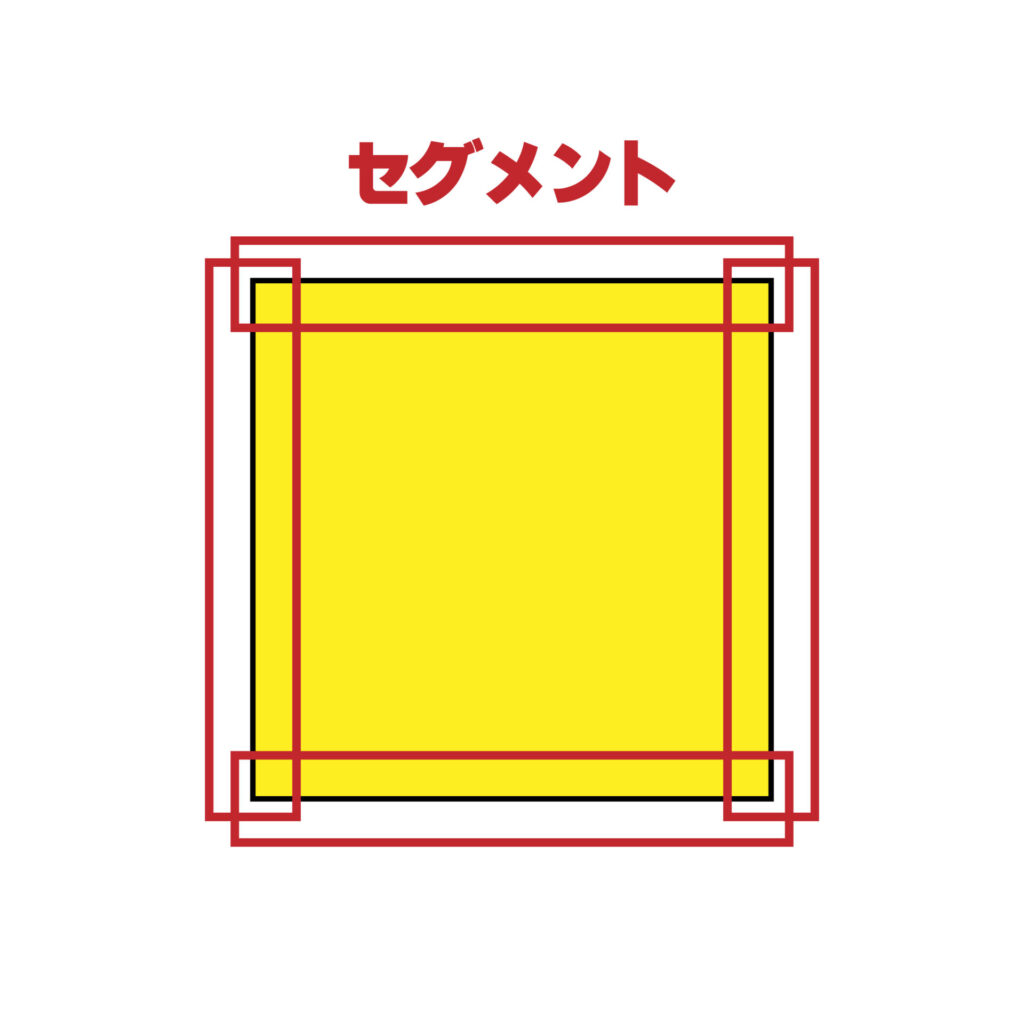
☑セグメント
アンカーポイントとアンカーポイントをつないだ線をセグメントといいます。
アンカーポイントとアンカーポイントをつなぐことをパス
つないだ線をセグメント
ややこしい!

☑グループ化
ポスターデザインなどかなりの数のオブジェクトを使用してデザインすることがあります。
グループ化を使うとバラバラのオブジェクトをまとめてひとつのオブジェクトとして扱うことが出来ます。
シール理論でいくと5枚のシールで作ったオブジェクトをグループ化して1枚のシールとして扱うというった感じです。
☑選択ツール
詳しくはコチラの記事で詳しく解説しています!
☑ダイレクト選択ツール
詳しくはコチラの記事で詳しく解説しています!
5.色・見た目
続いて色や見た目に関するツールの名称です。
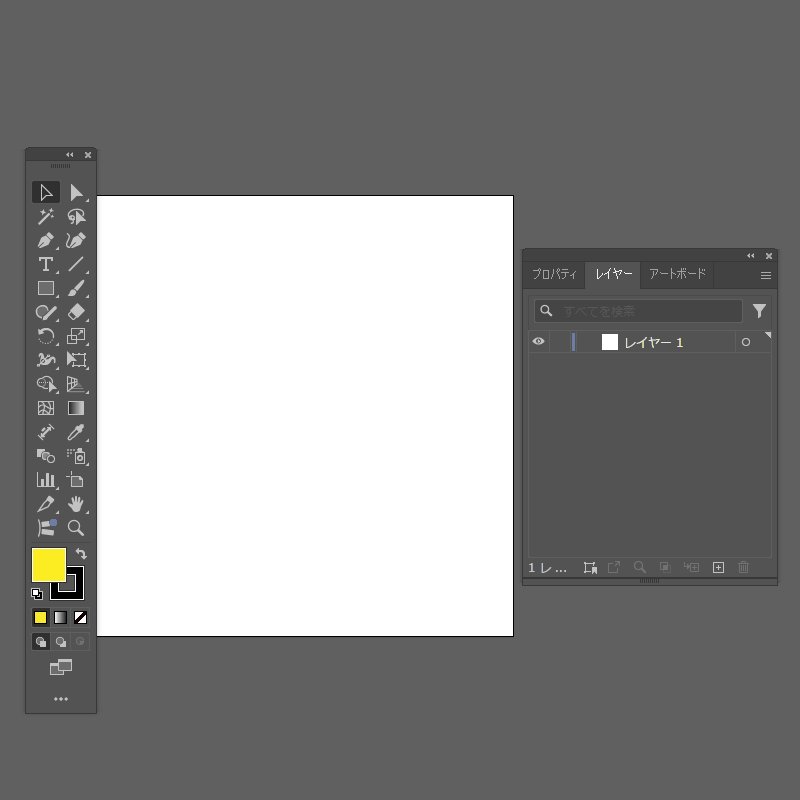
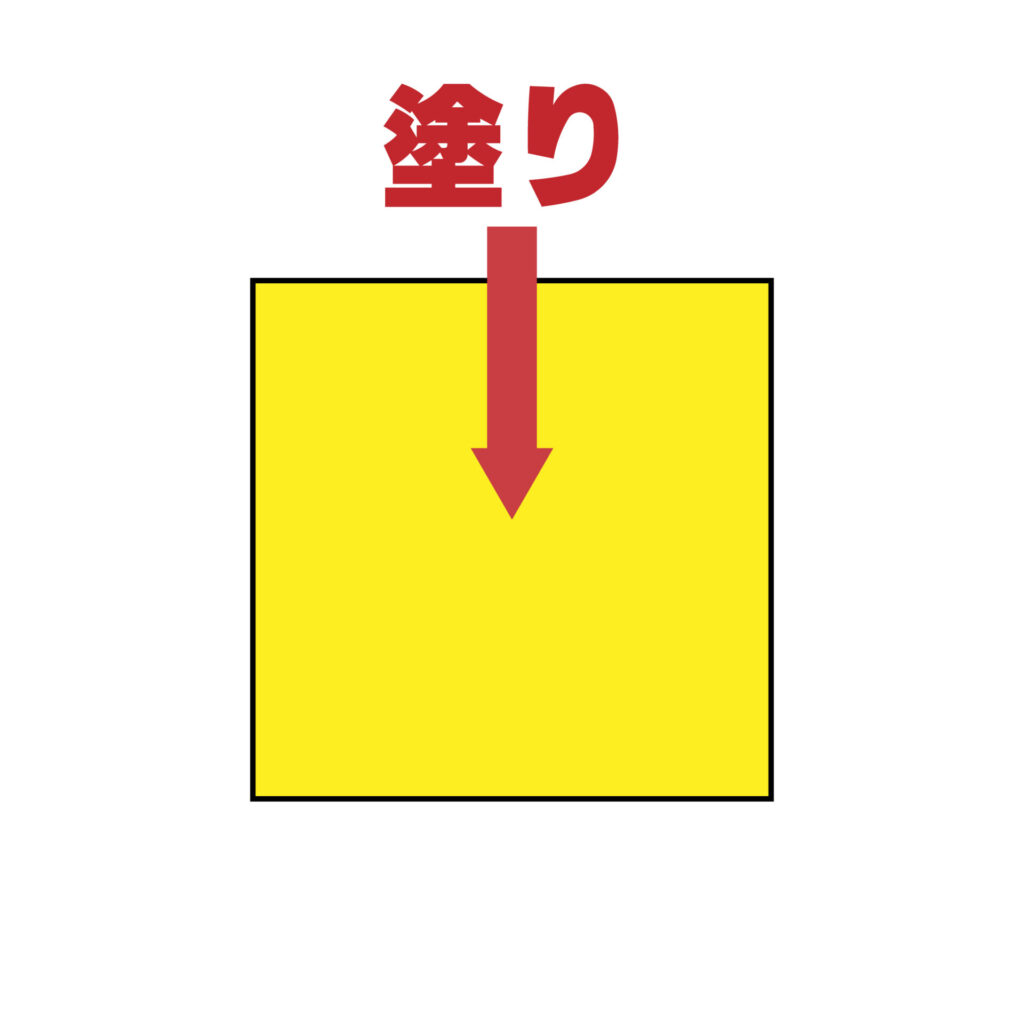
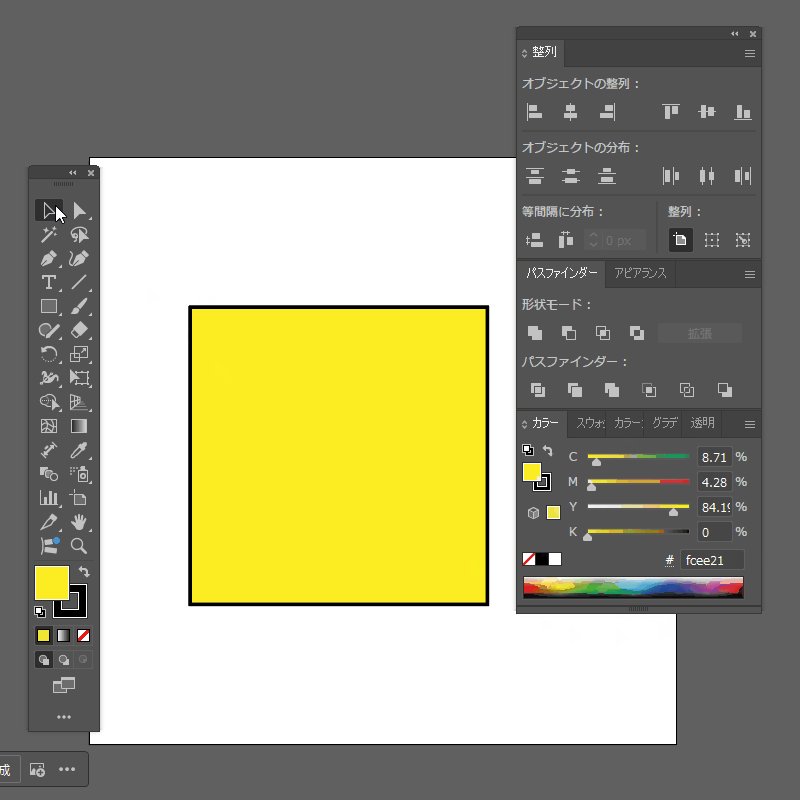
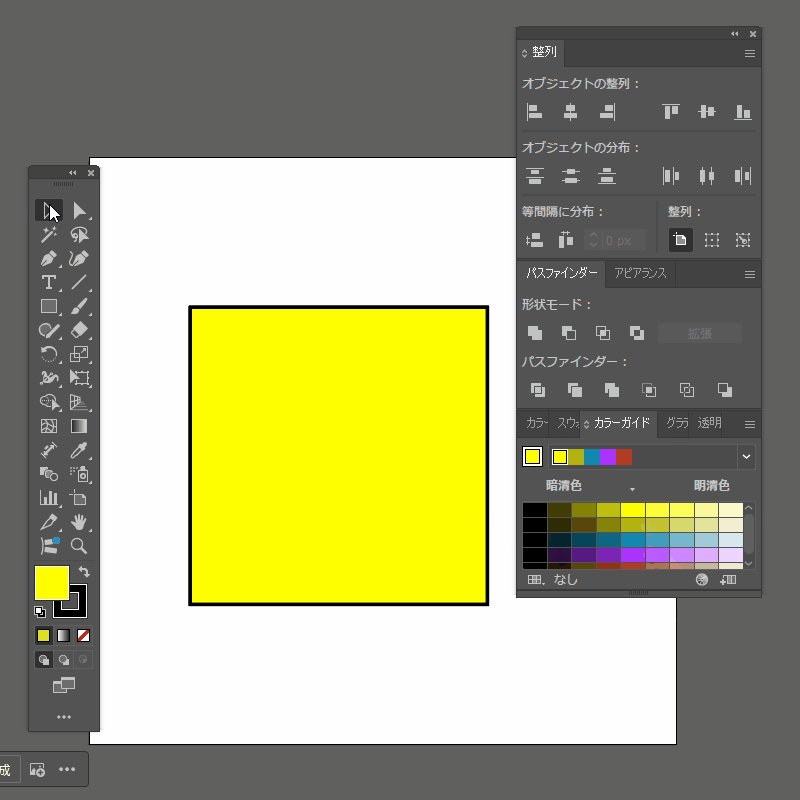
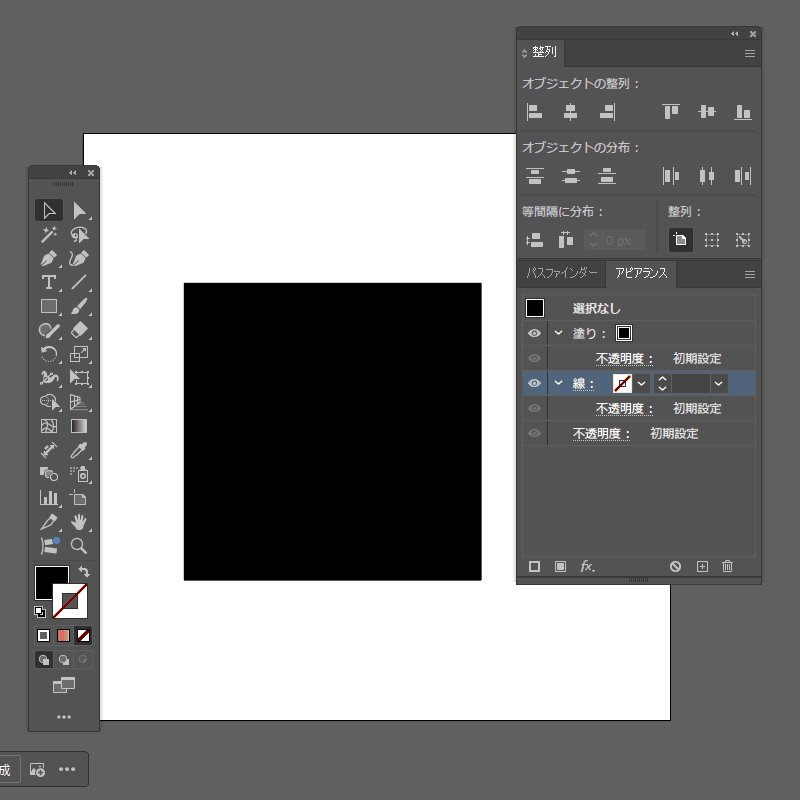
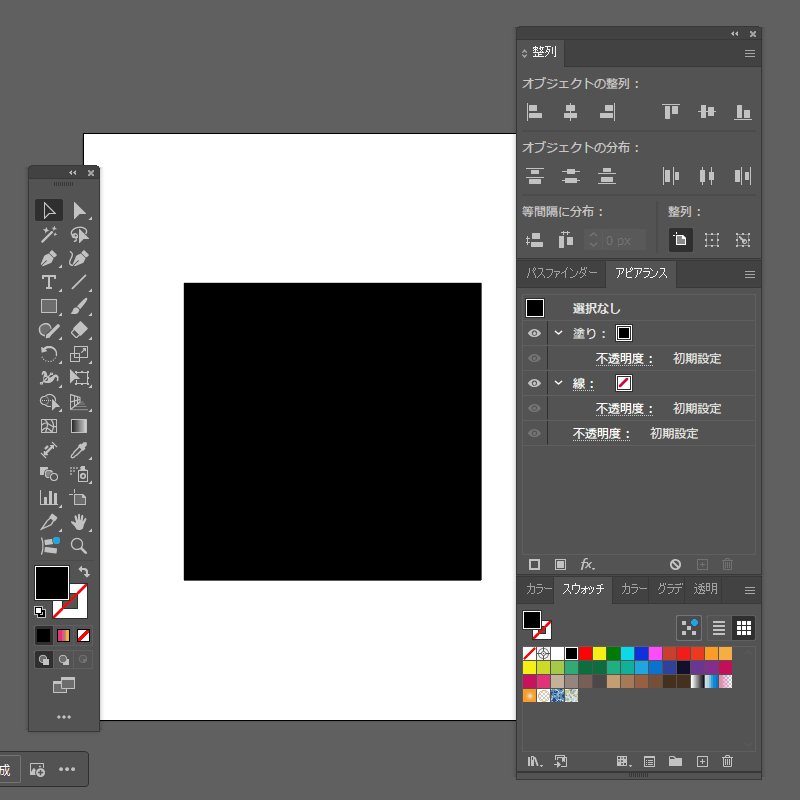
☑塗り
オブジェクトの中を塗る色の事です。
画像でいう黄色い箇所ですね。

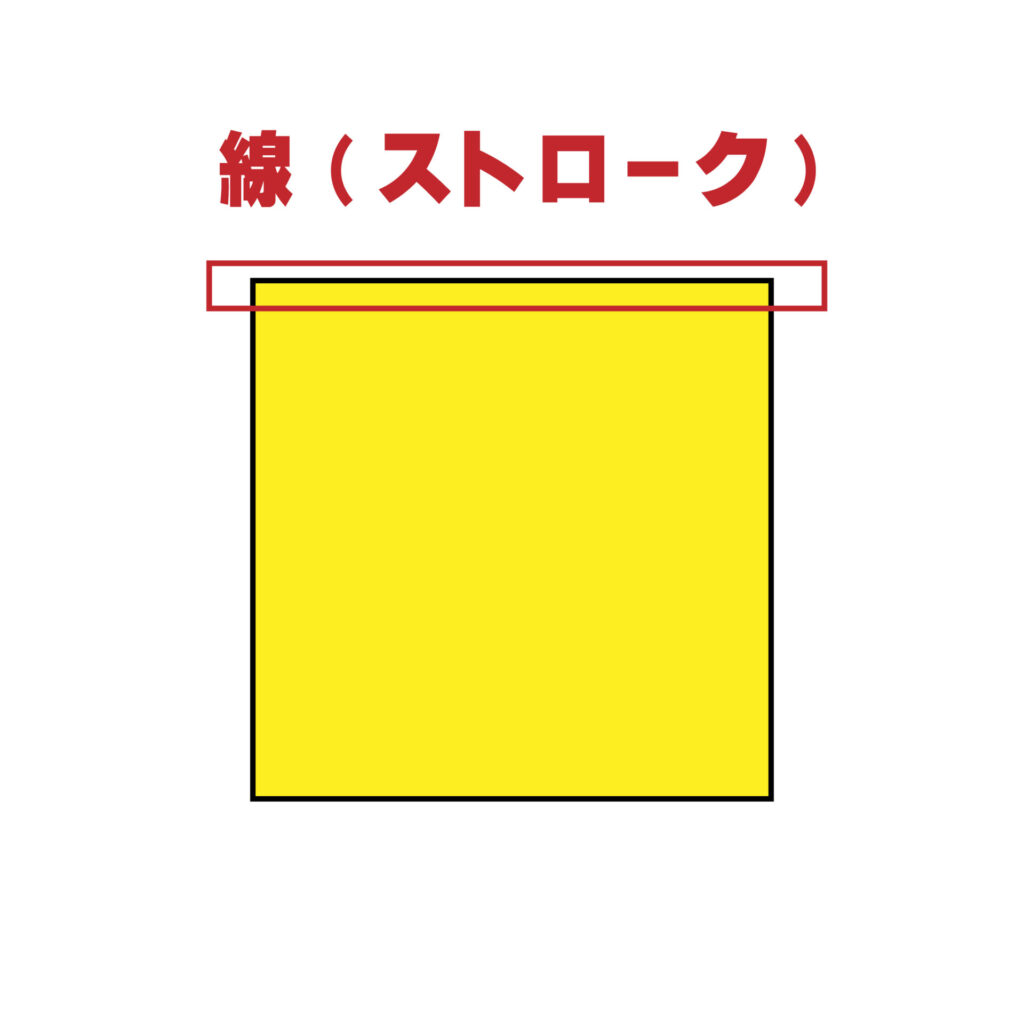
☑線(ストローク)
オブジェクトの周りの線の事を『線またはストローク』と呼びます。
画像でいう黒い線の部分です。
カッコいいのでストロークで覚えましょう。

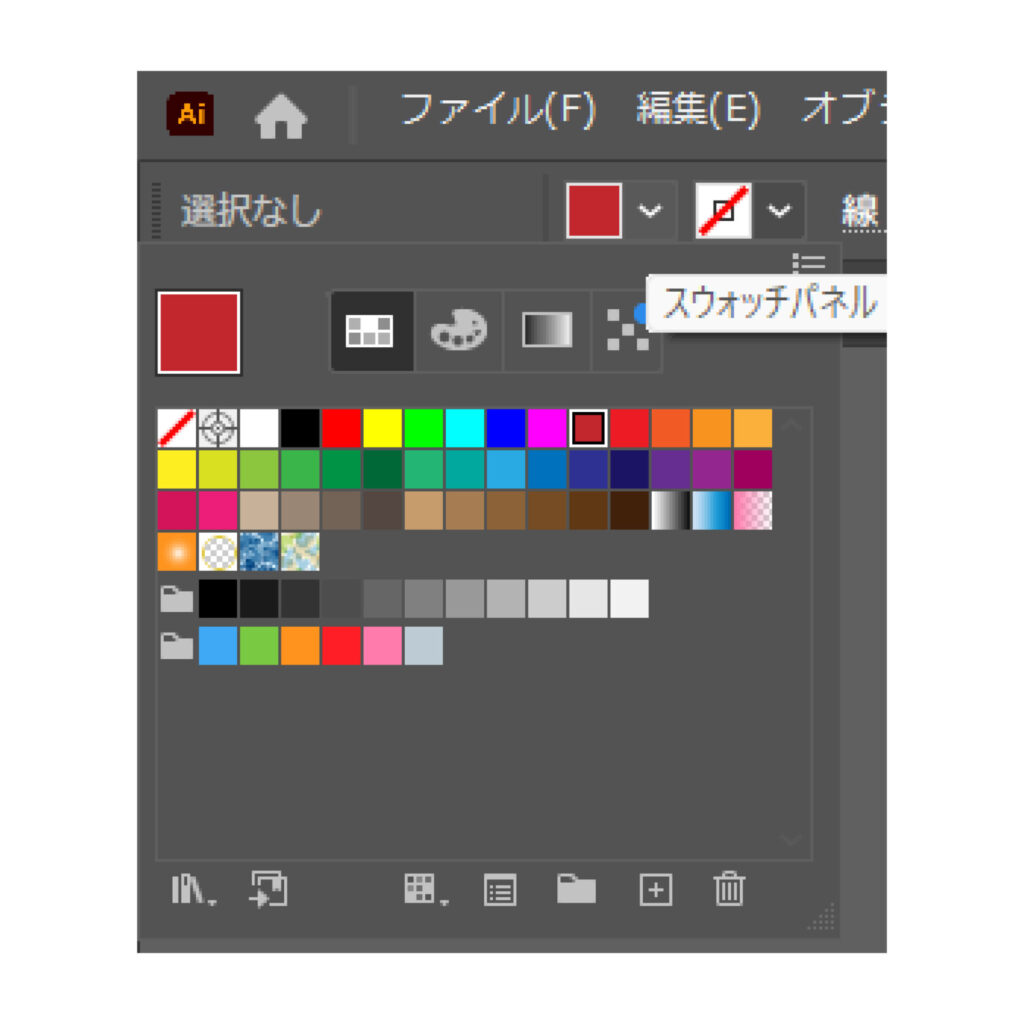
☑スウォッチ
スウォッチとは、よく使う「色の見本」や「色のセット」を保存しておくパレットのことです。
Illustratorでは、塗りや線に使う色をスウォッチとして保存しておくと、クリックするだけでいつでも簡単に同じ色を使えるので便利です!

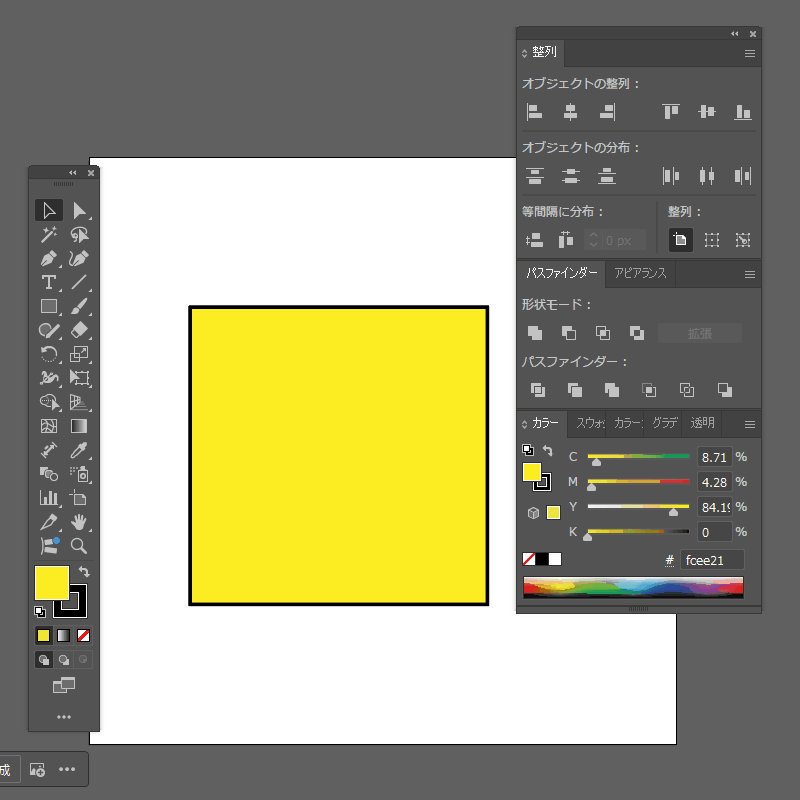
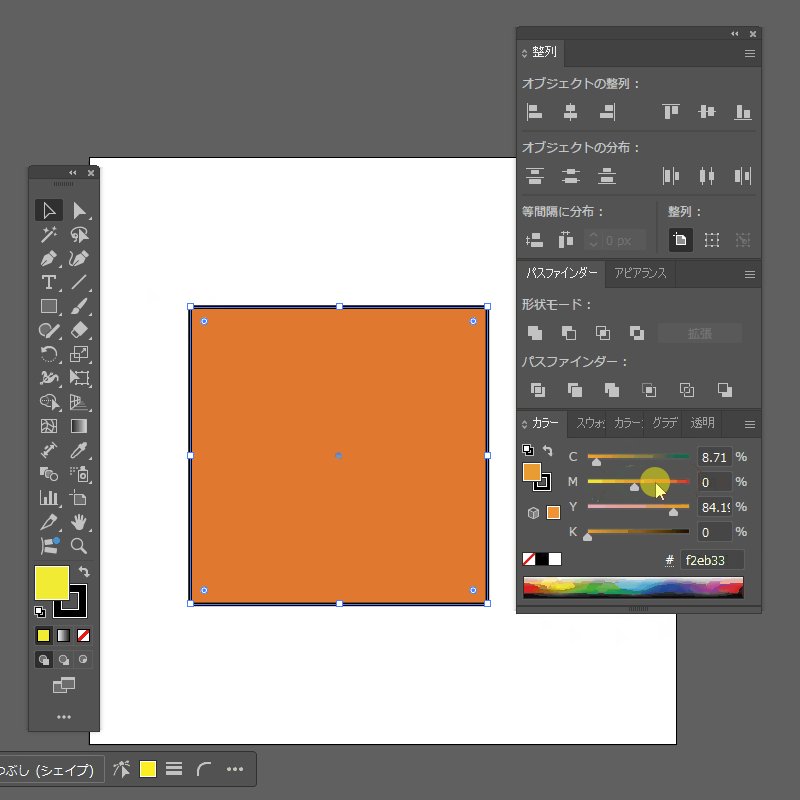
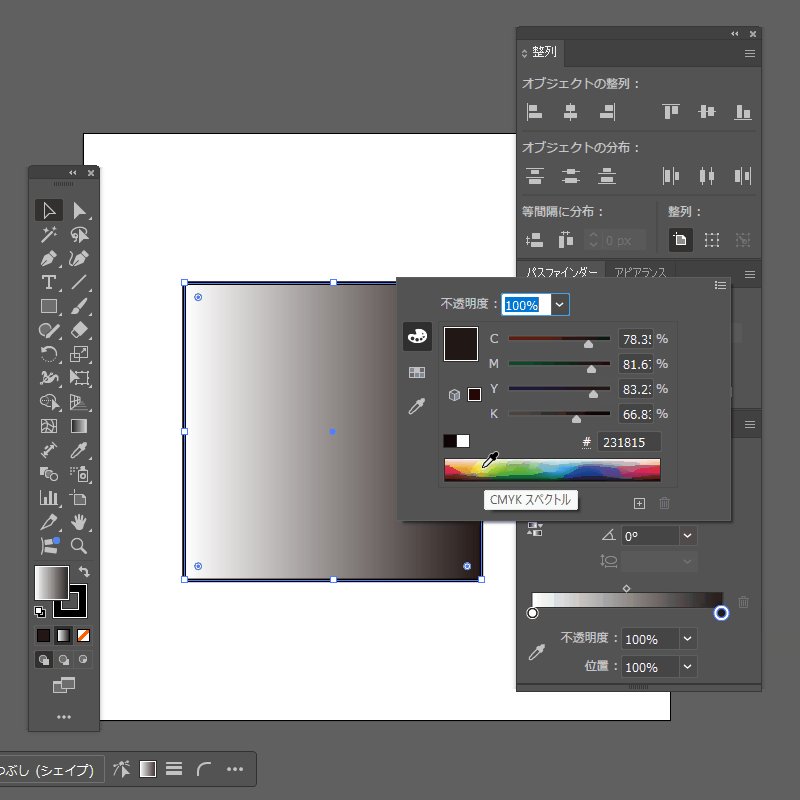
☑カラーパネル
カラーパネルとは、自分で自由に色を作ったり、調整できるパネルのことです。
スウォッチにはない色を作り出すことが出来ます。

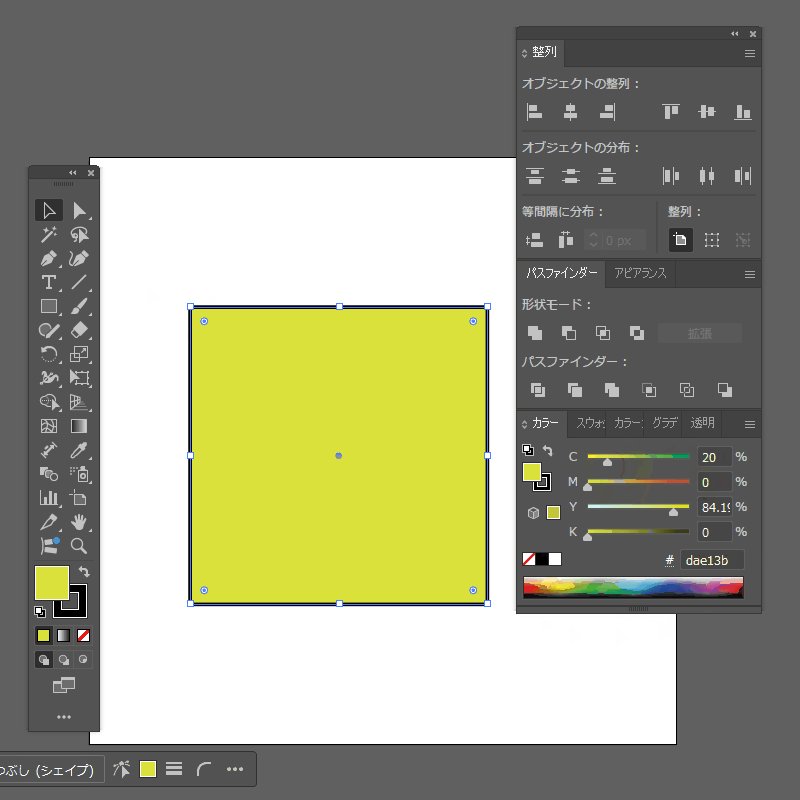
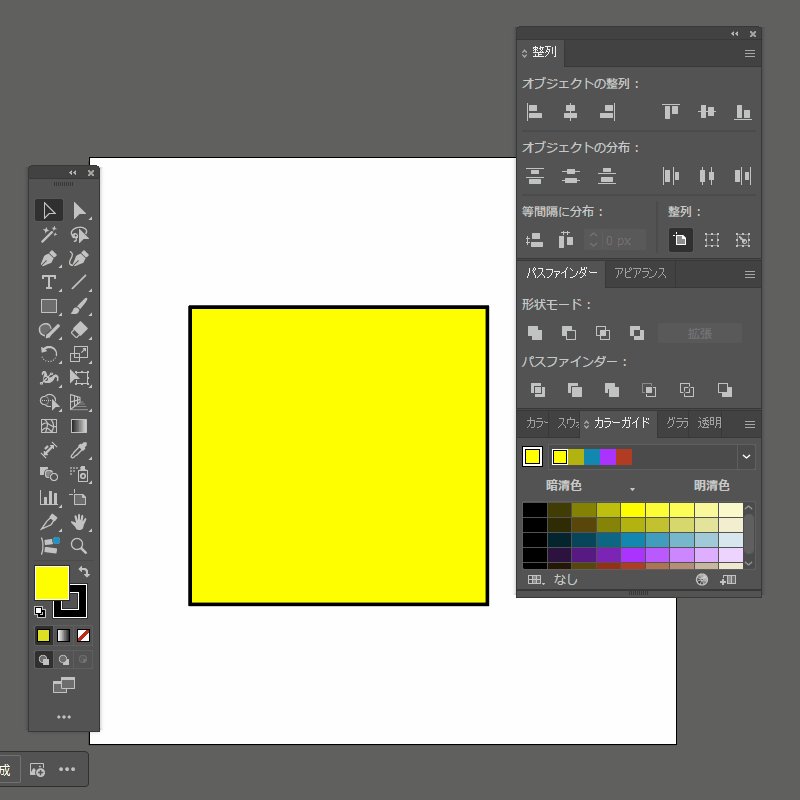
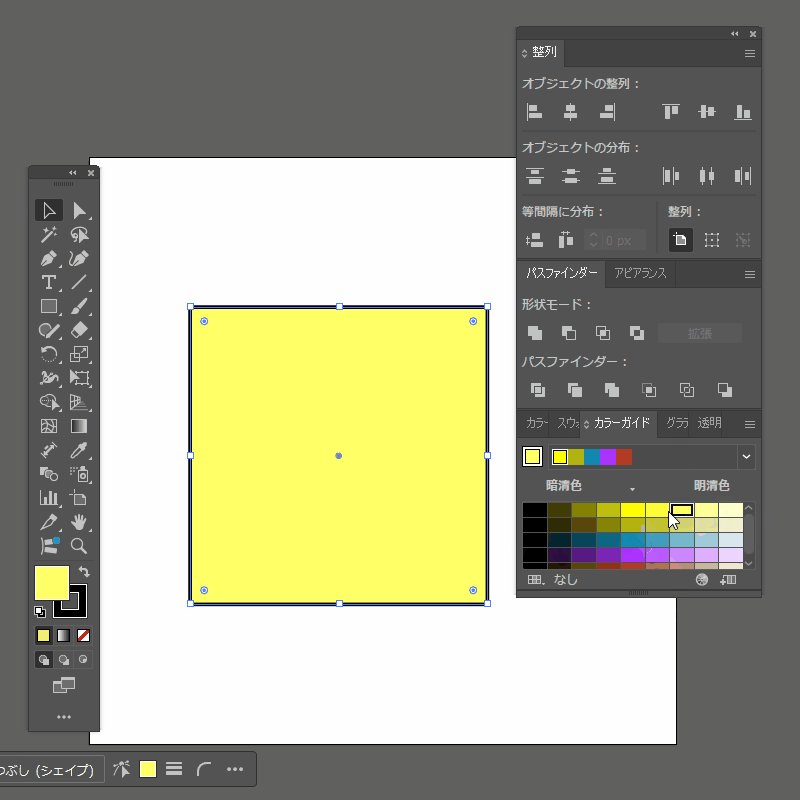
☑カラーガイド
カラーガイドとは、選んだ色に合う色(配色)を自動で提案してくれるパネルです。
黄色が良いんだけど明るすぎるからもっと薄くしたい・・・などの場合に使用します。

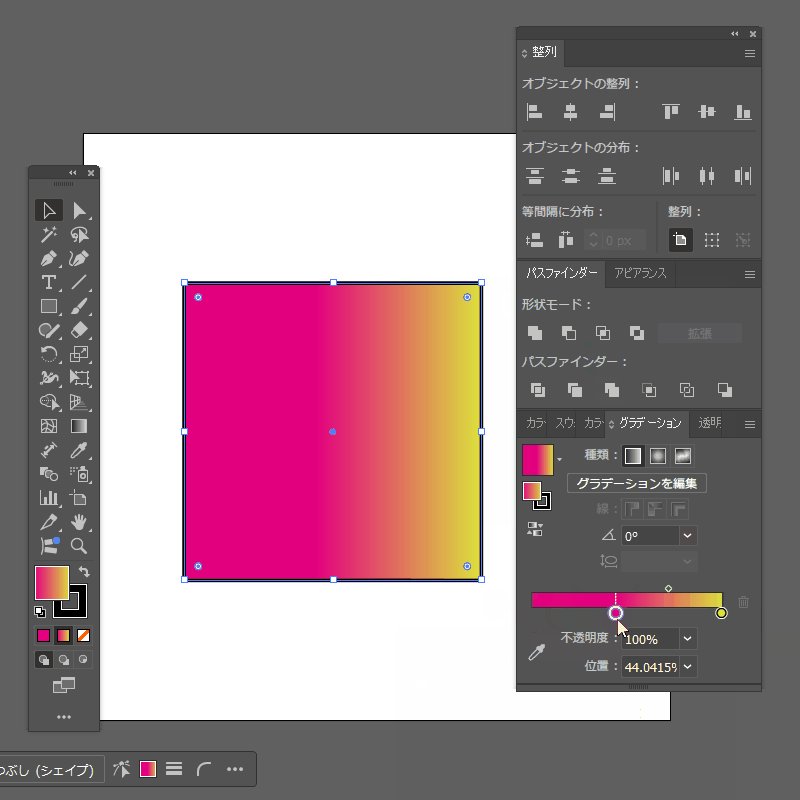
☑グラデーション
グラデーションとは、色がなめらかに変わっていく表現のことです。
これは分かる人が多そうですね。
デザインには外せない要素です。

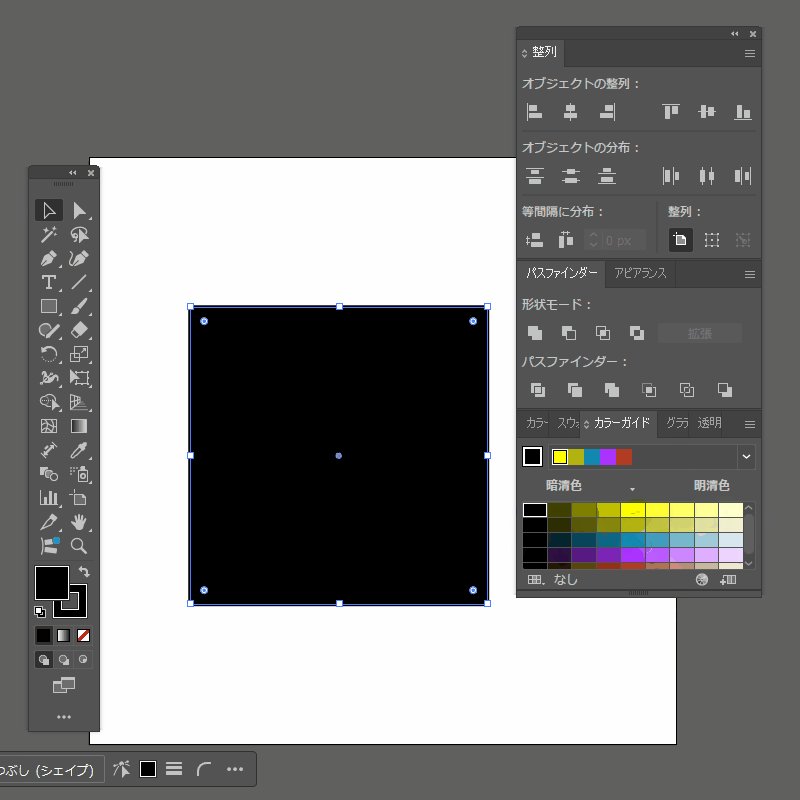
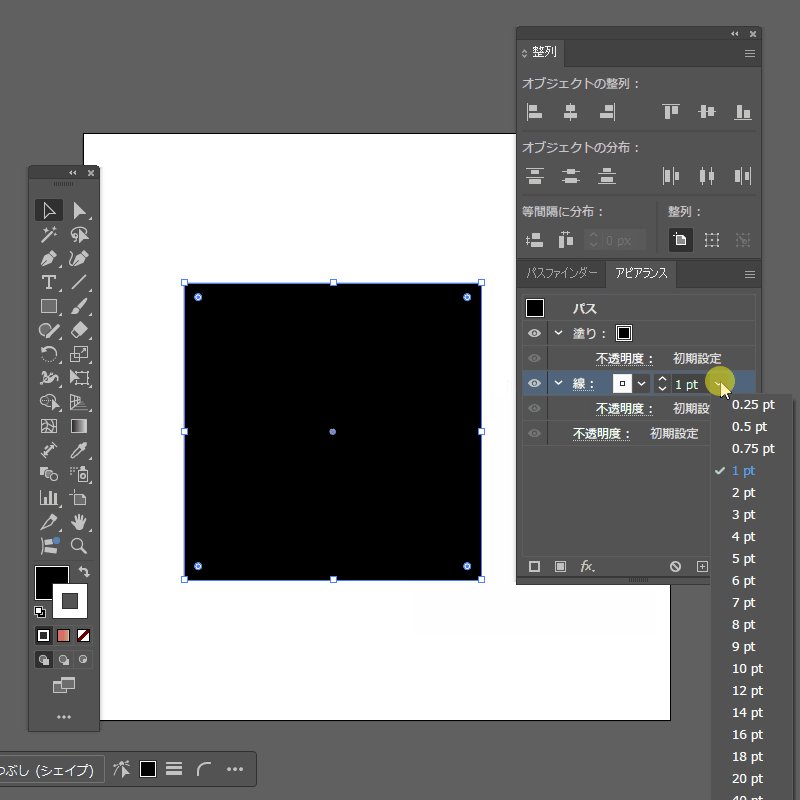
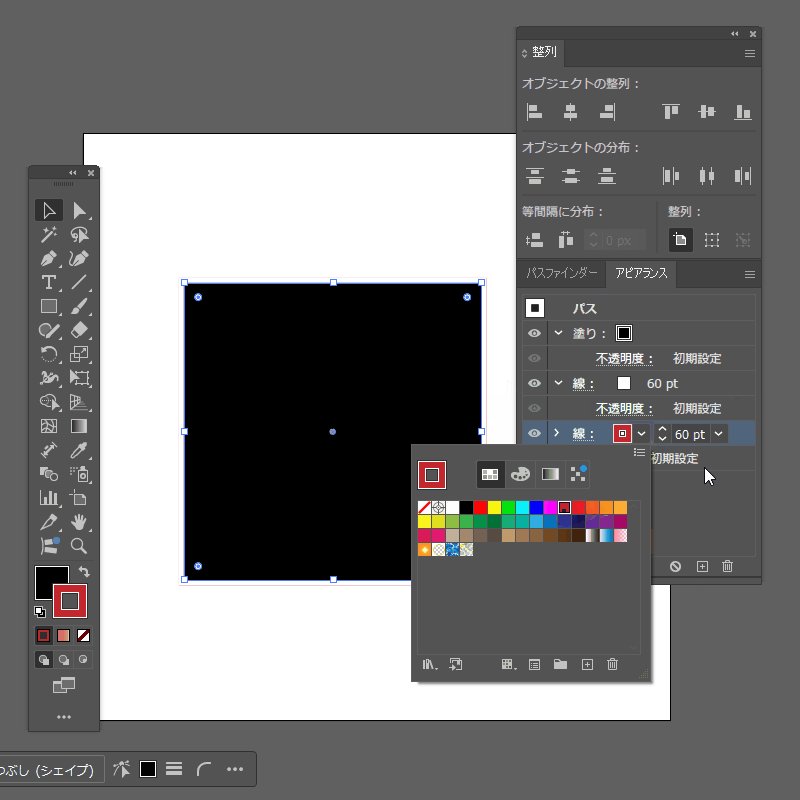
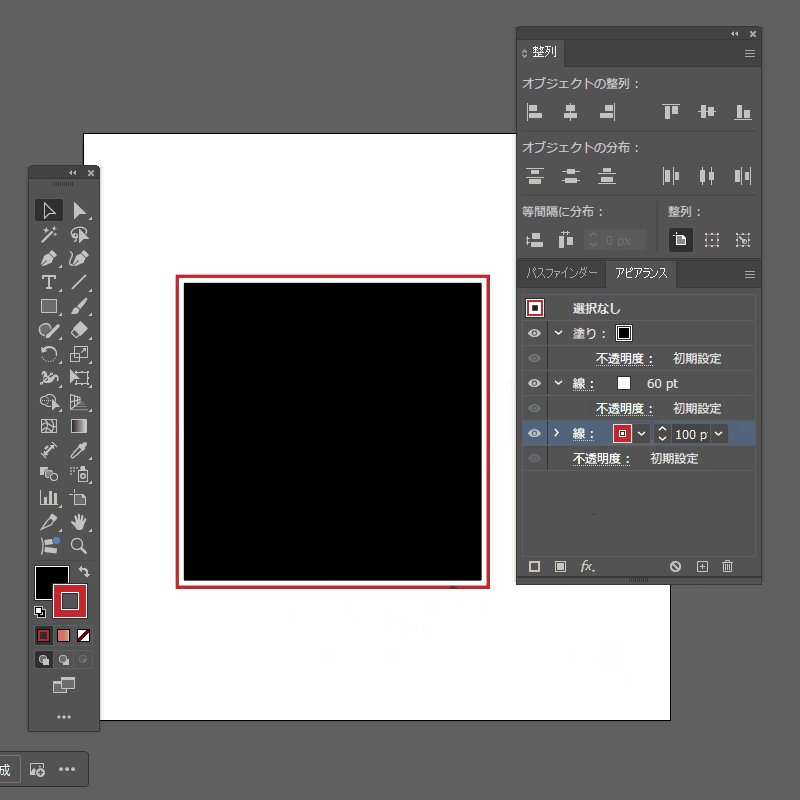
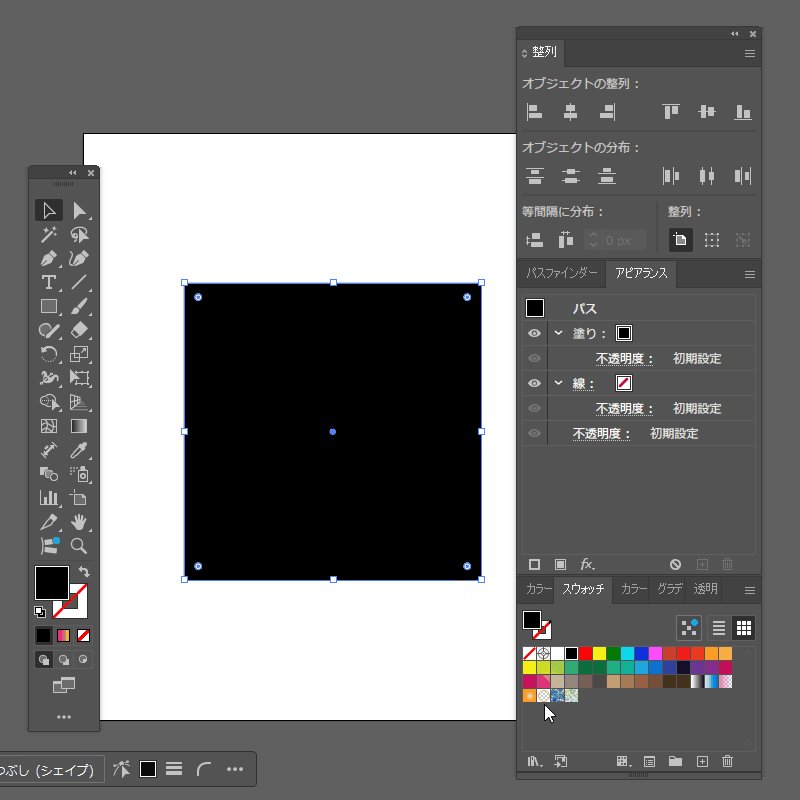
☑アピアランス
オブジェクトに影を付けたり、線を2重で付けたり見た目を変えることが出来る機能を一括で行う機能です。
オブジェクトに1つ1つ上記の事を付けることもできるのですが、毎回選びなおすのが面倒ですよね?それを解決してくれるツールです。
※画像ではアピアランスで黒の四角の周りに白い線
その周りに赤い線を入れています

☑パターン
パターンとは、あるオブジェクトやデザインをタイル状に繰り返して配置し、それを塗りとして使える機能です。布地の柄や壁紙、背景デザインなどに使われます。
もちろん自作をしてパターン化することもできますし、一度作ったパターンはスウォッチに登録することができ、クリックで使用することが出来るようになるため便利です。

6.テキスト
続いて、文字に関する用語集です。
☑アウトライン化
テキストをフォント情報ではなく、「線と面の図形」に変換することです。
テキストは入力したままだとただの文字として認識されますが、アウトラインを行うと図形に変わります
ただし、アウトライン化した文字は、もう「文字」として編集(フォント変更・入力し直し)はできません。
7.書き出し・ファイル形式
☑AI形式
Illustratorのデータを保存するとこの形式になります。
このデータをIllustratorを持っている人に渡すとその人も同じデータを編集することが出来ます。
クライアント(依頼者)がいる場合、JPEG、PDFと併せて納品するよう言われることもあります。
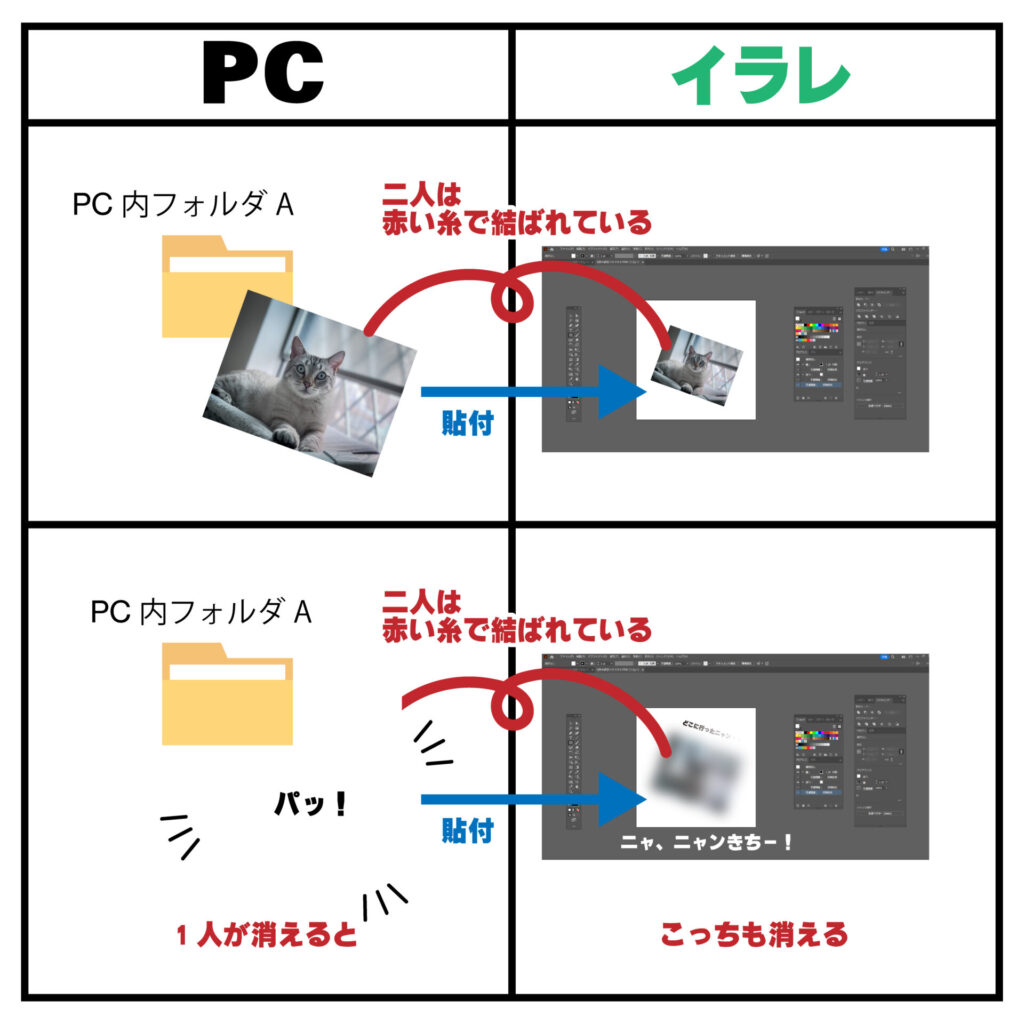
☑リンク画像
パソコン内の画像データをリンクしてイラレに貼り付ける方法です。
元データはパソコン内にあるので、後述する埋め込みと違いイラレのデータは軽くなります。
でもパソコンの画像を消すとイラレに貼った画像も消えます。

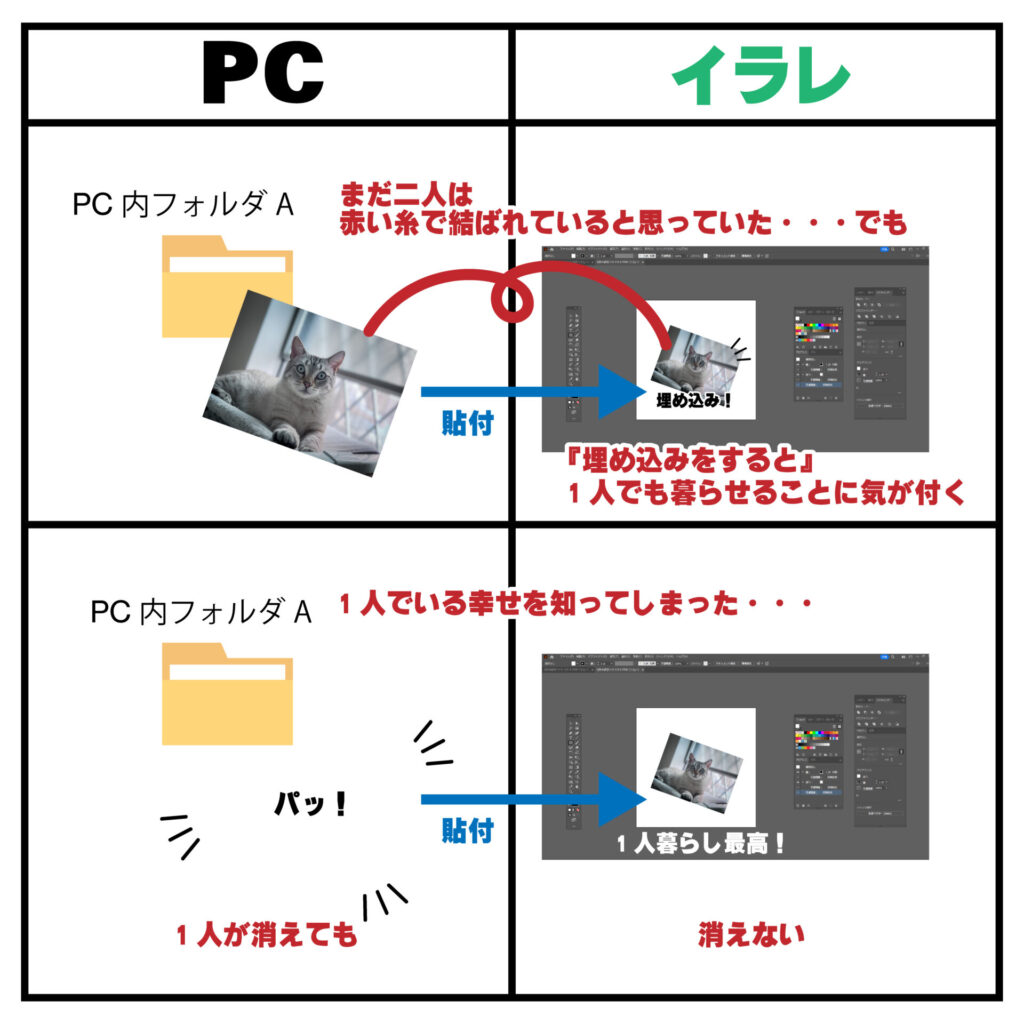
☑埋め込み画像
画像の埋め込みを行うと、イラレのデータが重くなる代わりにパソコンの画像を消してもイラレ上で画像が消えなくなります。

以上になります。
まだ覚えるべき言葉はあるのですが一気に覚えても嫌になるだけですのでここまでにしましょう!

とりあえず上記の言葉だけでも覚えておくと、動画などで勉強する時に役に立つよ!
8.最後に
結論
・一気に覚えるよ必要がないが覚えておくと役に立つ時がくる
・とりあえずイラレ初心者はこれだけ覚えておけば当面はOK!
・難しそうな言葉は意外と簡単な事言ってるからビビらない

なんか大層な言葉でも中身を知ると、なんだそれだけ?ってのが多かった。

僕も覚え始めの頃は意味が分からなくてイライラしたけど
意味を知った今、なんだそんなことかって感じ。
いかがでしたでしょうか?今回はイラレ初心者が知っておくべき用語20選でございました。
ここまで偉そうに書いていますが、僕も未だに良く分からない用語がたくさんあります。笑
でも上記の言葉を覚えているだけでもグラフィックデザインは出来ているので問題ないです!
操作をしながら自然と覚えていくと思いますので、焦らずゆっくり覚えてみてください!
このようにこのブログでは初心者が独学でもグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので小さなことでも気軽に聞きに来てください!
不定期開催になっています
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。