Illustratorには配色センスは必要ない!初心者向けにルールを覚えて目で養うセンスの鍛え方!【イラレ】【グラフィックデザイン】

目次
1.はじめに
- こんにちは!なんやるです。
- 本日は『配色センス』についてお話しできればと思っています。
初心者の方に声を大にして言いたいのが
配色に『センスない』は関係ありません!
会社員でマネージャーだった頃『センスがないから出来ない』よく言われたものですが、それは自分が逃げる為の言い訳だと思っています。
センスを盾に逃げないためにも一緒に『配色センス』というものを学んでいきましょう。
初心者向け記事になっていますので、なるべく難しい言葉は使わずに書いていきたいと思います。
では良かったら最後までお付き合いください!
※この記事は約15分で読み終わります。

こんな人におすすめ
・デザイン初心者だけど配色が難しい
・配色のセンスがないからデザインに向いていないと勘違いしている人
・配色のコツを知りたい

俺、配色センス無いからデザイン向いてないんだよね~

もうそれ何回も言われた!センスを盾に逃げるのやめて!
2.興味があればこちらもどうぞ
■前回の記事■
独学でイラストレーターを覚える!フォントの種類と使い分け方!初心者でも迷わないデザインの基本
3.配色センスは才能じゃない!

「配色センスがないからデザインが向いていない」
「なんとなく選んでいるけど、しっくりこない」
さぁこれから頑張ってデザインを始めよう!とかデザインをしている最中にこう思う人がたくさんいる事でしょう。
まずは配色センスというものが何なのかをお話しさせていただき理解を深めていただこうと思います。
実は、センスは生まれつきの才能ではなく
『知識と経験で磨けるスキル』
なんです。
この記事では、配色センスの正体と、誰でも今すぐ始められるトレーニング法を紹介します。

センスは磨く物・・・!!
4.そもそも「配色センス」とは何か?

さて、そもそも配色センスとは何なんでしょうか?
今日もいつも通りAI大先生にお聞きしたいと思います。
配色センスとは
配色センスとは、色を組み合わせる際に「美しさ」「意味」「機能性」を同時に成立させる能力です。
それは、色彩理論に基づいた知識だけでなく、文化的背景、心理的影響、そして直感的な感受性を融合させる力です。
| 要素 | 説明 |
|---|---|
| 視覚的調和 | 色相環やトーンの理論を活用し、目に心地よいバランスを作る力。 |
| 心理的影響 | 色が人の感情や行動に与える影響を理解し、目的に応じて使い分ける力。 |
| 文化的感受性 | 色の意味や象徴が文化によって異なることを理解し、文脈に応じて選ぶ力。 |
| 目的との整合性 | ブランド、空間、プロダクトなどの目的に合った色を選ぶ戦略的な判断力。 |
| 直感と経験 | 理論だけでなく、実際に使ってみて「しっくりくる」感覚を磨く力。 |

今から独学でグラフィックデザインを覚えようとしている人からすると『?』って感じですよね。
という事で僕が一言でバシッと決めてやりますよ!
『なんか見てて「気持ちわる・・・」って思ったらセンスない!!』
以上です。今回の記事はいかがでしたか?参考になれば幸いです。
で終わるわけにもいきませんので僕なりに考えた配色センスとはをお話ししたいと思います。
僕なりに考える配色センスとは
まず長々と話しても伝わりづらいと思いますので先ほどのAI先生の表をお借りしましょう。
| 要素 | 説明 |
|---|---|
| 視覚的調和 | 色相環やトーンの理論を活用し、目に心地よいバランスを作る力。 |
| 心理的影響 | 色が人の感情や行動に与える影響を理解し、目的に応じて使い分ける力。 |
| 文化的感受性 | 色の意味や象徴が文化によって異なることを理解し、文脈に応じて選ぶ力。 |
| 目的との整合性 | ブランド、空間、プロダクトなどの目的に合った色を選ぶ戦略的な判断力。 |
| 直感と経験 | 理論だけでなく、実際に使ってみて「しっくりくる」感覚を磨く力。 |
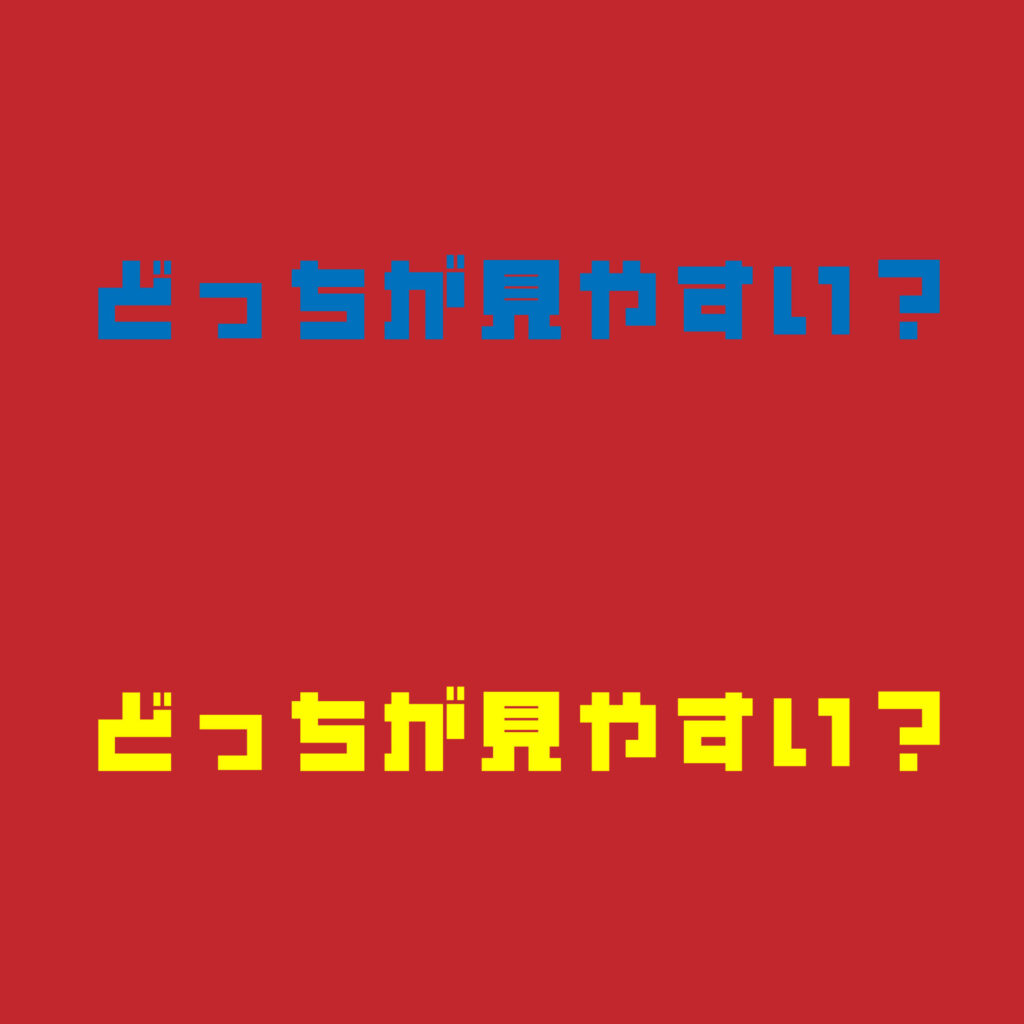
●視覚的調和
視覚的調和なんて難しい言葉を使っていますが、要は色のバランス考えていますか?ってことです。

この図で見やすいのはどちらの文字でしょうと聞くと圧倒的に黄色文字ですよね?
『暖色に寒色を使うと途端に見づらくなるのですが、調和のとれた配色というのは心理的に・・・・』
初心者の内はこんなこと覚えなくていいです!!
なんか見づらい・・・って思ったらそれは配色がズレていると思ってもらえればいいです。
これが視覚的調和です。
●心理的影響
『楽しい!』と聞いて想像する色は何ですか?黄色?オレンジ?
『情熱』と聞いて想像する色は何ですか?赤?
『寂しい感じ』聞いて想像する色は何ですか?青?紺色?
このようにあなたが想像して出てきた色が心理的影響です。
この感覚は普段生きているだけで脳に刷り込まれているのではないでしょうか?
これをデザインに反映させましょうねという事です。

画像にすると分かりやすいですね。
赤と黄色の方がやる気があるように感じますね。
これが心理的影響です。
●文化的感受性
これに関してはあまり気にしなくていいと思います。
というのもこれは世界は広いから『赤が情熱の色』とは限らないよ!という事です。
いきなり世界で活躍するんだ!!と思うのであれば調べた方が良いと思いますが、日本で活動するのであれば、頭の片隅にでも入れておくと良いかもしれません。
●目的との整合性
例えばクライアント(依頼者)からデザインのこんな依頼が来たとしましょう。
『我が社のテーマカラーは青を基調としています、HPなども青をベースに作成しています。今回は情熱溢れるロゴマークの作成をお願いしたいと思います。』
さて上記のような依頼が来た時に配色はどうしますか?
『情熱だから赤を使いました』となりますか?
違いますよね?この会社さんは青をテーマカラーとしているわけです。
なので使うべき色は青ベースですよね?
これが目的との整合性です。
●直感と経験
初心者の内は頭で意識しながら配色をするようになると思いますが、慣れてくると意識しなくても『あれ?なんかしっくりこない』という事が多くなります。
それは経験値を積んで、パッと見ただけで脳が「それは違くない ?」とフィルターをかけてくれるようになるからです。
初心者の方はまずはここを目指して配色センスを磨いてもらうようになります。
これが出来るようになると、配色している段階で『これはない』と自動で排除できるようになり、時短にもなります。
グラフィックデザインというのはパソコンを使います、絵と違い配色間違えた!と思っても2秒で直せますし、なんなら短時間で何パターンも試せます。
これがグラフィックデザインのいい所でもありますね!
ちょっと脱線しましたがこれがこれが直感と経験です。

始めはちょっとずつ覚えていきましょう!
5.配色センスを鍛える5ステップ

ここからは配色センスを鍛えるための5つのステップをお伝えしていこうと思います。
配色センス鍛える5ステップ
ステップ① 「好きな配色」を収集する
ステップ② トーン(明度・彩度)を意識する
ステップ③ プロの配色を真似する(カラーパレット模写)
ステップ④ 配色ルールを学ぶ
ステップ⑤ 色から「感情・目的」を連想する習慣をつける
ステップ① 「好きな配色」を収集する
空いた時間はデザインのネットサーフィンをしてみてください。
そしてPinterestや画像検索などで「いいな」と思った配色を見たり保存していつでも見れるようにしておきましょう。
自分の好みや傾向を『見える化』すると、配色の引き出しが増えます。
ステップ② トーン(明度・彩度)を意識する
違和感のない気持ちのいい配色というのは『トーンに統一感』があります。
ポップな色、寂しい色、モダンな色など色々意識して見てみると配色センスが鍛えられます。
ステップ③ プロの配色を真似する
僕がよく言う『真似』です。
初心者の内はこの真似というのが特に有効的だと思っています。
デザイン全体の真似はいけませんが、色の真似はどんどんやっていきましょう!
僕もインターネットや参考書、絵画などから色を拝借することがあります。
初めのうちはとにかく真似でいいと思います。
良いと思った配色をとにかく真似してみましょう!
ステップ④ 配色ルールを学ぶ
直感的な感覚も重要ですが、知識も重要です。
本を買って勉強してみたり、インターネットで調べたり、今はAIもありますので色々調べて知識の部分も深めていきましょう!
ステップ⑤ 色から「感情・目的」を連想する習慣をつける
街中を歩いていて『侵入禁止』とかかれたテープが貼ってあったりしませんか?
危険を知らせる物って黄色と黒が多いですよね。とか
他にも看板、ポスター、お店の色など、目を向けているものの視点を変えてみると様々な色が使われていることが分かると思います。
そこからでも配色のセンスを鍛えることが出来ます。
配色には意味があり、例えば
- 青 → 信頼、冷静、テクノロジー
- ピンク → 優しさ、かわいさ、女性的
- 黒 → 高級感、重厚感、緊張感
配色に「意味」を持たせることで、伝わるデザインに近づきます。
いかがでしょう、いきなりこれらすべてを明日からやれ!なんて厳しいことを言うつもりはありません。
まずは買い物や、お出かけの時に『色』に目を向けてみてください!
少しずつでも続けていくと見え方が変わってくるはずです!

初めの内はとにかくちょっとずつ視点を変えてみましょう!
6.最後に
結論
・自分が心地いいと思う作品を集めてみる
・日常でも配色を意識して生活してみる
・とにかく初めはプロの真似をする
・ある程度の配色センスは日常生活で養われている!それを意識して高めていくような感覚で!

確かに色々見てみると、安心する色とか少し寂しくなる色とかいろいろあるね。

自分だったらここの配色こうするわーとか思うようになったら立派なグラフィックデザイナーです。笑
いかがでしたでしょうか?配色センスのお話しでした。
初心者向け内容なので大分中身を端折りましたが、初めのうちはデザインに対して興味が持てる程度で覚えていくと良いと思います!
あれこれ詰め込んでもつまらなくなるだけですからね・・・
配色だけでも人を元気にさせたり、優しい気持ちにさせたり様々な効果がありますので是非意識して、配色センスを磨いていってみてください!
このようにこのブログでは初心者がグラフィックデザイナーになれるブログを更新中です。
・Illustratorの操作が分からない!
・どうやってロゴを作成しているのか流れを見てみたい!
などなどIllustratorでのお困りごとがありましたら
YouTubeLiveを始めてみましたので小さなことでも気軽に聞きに来てください!
不定期開催になっています
これからも
・何かを始めてみたいけど何の取り柄もない・・・
・副業してみたいけど出来る事を探している
・デザインには興味あるけど何から始めたらいいのか分からない
という方向けに有益な情報をお届けできたらと思っていますので引き続きご愛読いただけると幸いです。